jQuery基础
(一)样式篇
环境搭建:<script type="text/javascript" src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script>
jQuery对象与DOM对象
普通处理,通过标准JavaScript处理:
jQuery的处理:
1 <!-- 使用JS原生语法 --> 2 <script type="text/javascript"> 3 window.onload = function(){ 4 // 通过原生JS语法获取id为imooc1的元素p 5 var p = document.getElementById(‘imooc1‘); 6 // 将元素p在html中内容改变 7 p.innerHTML = ‘P1:您好!通过慕课网学习jQuery才是最佳的途径‘; 8 // 将元素p的内容颜色改为红色 9 p.style.color = ‘red‘; 10 } 11 </script> 12 13 <!-- 使用jQuery语法 --> 14 <script type="text/javascript"> 15 $(document).ready(function() { 16 /** 17 * 通过jQuery语法获取id为imooc2的元素获得一个jQuery对象 18 * 调用该对象的html()方法进行更改内容 19 * 调用该对象的css()方法进行更改颜色样式 20 */ 21 var $p = $(‘#imooc2‘); 22 $p.html(‘P2:您好!通过慕课网学习jQuery才是最佳的途径‘).css(‘color‘,‘red‘); 23 }); 24 </script>
jQuery对象转化为DOM对象
1 var $div = $(‘div‘) //jQuery对象 2 var div = $div[0] //转化成DOM对象:利用数组下标的方式读取到jQuery中的DOM对象 3 var div = $div.get(0) //通过get方法,转化成DOM对象:通过jQuery自带的get()方法 4 div.style.color = ‘red‘ //操作dom对象的属性
DOM对象转化为jQuery对象
1 var div = document.getElementsByTagName(‘div‘); //dom对象 2 //将dom节点div转化为$div的jquery对象 3 var $div = $(div);
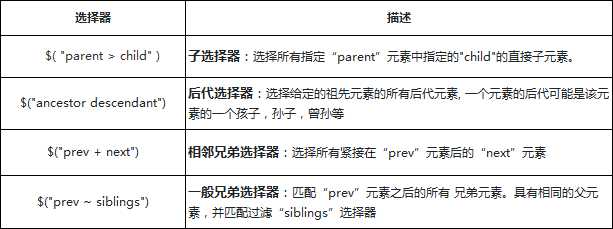
jQuery选择器之层级选择器

都有一个参考节点
