礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome / Firefox
bootstrap:3.3.7
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title></title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css" />
<script type="text/javascript" src="bootstrap/js/jquery.min.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<!-- 定义导航条的部分 -->
<!-- navbar-inverse 反色的导航条 -->
<!-- navbar-static-top 圆角变为方角 -->
<nav class="navbar navbar-default navbar-static-top">
<!-- container容器,左右留有余地 -->
<div class="container">
<div class="navbar-header">
<!--
在浏览器的宽度很小时,buttion出现。
图案为方框内有三道杠。
data-target="#TaoistsNavBar" 与 div id="TaoistsNavBar" 相对应
-->
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#TaoistsNavBar"
aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<!--
icon-bar有一个,那个图标就有一道杠。
这里有三个,那么图标就有三道杠
-->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="TaoistsNavBar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">道</a></li>
<li><a href="#">一</a></li>
<li><a href="#">二</a></li>
<li><a href="#">三</a></li>
<li><a href="#">万物</a></li>
<!-- 一个下拉列表 -->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">道家天师<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">张道陵</a></li>
<li class="divider"></li>
<li><a href="#">葛玄</a></li>
<li class="divider"></li>
<li><a href="#">萨守坚</a></li>
<li class="divider"></li>
<li><a href="#">许旌阳</a></li>
</ul>
</li>
</ul>
<!-- navbar-right:通过 CSS 设置特定方向的浮动样式。[节选自bootstrap官网]-->
<form class="navbar-form navbar-right">
<div class="input-group">
<input type="search" name="information" class="form-control" placeholder="输入搜索的内容"/>
<span class="input-group-btn">
<button class="btn btn-default">
<span class="glyphicon glyphicon-search"></span>
</button>
</span>
</div>
</form>
</div>
</div>
</nav>
</body>
</html>
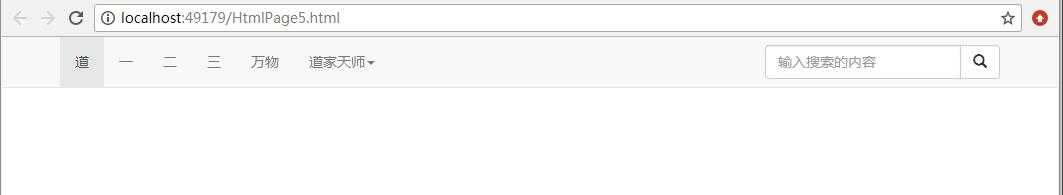
效果
初始状态

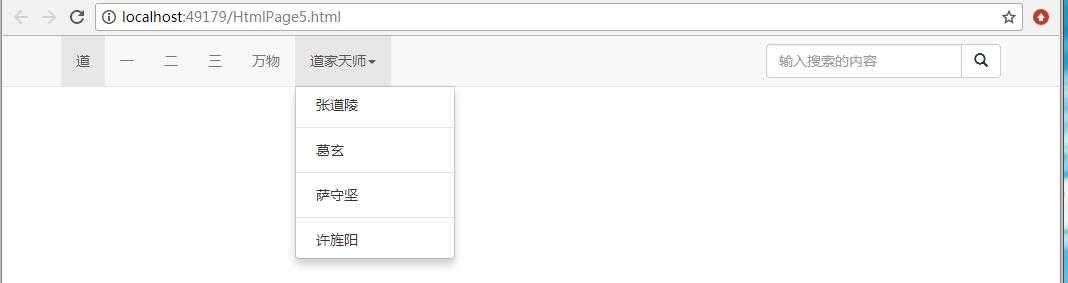
点击 下拉列表,测试一下

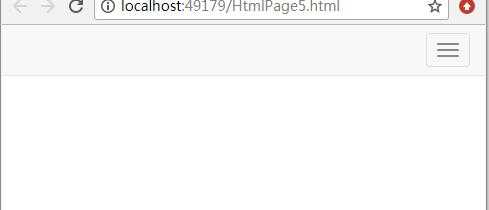
响应式来了,减少浏览器宽度至 样式变化成下图

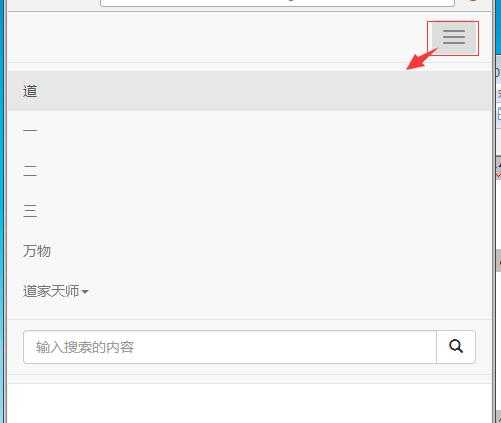
点击 三道杠,看看效果

Bootstrap,优秀的前端开源框架,值得学习。
学习资源:v3.bootcss.com + itcast和itheima视频库 + 清净的心地。如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
