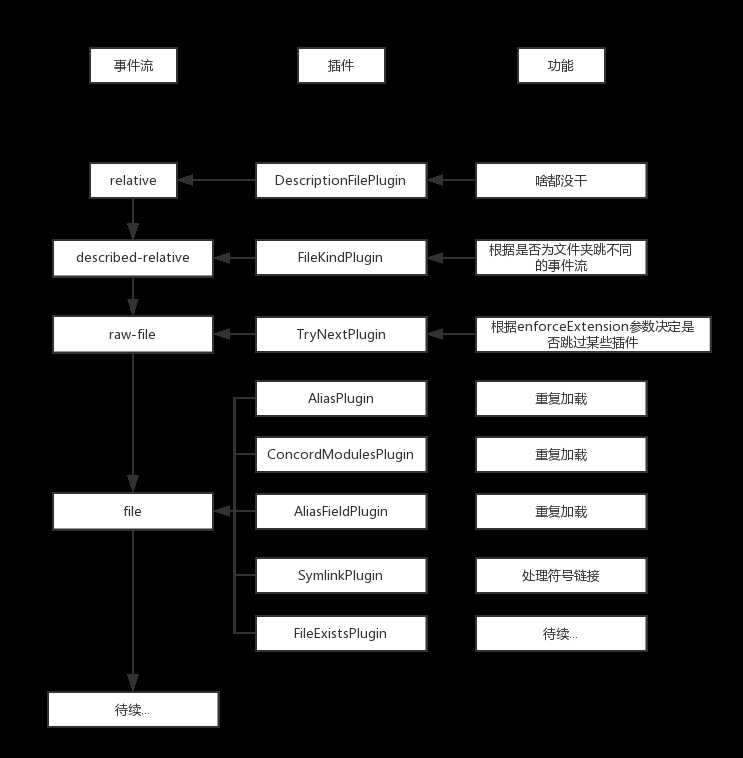
流程图如下:
重回DescriptionFilePlugin
上一节最后进入relative事件流,注入地点如下:
// relative plugins.push(new DescriptionFilePlugin("relative", descriptionFiles, "described-relative")); plugins.push(new NextPlugin("after-relative", "described-relative"));
这似曾相识的感觉,这不就是解析package.json的插件么,又调用了一次。
但是有一点点微妙的不同,第一次调用该插件时,request对象如下所示:
/* { context: { issuer: ‘‘, compiler: undefined }, path: ‘d:\\workspace\\doc‘, request: ‘./input.js‘, query: ‘‘, module: false, directory: false, file: false } */
在经过几个插件的洗礼后,变成了下面这样:
/* { context: { issuer: ‘‘, compiler: undefined }, path: ‘d:\\workspace\\doc\\input.js‘, request: undefined, query: ‘‘, module: false, directory: false, file: false, descriptionFilePath: ‘d:\\workspace\\doc\\package.json‘, descriptionFileData: {*package.json*}, descriptionFileRoot: ‘d:\\workspace\\doc‘, relativePath: ‘./input.js‘, __innerRequest_request: ‘./input.js‘, __innerRequest_relativePath: ‘.‘, __innerRequest: ‘./input.js‘ } */
主要变化就是path由文件目录变成了文件路径,request被置为undefined。
由于插件源码之前跑过,但是有一个不同点,就是forEachBail中的路径获取。
var descriptionFilePath = resolver.join(directory, filename);
这里的directory就是上面的path,filename没有变,就是package.json。
之前看源码分析过,这里是获取对应directory的Map值,然后再获取Map中键为filename的路径字符串,由于参数更改,所以这里内部生成了一个新的Map保存新directory路径。
那么问题来了,再来看看处理路径的方法:
module.exports = function join(path, request) { /* path => d:\\workspace\\doc\\input.js request => package.json */ if (!request) return normalize(path); if (absoluteWinRegExp.test(request)) return normalize(request.replace(/\//g, "\\")); if (absoluteNixRegExp.test(request)) return normalize(request); if (path == "/") return normalize(path + request); // 依然满足绝对路径的正则校验 // 拼接后变成了d:\workspace\doc\input.js\package.json if (absoluteWinRegExp.test(path)) return normalize(path.replace(/\//g, "\\") + "\\" + request.replace(/\//g, "\\")); if (absoluteNixRegExp.test(path)) return normalize(path + "/" + request); return normalize(path + "/" + request); };
完全是一个非法路径,所以以下代码会直接报错:
if (resolver.fileSystem.readJson) { // 非法路径 resolver.fileSystem.readJson(descriptionFilePath, function(err, content) { if (err) { /* { Error: ENOENT: no such file or directory, open ‘d:\workspace\doc\input.js\package.json‘ errno: -4058, code: ‘ENOENT‘, syscall: ‘open‘, path: ‘d:\\workspace\\doc\\input.js\\package.json‘ } */ // 进入这个if分支 if (typeof err.code !== "undefined") return callback(); return onJson(err); } onJson(null, content); }); }
注意,这里调用的是无参callback,进入的分支也不一样:
function(err, result) { if (err) return callback(err); // 之前读取package.json成功进入这个分支 if (result) { return callback(null, result); } // 这次是这里 else { directory = cdUp(directory); if (!directory) { return callback(); } else { return findDescriptionFile(); } } }
这个奇妙的cdUp函数名就很灵性了,看看是什么鬼。
// directory => d:\workspace\doc\input.js function cdUp(directory) { if (directory === "/") return null; // 从后往前搜索路径字符 var i = directory.lastIndexOf("/"), j = directory.lastIndexOf("\\"); var p = i < 0 ? j : j < 0 ? i : i < j ? j : i; if (p < 0) return null; // 切割字符串 // 返回d:\workspace\doc return directory.substr(0, p || 1); }
其实也没啥,三元超级表达式配合返回的切割就是获取对应的目录。
获取到了对应的目录,再次调用了findDescriptionFile函数,即读取配置文件的IIFE。这一次directory变成了目录,跟第一次一样,走的流程也一样了。
described-relative => FileKindPlugin
最后其实什么都没有做,触发了下一个事件流described-relative,这个插件比较简单:
FileKindPlugin.prototype.apply = function(resolver) { var target = this.target; resolver.plugin(this.source, function(request, callback) { // false if (request.directory) return callback(); var obj = Object.assign({}, request); delete obj.directory; resolver.doResolve(target, obj, null, callback); }); };
由于之前在ParsePlugin解析过文件属性,判断为非文件目录,所以会直接调用doResolve进行下一个事件流。
说实话,我有点怕这里调用callback,因为又要思考,这到底是哪个callback???
raw-file => TryNextPlugin
该事件流注入如下:
// raw-file // 默认为false if (!enforceExtension) plugins.push(new TryNextPlugin("raw-file", "no extension", "file")); plugins.push(new ConcordExtensionsPlugin("raw-file", {}, "file")); extensions.forEach(function(item) { plugins.push(new AppendPlugin("raw-file", item, "file")); });
看似这么多插件,实际上在第一个插件就直接跳过了。
TryNextPlugin.prototype.apply = function(resolver) { var target = this.target; var message = this.message; resolver.plugin(this.source, function(request, callback) { // 给出message直接触发target事件流 resolver.doResolve(target, request, message, callback); }); };
如果不设置exforceExtension属性为true,是会跳过raw-file事件流,直接进入file事件流。
file
这个地方就基本快到尾声了,注入地点如下:
// file // 一模一样的调用 alias.forEach(function(item) { plugins.push(new AliasPlugin("file", item, "resolve")); }); plugins.push(new ConcordModulesPlugin("file", {}, "resolve")); aliasFields.forEach(function(item) { plugins.push(new AliasFieldPlugin("file", item, "resolve")); }); // 未定义默认为true if (symlinks) plugins.push(new SymlinkPlugin("file", "relative")); plugins.push(new FileExistsPlugin("file", "existing-file"));
这前几个插件又是一模一样的,这次连参数都一样,所以懒得看了,直接跳。
SymlinkPlugin
这个插件是新的,内部实现如下:
SymlinkPlugin.prototype.apply = function(resolver) { var target = this.target; resolver.plugin(this.source, function(request, callback) { var _this = this; var fs = _this.fileSystem; // 切割路径 var pathsResult = getPaths(request.path); var pathSeqments = pathsResult.seqments; var paths = pathsResult.paths; var containsSymlink = false; // 新方法 // 其实只是迭代函数多了一个索引参数 forEachBail.withIndex(paths, function(path, idx, callback) { // 异步读取链接 // 傻逼一样的方法 全部失败 fs.readlink(path, function(err, result) { if (!err && result) { pathSeqments[idx] = result; containsSymlink = true; // Shortcut when absolute symlink found if (/^(\/|[a-zA-z]:($|\\))/.test(result)) return callback(null, idx); } callback(); }); }, function(err, idx) { // 直接返回 if (!containsSymlink) return callback(); var resultSeqments = typeof idx === "number" ? pathSeqments.slice(0, idx + 1) : pathSeqments.slice(); var result = resultSeqments.reverse().reduce(function(a, b) { return _this.join(a, b); }); var obj = Object.assign({}, request, { path: result }); resolver.doResolve(target, obj, "resolved symlink to " + result, callback); }); }); };
先看一下路径切割:
module.exports = function getPaths(path) { var parts = path.split(/(.*?[\\\/]+)/); var paths = [path]; var seqments = [parts[parts.length - 1]]; var part = parts[parts.length - 1]; path = path.substr(0, path.length - part.length - 1); paths.push(path); /* paths => [ ‘d:\\workspace\\doc\\input.js‘,‘input.js‘ ] parts => [ ‘‘, ‘d:\\‘, ‘‘, ‘workspace\\‘, ‘‘, ‘doc\\‘, ‘input.js‘ ] path => ‘input.js‘ */ for (var i = parts.length - 2; i > 2; i -= 2) { part = parts[i]; // 切割目录 path = path.substr(0, path.length - part.length) || "/"; paths.push(path); // 获取对应文件夹/文件名 seqments.push(part.substr(0, part.length - 1)); } part = parts[1]; seqments.push(part.length > 1 ? part.substr(0, part.length - 1) : part); /* { paths: [ ‘d:\\workspace\\doc\\input.js‘,‘d:\\workspace\\doc‘,‘d:\\workspace‘,‘d:‘ ] seqments: [ ‘input.js‘, ‘doc‘, ‘workspace‘ ] } */ return { paths: paths, seqments: seqments }; };
切割了文件目录的文件夹名称以及对应的目录,最后返回一个对象。
接下来调用了一个文件读取方法readlink,刚开始我以为跟readFIle一样根据路径读取文件内容,后来发现所有传进去的路径全部报错。
也就是一个都没有读取到,直接callback返回了。
这是什么傻逼方法?因为没FQ,百度搜索都是垃圾内容,只能上官网看原文:http://man7.org/linux/man-pages/man2/readlink.2.html
值得注意的只有一句话:readlink, readlinkat - read value of a symbolic link
symbolic link?这是啥,查了半天,原来是符号链接,属于一种类似于快捷方式的东西,可以理解为文件指针。
废了我很大的力气,我才实现这个API的作用。
这里假设我要在D盘建立一个符号链接,目标是c盘的Windows文件夹,打开CMD,输入以下指令:
mklink /D D:\symbolic C:\Windows
会弹出一个提示:为*** <<===>> *** 创建的符号链接,这时候打开D盘,会看到一个类似于快捷方式的文件夹,打开后能看到Windows的内容。
看起来跟快捷方式一样,实际上还是有区别的,最直观的就是路径上,符号链接打开后路径仍然是当前文件夹,但是快捷方式会跳到引用的地方,也就是:

打开符号链接,看起来好像复制了Windows所有内容到链接里一样,快捷方式都懂的,就不演示了。
回到该方法,如果传入符号链接,上述例子会返回:C:\Windows,也就是对应的路径。
一句话就是,这个对我这种程度的使用者基本上没有卵用。
这节先这样。
