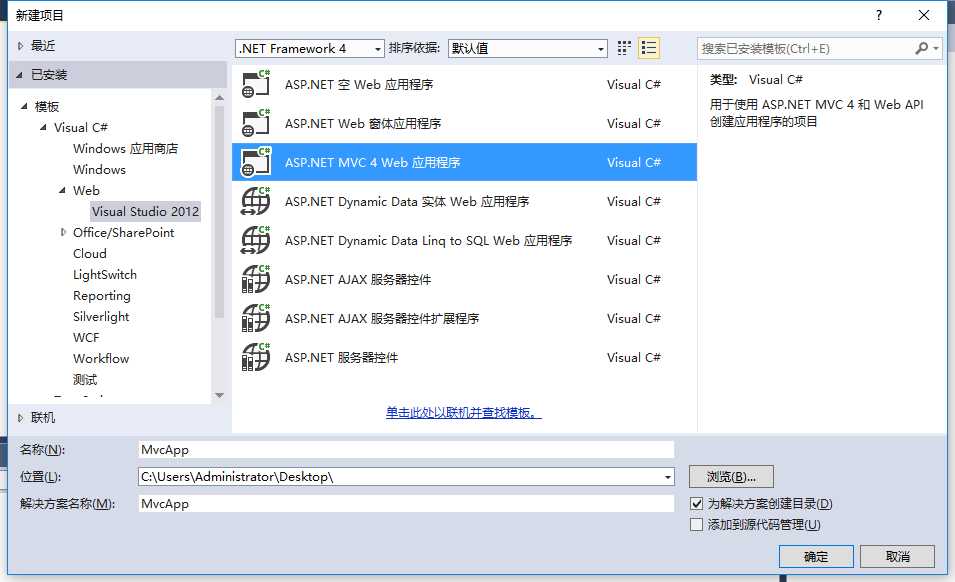
一、新建MVC项目,选择mvc4,选择.NET Framework4框架。考虑对server 2003的支持,选择.NET Framework4框架。

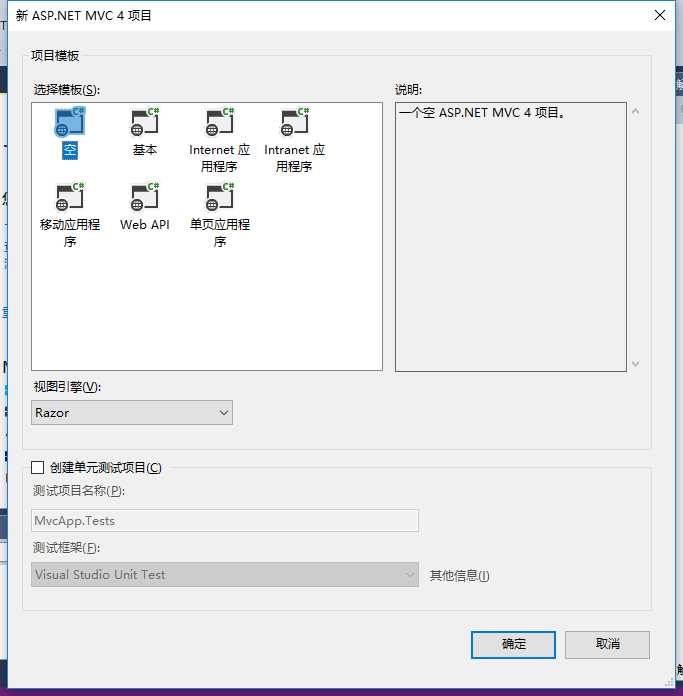
二、选择项目模板:选“空”,视图引擎:选“Razor”。

三、添加easy ui
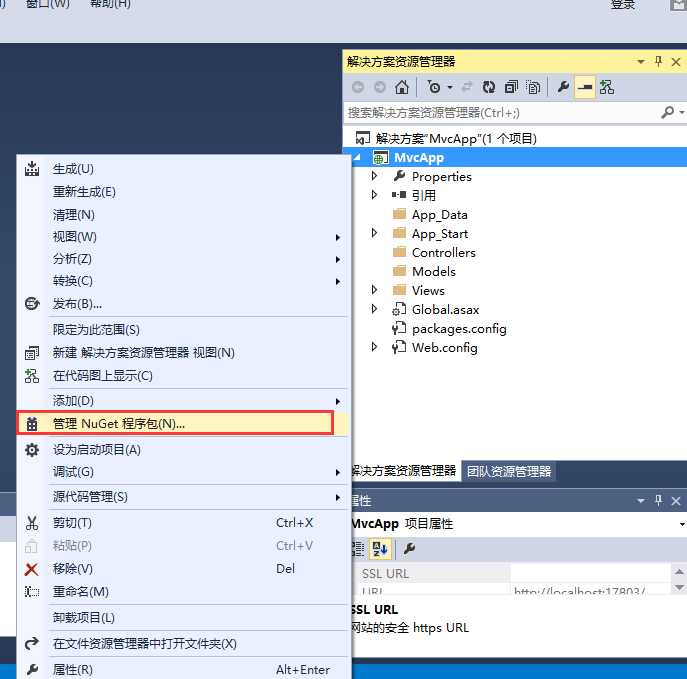
1、右键选择“管理NuGet程序包”

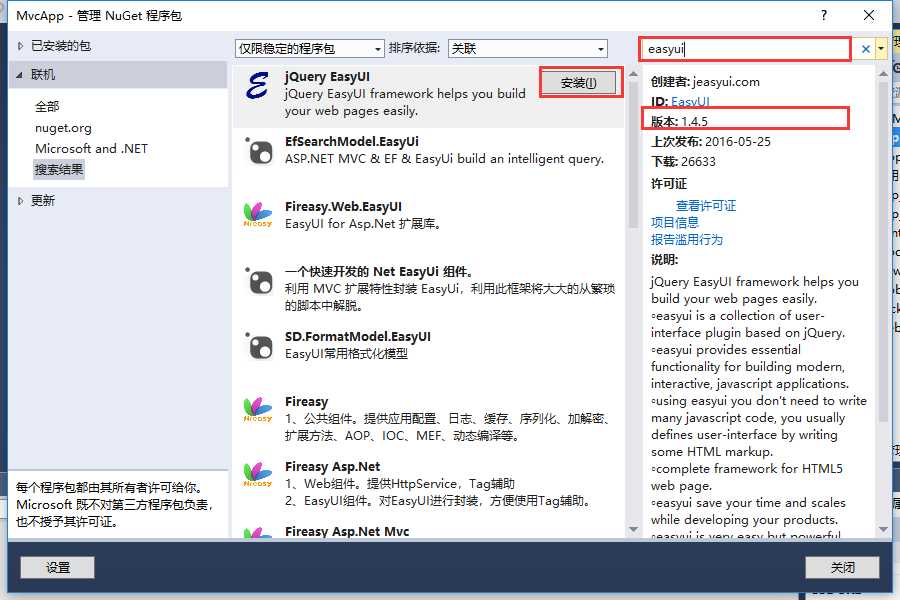
2、在联机中搜索easyui ,此处为1.4.5版本,点击安装。安装完成后项目中自动新增“Content”和“script”两个文件夹。

四、启用捆绑压缩技术,将css和javascript压缩输出到页面
1、在App_Star文件夹下新建一个BundleConfig.cs类,
2、定义RegisterBundles方法,BundleCollection对象作为参数,代码如下:
public static void RegisterBundles(BundleCollection bundles)
{
}
备注:因为没有BundleCollection类,提示缺少引用。解决:程序添加对System.Web.Optimization.dll的引用,类中添加using System.Web.Optimization。
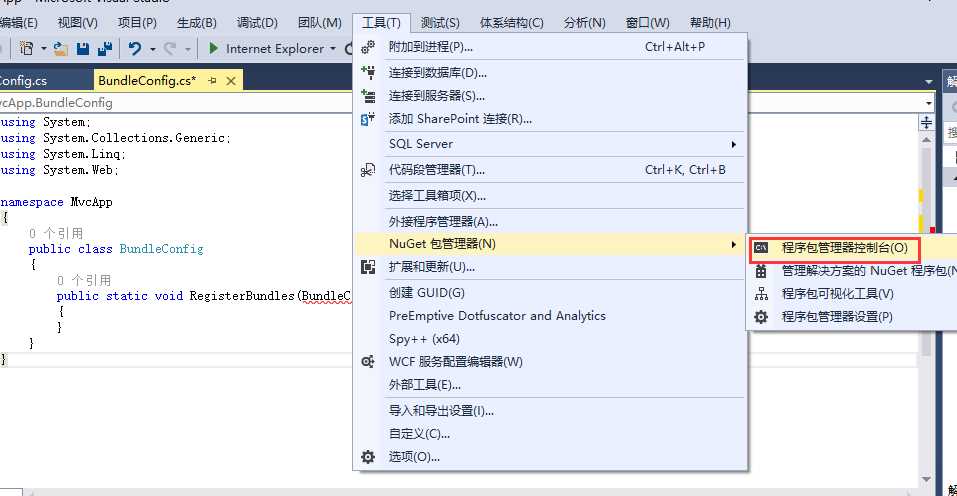
如果手动添加时在整个库中都找不到:System.Web.Optimization命名空间。打开程序包管理控制台,

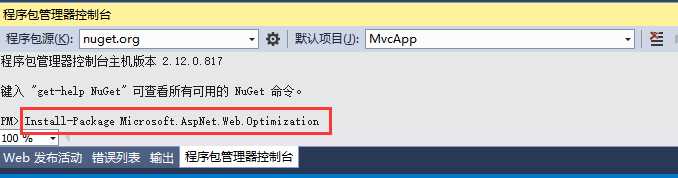
在控制台中输入:Install-Package Microsoft.AspNet.Web.Optimization按回车。

在控制台中看到提示:“已成功将“Microsoft.AspNet.Web.Optimization 1.1.3”添加到****。表示项目中就已添加了Microsoft.AspNet.Web.Optimization.dll的引用,就可以找到“System.Web.Optimization”命名空间,同时使用BundleCollection对象。
五、注册BundleConfig.cs类并在web.config中添加命名空间
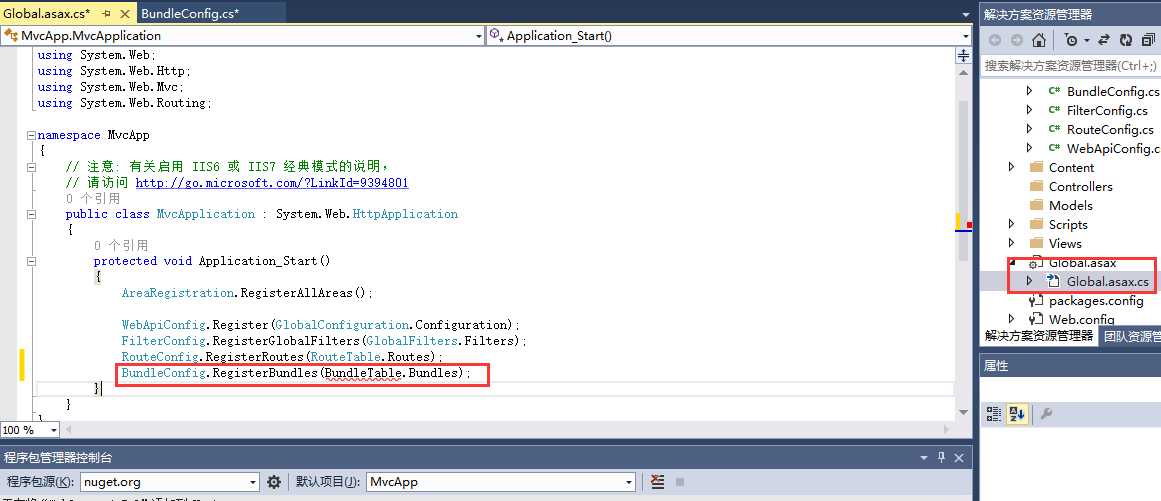
1、BundleConfig.cs类写好后,在Global.asax文件的Application_Start方法中注册,写入一行:BundleConfig.RegisterBundles(BundleTable.Bundles);并添加对System.Web.Optimization.dll的引用

2、命名空间是需要在web.config中添加,在程序目录下有个web.config ,在View文件夹下也有个web.config,在两个文件中都加上如下代码:
<add namespace="System.Web.Optimization"/> ,具体位置在<namespaces></namespaces>节点内。
六、补充BundleConfig类下的RegisterBundles方法,
代码如下
1 public class BundleConfig 2 { 3 public static void RegisterBundles(BundleCollection bundles) 4 { 5 //easyui 6 bundles.Add(new StyleBundle("~/Content/themes/css").Include("~/Content/themes/icon.css", 7 "~/Content/themes/color.css")); 8 bundles.Add(new StyleBundle("~/Content/themes/black/css").Include("~/Content/themes/black/easyui.css")); 9 bundles.Add(new StyleBundle("~/Content/themes/bootstrap/css").Include("~/Content/themes/bootstrap/easyui.css")); 10 bundles.Add(new StyleBundle("~/Content/themes/default/css").Include("~/Content/themes/default/easyui.css")); 11 bundles.Add(new StyleBundle("~/Content/themes/gray/css").Include("~/Content/themes/gray/easyui.css")); 12 bundles.Add(new StyleBundle("~/Content/themes/material/css").Include("~/Content/themes/material/easyui.css")); 13 bundles.Add(new StyleBundle("~/Content/themes/metro/css").Include("~/Content/themes/metro/easyui.css")); 14 15 bundles.Add(new ScriptBundle("~/bundles/jquery").Include("~/Scripts/jquery-{version}.js")); 16 bundles.Add(new ScriptBundle("~/bundles/jqueryeasyui").Include("~/Scripts/jquery.easyui-{version}.js")); 17 } 18 }
七、将css和javascript压缩输出到页面,网页引用easyui框架,代码:
1 @Styles.Render("~/Content/themes/css") 2 @Styles.Render("~/Content/themes/gray/css") 3 @Scripts.Render("~/bundles/jquery") 4 @Scripts.Render("~/bundles/jqueryeasyui")
