最近要做个桌面的应用,用起来也方便。找了一圈发现NW.js挺容易上手,分享给大家。
NW.js
1.下载适合当前版本的js
【这里下载的SDK版本,方便后续调试】

2.解压到本地

3.构建自己的project
index.html和package.json这两个文件必须要有的。



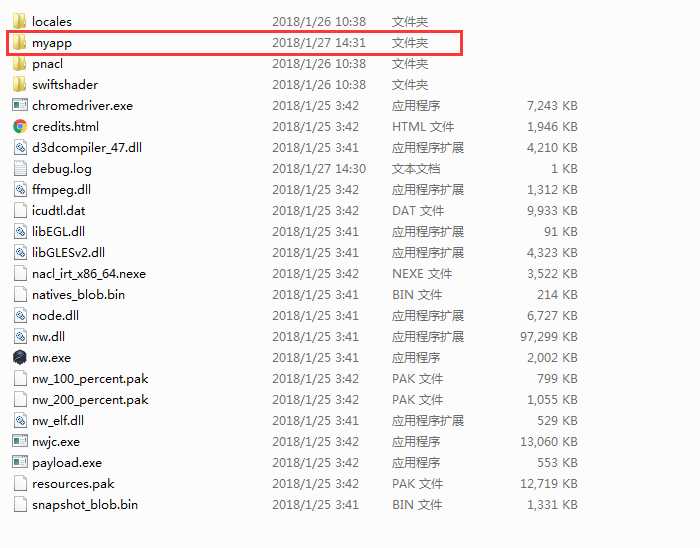
4.把项目放到nw.js解压后的同一目录下

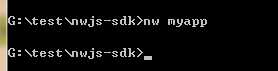
5.命令进入到当前文件夹 输入 nw myapp


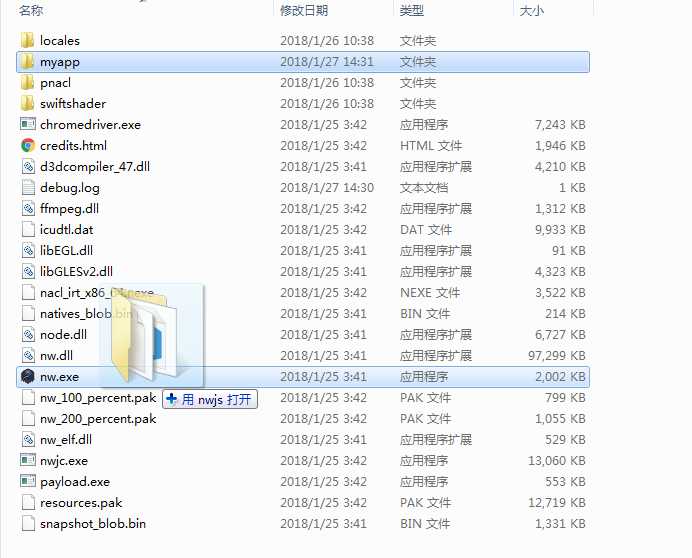
也可以直接把项目拖到nw.exe

6.将应用打包成app.nw文件,进入myapp文件夹中,将所有文件选择打成zip包,然后改名为app.nw
7.合并app.nw和nw.exe:
将app.nw文件移动到和nw.exe同级目录下,然后执行命令copy /b nw.exe+app.nw app.exe,这时是可以直接执行app.exe的,但换到其它目录就不可以执行了,因为换到其它目录找不到nwjs包内的依赖文件

【但只能在当前环境执行,在别处使用时需要打包,生成 .exe文件】
8.使用Enigma Virtual Box打成独立的可执行的exe文件
http://enigmaprotector.com/en/downloads.html

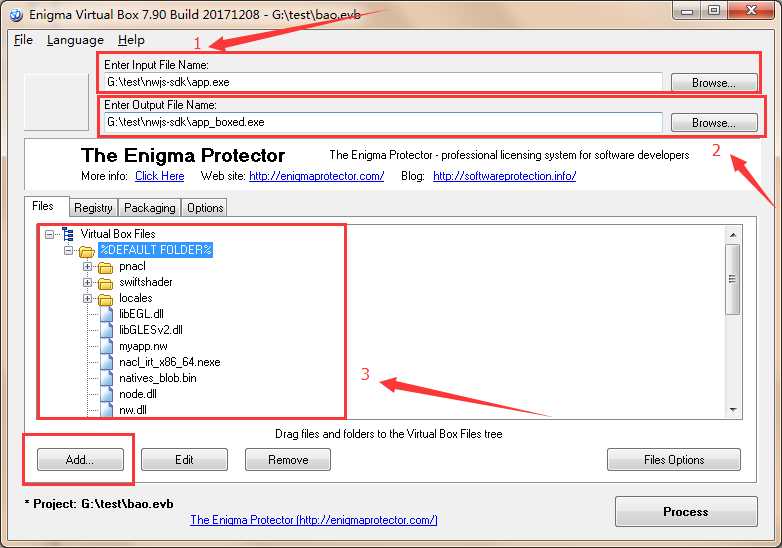
9.(1)导入项目的.exe文件
(2)选择输出路径【打包后的文件存放地址】
(3)把nw.sj的问价拖到这里,不包含自己的项目

10.点击process

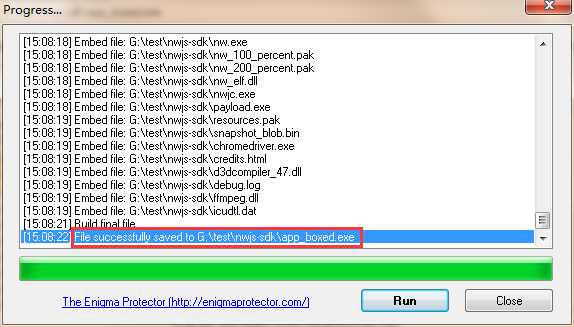
11.success!

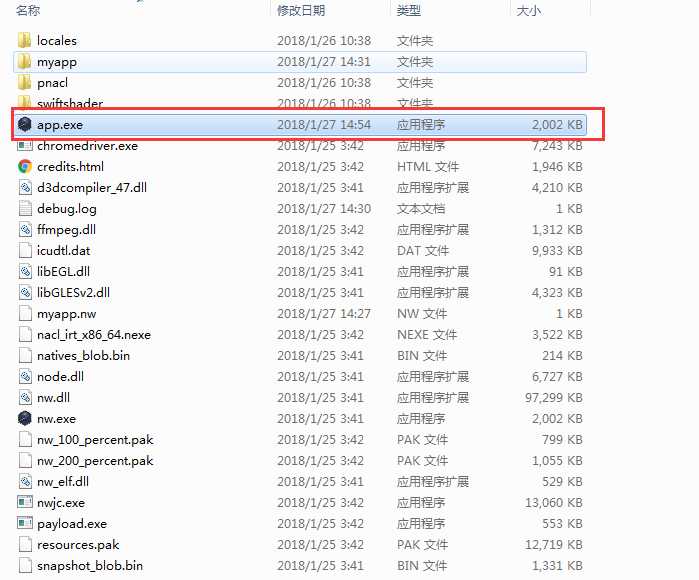
12.生成的文件
(完。。。)
原文https://jingyan.baidu.com/article/3065b3b6a06c92becff8a483.html
