步骤
1.生成密钥
2.修改android/app/build.gradle 文件
3.修改android/gradle.properties
4.cd android && ./gradlew assembleRelease
进入一个目录下,执行
$ keytool -genkey -v -keystore my-release-key.keystore -aliasmy-key-alias -keyalg RSA -keysize 2048 -validity 10000
生成的文件会在当前目录下 , 复制该文件到 项目目录/android/app 下

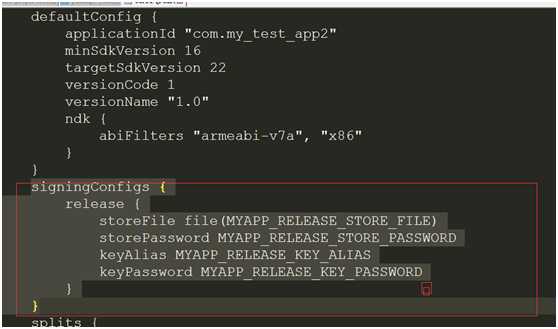
配置build.gradle



signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
signingConfig signingConfigs.release
}
}
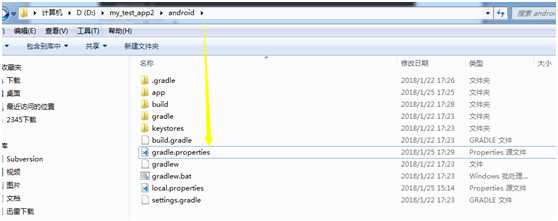
然后再修改android/gradle.properties

添加如下内容
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=123456 //我测试的密码是123456
MYAPP_RELEASE_KEY_PASSWORD=123456
按照官方的步骤执行最后一步
cd
android && ./gradlew assembleRelease,
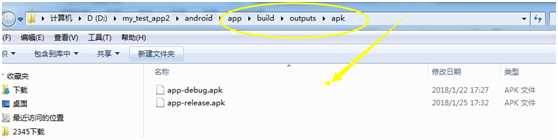
如果你有安装Ndk的话,那么无意外的话会成功打包成功,在app/build/outputs/apk目录下看到:

如若无Ndk,下载一个对应的版本.

下载好后,然后在android 目录下添加local.properties
添加如下内容:
配置sdk.dir 和ndk.dir 的地址
Window 下要注意双杆
示例:
sdk.dir=D:\\android_sdk
ndk.dir=D:\\android_sdk\\android-ndk-r12b
终于到了最后一步;进入
android执行 gradlew assembleRelease
如果没有出意外的话,执行成功后就会在app/build/outputs/apk目录下看到亲爱的apk了.
