博主自己也是一个刚开始学习ext的小白,学习新知识一定要记录下来,直接复制自己原来写的培训手册里的,希望能帮到刚接触ExtJs的你!——[作者:伊利蛋白钙yL]
第1章 创建并运行第一个Ext Js Classic 项目
1.1 开发环境搭建
在线文档:http://docs.sencha.com/extjs/6.5.1/index.html
官方论坛:https://www.sencha.com/forum/
Sdk 下载:https://www.sencha.com/products/extjs/evaluate/
Cmd 下载:https://www.sencha.com/products/extjs/cmd-download/
在线演示:http://examples.sencha.com/extjs/6.5.1/examples
注: Sencha Cmd:创建项目、生成测试包、编译代码等的工具
Sdk:Sencha Cmd 生成Ext Js 项目时需要
1.2 下载Sencha Cmd 工具、Ext Js SDK
1.2.1打开cmd工具的下载链接,根据自己操作系统下载即可,如图1:

图 1.1
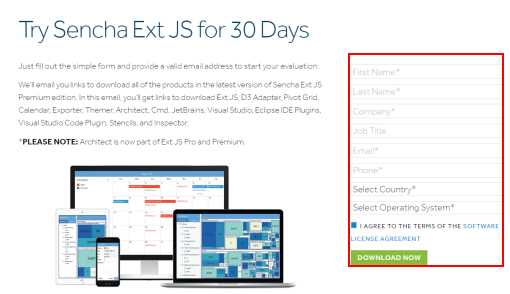
1.2.2打开sdk 下载链接,填写对应信息点击“DOWNLOAD”即可,官方会将 下载链接发送至邮箱,如图2:

图 1.2
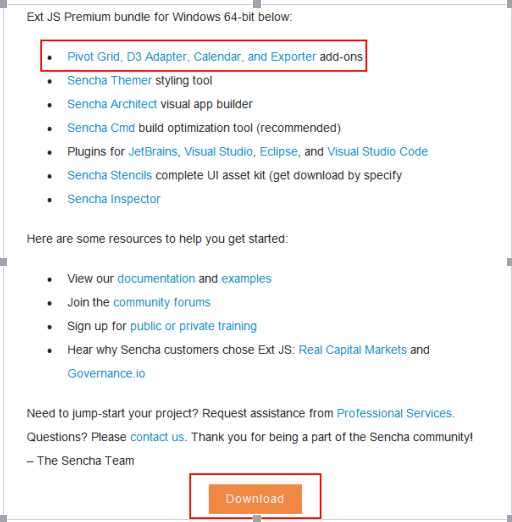
收到邮件后点击下载即可,点击“Pivot Grid,D3、Adapter...”下载扩展包,如图3:

图 1.3
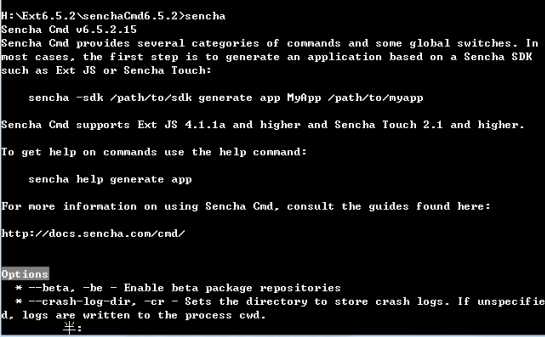
sdk安装时路径在生成项目时会用到,其他的默认一路安装即可,安装完成后运行sencha.exe,然后在sencha cmd 文件夹下打开命令工具输入“sencha”检测是否安装成功
如图4即为安装成功:

图 1.4
重要:配置环境变量:进入环境变量 -> 系统变量 -> Path -> 追加H:\Ext6.5.2\senchaCmd6.5.2;(即: sencha cmd 安装路径)
Sencha cmd 相关指令:
(1)升级cmd
sencha upgrade
(2)创建PC端项目
sencha -sdk H:\Ext6.5.2\ext-6.5.2 generate app --classic app H:\Ext6.5.2\senchaCmd6.5.2\demo\www
H:\Ext6.5.2\ext-6.5.2 : sdk所在目录
generate app : 创建一个新项目
--classic app : 创建PC端项目(modern:移动端)
H:\Ext6.5.2\senchaCmd6.5.2\demo\www : 项目路径及名称
创建成功如图5,图6所示:

图 1.5
将生成的项目放入编辑器里运行index.html即可看到全部效果,如图6:

图,1.6
(3)编译项目
sencha app build
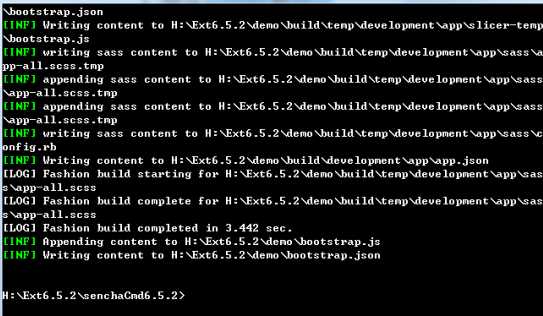
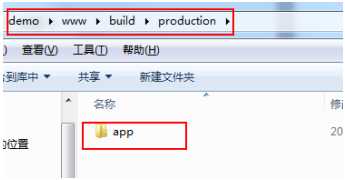
编译后的项目在build下的production文件夹内,如图7所示,直接将此app文件放入服务下即可运行

图 1.7
sencha app watch
实时编译,Ctrl+C取消实时编译
总结:掌握这些基础知识,我们就可以创建一个ExtJs项目了。
第2章 项目结构说明
2.1项目结构
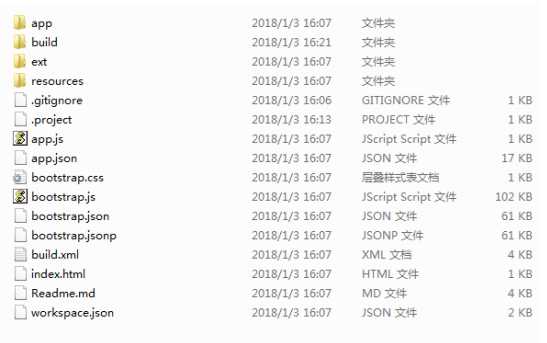
如图2.1,整个项目的文件,了解这些文件的作用能够更好的理解和开发

2.1
2.1.1 app目录
app是我们项目的主题目录,整个项目的代码基本都在这里面,整个架构体现的是ExtJs的MVC、MVVM结构,
model,store,view
Application.js:入口文件
Application.scss:公用scss文件,不用更改
2.1.2 build目录
用sencha cmd 指令打包压缩编译的项目会生成在该目录下
2.1.3 ext目录
框架源码以及主题文件
2.1.4 resources 目录
用于开发者放置资源文件,自定义的css,外部js,images等
2.1.5 app.js和 app.json (重要)
app.js是整个程序的入库文件,继承于app中的Application.js
App.json 是用来做配置的,可以声明程序的命名,配置主题包,添加汉化包等,
2.1.6 index.html 访问入口,其他的文件可忽略不计
第3章 辅助内容
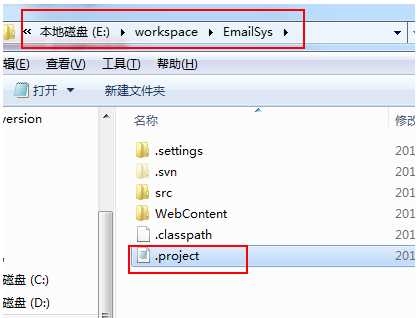
3.1 解决Eclipse读取extjs项目时卡死
打开Eclipse的workspace下该项目对应.project文件:

删除以下内容:
(1)
<buildCommand>
<name>org.eclipse.wst.jsdt.core.javascriptValidator</name>
<arguments>
</arguments>
</buildCommand>
(2)
<nature>org.eclipse.wst.jsdt.core.jsNature</nature>
【声明:本文为作者原创,转载请注明出处!谢谢】
