
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hhh</title>
</head>
<body>
普通字体
<br>
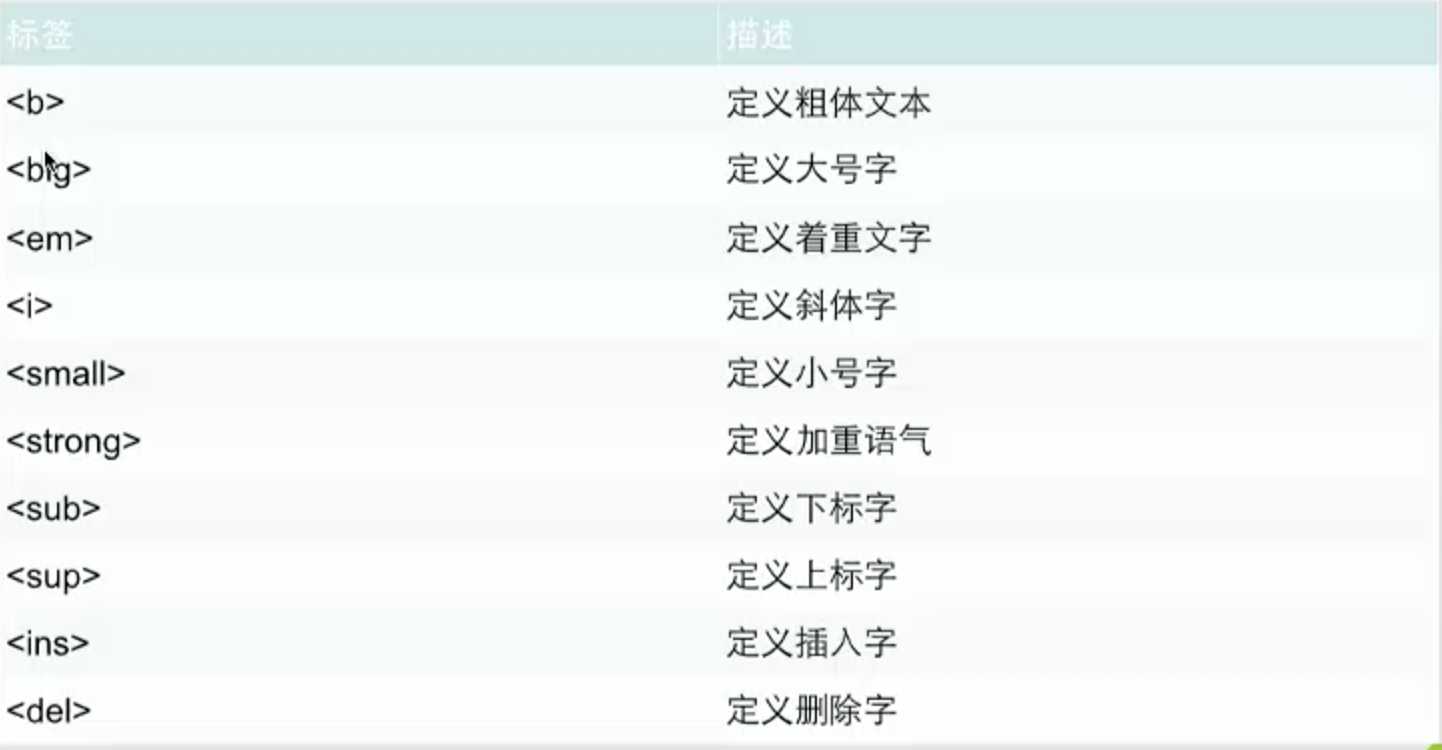
<b>定义加粗字体</b>
<br>
<big>定义大号字体</big>
<br>
<em>定义着重文字</em>
<br>
<i>定义斜体字</i>
<br>
<small>定义小体字</small>
<br>
<strong>定义加重语气</strong>
<br>
下标<sub>下标</sub>下标
<br>
上标<sup>上标</sup>上标
<ins>插入字</ins>
<br>
<del>删除字</del>
</body>
</html>
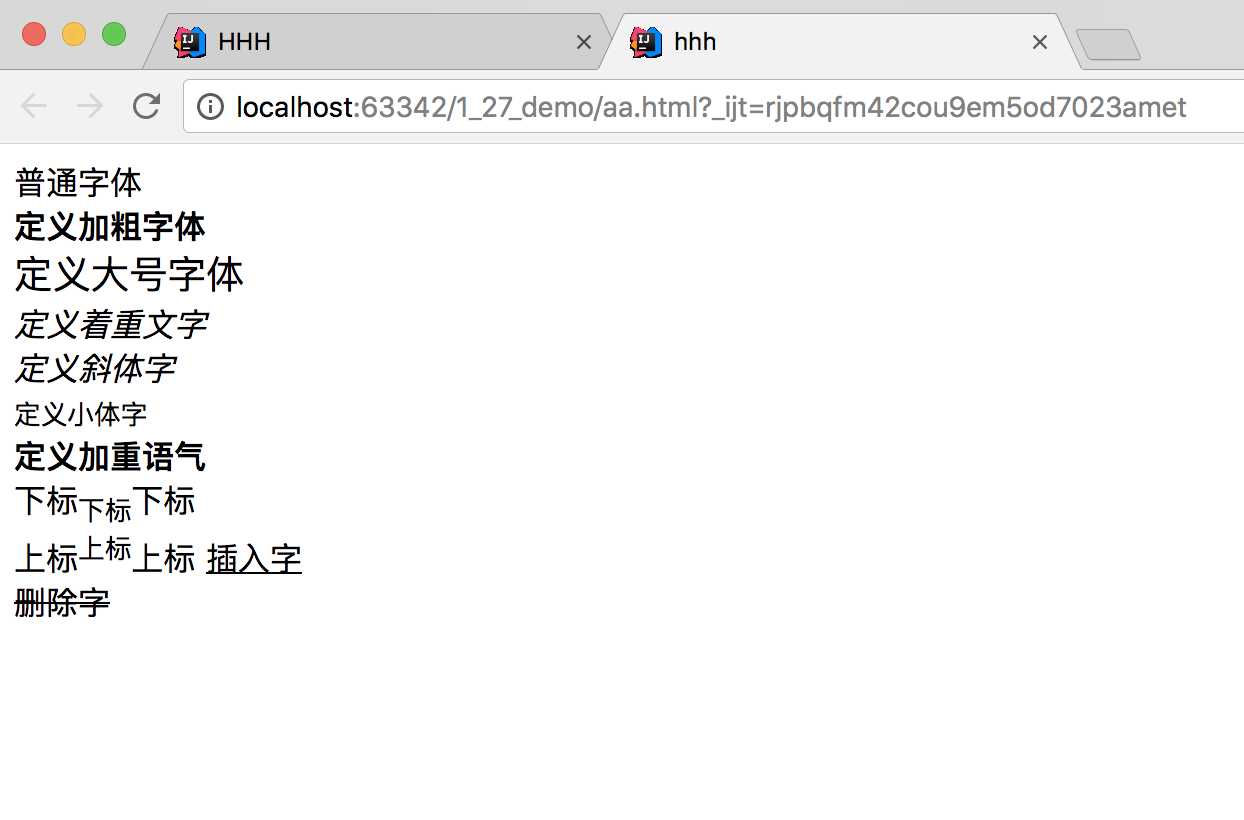
实现效果: