flexible.js是淘宝推出的一款移动端手机自适应的库,源码内容很简洁,当网页使用了该库之后,页面会在head中加入对应的页面响应式的meta标签。
当使用flexible.js的时候,引入百度联盟的广告代码,会发现广告的文字会异常小,因为本身自己项目文字字号是根据data-dpr来响应式判断显示不同大小的,而百度联盟广告的直接按默认那像素显示。经过层层试验发现,字体显示大小和页面缩放比例有关系,这里需要修改一下flexible.js的源码,如图

如图,把原来的scale=1/dpr改为scale=1,发现页面中字体大小显示等都没有影响,但是百度联盟的广告文字可以正常显示了。

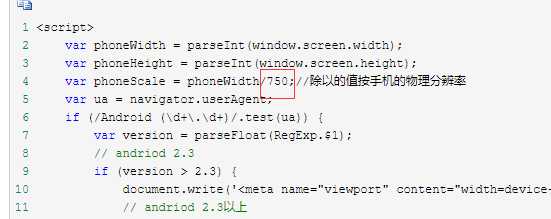
如果页面没有使用flexible.js,使用了我以前文章写过的一段移动端自适应代码,这里把750按逻辑像素414 写就可以正常展示。