一、HTML 是什么?
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
二、HTML基本结构
<html> ----根控制标记
<head> ---头控制标记
<title>这是标题</title> ----标题标记
</head> ----头控制标记
<body>
----- 我是Body!!!
</body>
</html> ----根控制标记
1、head部分的标签
<title>、<base>、<link>、<meta>、<script> 以及 <style>
title
- 定义浏览器工具栏中的标题
- 提供页面被添加到收藏夹时显示的标题
- 显示在搜索引擎结果中的页面标题
meta
- 文档描述【网站在搜索时,进行描述。】
- <meta name="description" content="在这里您可以详细浏览一汽-大众全线车型、一汽-大众授权经销商、一汽-大众二手车、一汽-大众服务等内容,体验一汽-大众精彩生活!">
- 文档关键词【网站在搜索时,进行关键字匹配】
- <meta name="keywords" content="一汽-大众,一汽大众官网,大众一汽,一汽官网,一汽-大众官方网站">
- 重定向【页面重定向】
- <meta http-equiv="Refresh"content="2;URL=https://www.baidu.com">
link用于导入css
- <link rel="stylesheet" type="text/css" href="mystyle.css" />
script用于导入js
<script type="text/javascript">document.write("Hello World!")</script>
style用于定义css
<style>
p {
background-color:red;
font-size:15px;
}
</style>
base:定义页面上所有链接的默认地址或默认目标.
<base href="http://www.w3school.com.cn/i/" /> <img src="eg_smile.gif" /><br /> #引入图片时,会和base进行拼接后再查找图片。
2、body部分的标签
一、常用标签:<h1>
<h1~h6>:从大到小. 表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br/>:换行. 单标签 <hr>:水平线 <div> :块,主要用于布局 <span>:内联标签
块级标签和内联标签区别
块级标签和内联标签 块级标签:<p><h1><table><ol><ul><form><div> 内联标签:<a><input><img><sub><sup><textarea><span> block(块)元素的特点 ① 占领一整行,新增元素新起一行; ② 高度,行高以及外边距和内边距都可调整; ③ 宽度缺省是它的容器的100%,除非设定一个宽度,一般都是占满一行。 ④ 它可以容纳内联元素和其他块元素 inline元素的特点 ① 和其他元素都在一行上; ② 高,行高及外边距和内边距不可改变; ③ 宽度就是它的文字或图片的宽度,不可改变 ④ 内联元素只能容纳文本或者其他内联元素 对inline元素,需要注意如下 设置宽度width 无效。 设置高度height 无效,可以通过line-height来设置。 设置margin 只有左右margin有效,上下无效。 设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
二 、图形标签: <img>
- src: 要显示图片的路径.
- alt: 图片没有加载成功时的提示.
- title: 鼠标悬浮时的提示信息.
- width: 图片的宽
- height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
<img src="http://www.w3school.com.cn/i/eg_tulip.jpg" alt="花朵" title="图片标题" width="100px" height="100px">

三、 超链接标签:<a>
- href:要连接的资源路径 格式如下: href="http://www.baidu.com"
- target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容.
- name: 定义一个页面的书签.
- 用于跳转 href : #书签名称.
<a href="http://www.baidu.com"><h3>点击我跳转到百度哦</h3></a> <a href="" target="_blank"><h3>点击在本页</h3></a>
四 、列表标签:<ul><ol><dl>
- <ul>: 无序列表
- <ol>:有序列表
- <li>:列表中的每一项.
- <dl> 定义列表
- <dt> 列表标题
- <dd> 列表项
<dl> <dt>First term</dt> <dd>Definition</dd> <dt>Next term</dt> <dd>Definition</dd> </dl> <ul type="circle" style="background:pink"> <li>无序列表1</li> <li>无序列表2</li> <li>无序列表3</li> <li>无序列表4</li> <li>无序列表5</li> </ul> <ol type="a" style="background:green"> <li>有序列表1</li> <li>有序列表2</li> <li>有序列表3</li> <li>有序列表4</li> <li>有序列表5</li> </ol>



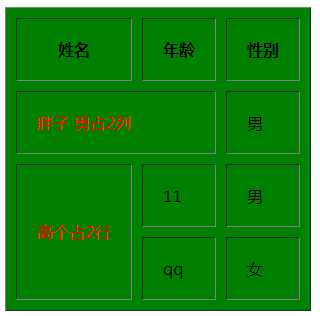
五 、表格标签: <table>
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- width: 像素 百分比.(最好通过css来设置长宽)
- <tr>: table row
- <th>: table head cell
- <td>: table data cell
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
- <th>: table header <tbody>(不常用): 为表格进行分区.
<table border="1" cellpadding="20px" cellspacing="10px" style="background:green"> <th>姓名</th> <th>年龄</th> <th>性别</th> <tr > <td colspan="2" style="color:red">胖子 男占2列</td> <td>男</td> </tr> <tr> <td rowspan="2" style="color:red">高个占2行</td> <td>11</td> <td>男</td> </tr> <tr > <td>qq</td> <td>女</td> </tr> </table><br/>

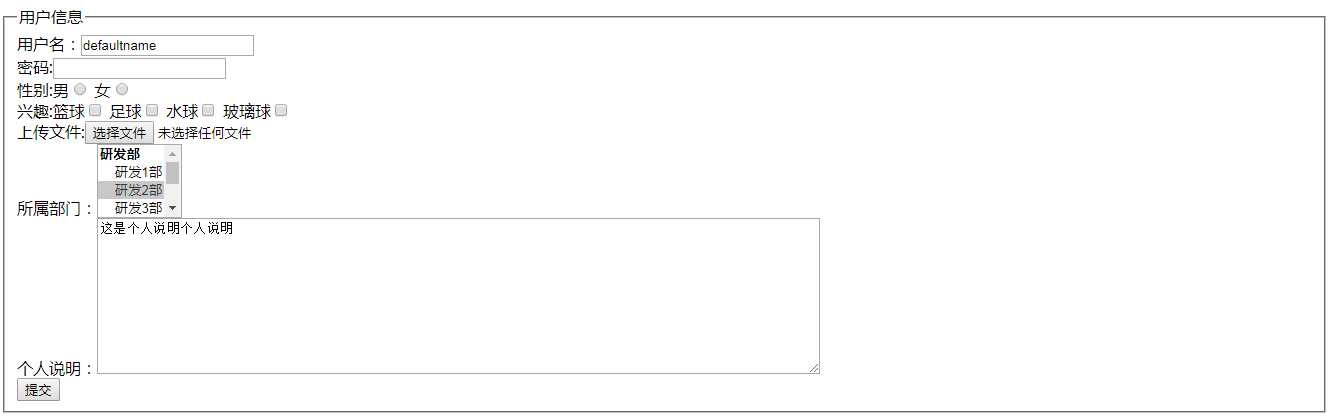
六 、表单标签:<form>
<form > <fieldset> <legend>用户信息</legend> 用户名:<input type="text" id=‘username‘ name="username" value="defaultname"><br/> 密码:<input type="password" id=‘password‘ name="password"><br/> 性别:男<input type="radio" name="sex" value="男"> 女<input type="radio" name="sex" value="女"><br/> 兴趣:篮球<input type="checkbox" name="hobby" > 足球<input type="checkbox" name="hobby" > 水球<input type="checkbox" name="hobby" > 玻璃球<input type="checkbox" name="hobby" ><br/> 上传文件:<input type="file" name="file" ><br/> 所属部门:<select name="department" multiple> <optgroup label="研发部"> <option value="de_01">研发1部</option> <option value="de_02" selected="selected">研发2部</option> <option value="de_03">研发3部</option> </optgroup> <optgroup label="技术部"> <option value="mercedes">运维</option> <option value="audi">开发</option> </optgroup> </select><br/> 个人说明:<textarea cols="100" rows="10">这是个人说明个人说明</textarea><br/> <button type="button">提交</button> </fieldset> </fieldset> </form>

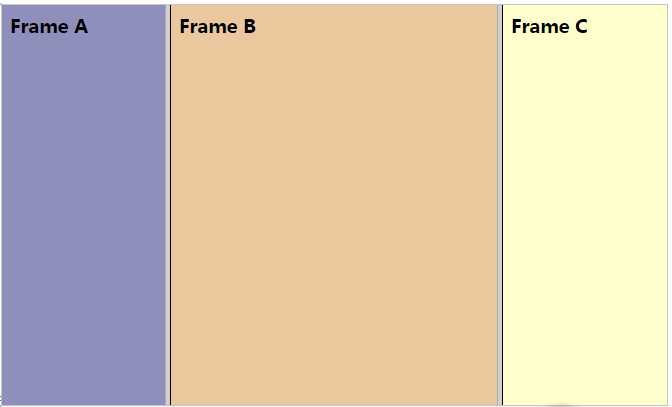
七、框架:<frameset>
<frameset cols="25%,50%,25%"> <frame src="/example/html/frame_a.html"> <frame src="/example/html/frame_b.html"> <frame src="/example/html/frame_c.html"> </frameset>

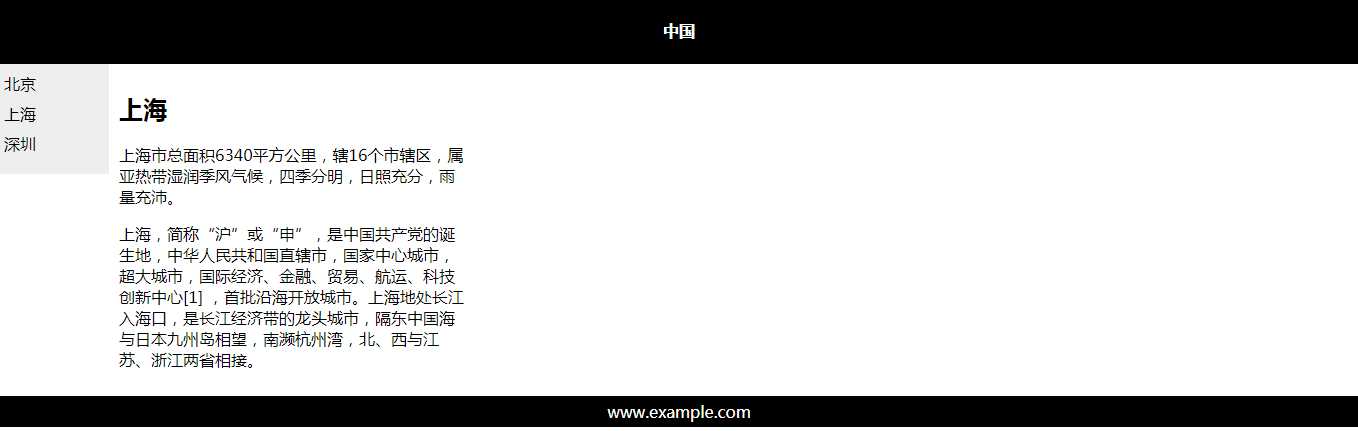
八、布局:<div+css>
<div> 元素常用作布局工具,因为能够轻松地通过 CSS 对其进行定位。
<!DOCTYPE html> <html> <head> <style> body { margin:0; } #header { background-color:black; color:white; text-align:center; padding:1px; } #nav { line-height:30px; background-color:#eeeeee; height:100px; width:100px; float:left; padding:5px; } #section { width:350px; float:left; padding:10px; } #footer { background-color:black; color:white; clear:both; text-align:center; padding:5px; } </style> </head> <body> <div id="header"> <h4>中国</h4> </div> <div id="nav"> 北京<br> 上海<br> 深圳<br> </div> <div id="section"> <h2>上海</h2> <p> 上海市总面积6340平方公里,辖16个市辖区,属亚热带湿润季风气候,四季分明,日照充分,雨量充沛。 </p> <p> 上海,简称“沪”或“申”,是gcd的诞生地,中华人民共和国直辖市,国家中心城市,超大城市,国际经济、金融、贸易、航运、科技创新中心[1] ,首批沿海开放城市。上海地处长江入海口,是长江经济带的龙头城市,隔东中国海与日本九州岛相望,南濒杭州湾,北、西与江苏、浙江两省相接。 </p> </div> <div id="footer"> www.example.com </div> </body> </html>