一、引入Http模块
编辑\src\app\app.module.ts文件
import { HttpModule } from ‘@angular/http‘;
/* 注册模块 */
imports: [
HttpModule,
],
二、编辑列表画面
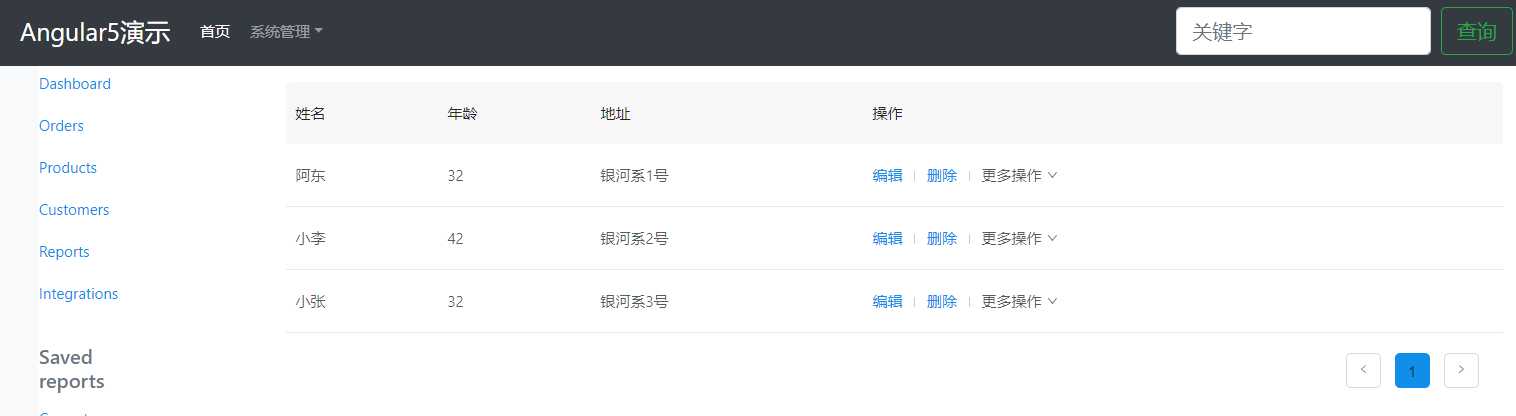
编辑\src\app\components\users\list\list.component.html文件,这里用到了ng-zorro组件库相关配置看看下节内容。
<nz-table #nzTable [nzDataSource]="data" [nzPageSize]="10"> <thead nz-thead> <tr> <th nz-th><span>姓名</span></th> <th nz-th><span>年龄</span></th> <th nz-th><span>地址</span></th> <th nz-th><span>操作</span></th> </tr> </thead> <tbody nz-tbody> <tr nz-tbody-tr *ngFor="let data of nzTable.data"> <td nz-td> <a>{{data.name}}</a> </td> <td nz-td>{{data.age}}</td> <td nz-td>{{data.address}}</td> <td nz-td> <span> <a href="#">编辑</a> <span nz-table-divider></span> <a href="#">删除</a> <span nz-table-divider></span> <nz-dropdown> <a class="ant-dropdown-link" nz-dropdown> 更多操作 <i class="anticon anticon-down"></i> </a> <ul nz-menu> <li nz-menu-item> <a target="_blank" rel="noopener noreferrer" href="http://www.alipay.com/">预览</a> </li> <li nz-menu-item> <a target="_blank" rel="noopener noreferrer" href="http://www.alipay.com/">打印</a> </li> </ul> </nz-dropdown> </span> </td> </tr> </tbody> </nz-table>
三、编辑ts文件
import {Component, OnInit} from ‘@angular/core‘; import { Http } from ‘@angular/http‘;/* 添加Http请求模块 */ @Component({ selector: ‘app-list‘, templateUrl: ‘./list.component.html‘, styleUrls: [‘./list.component.css‘] }) export class ListComponent implements OnInit { /* 变量定义 */ data:object[] = [];/* 定义列表数据变量 */ /* 构造方法,做依赖注入 */ constructor(private _httpService: Http) { } /* 加载完事件,做初始化 */ ngOnInit() { this._httpService.get(‘http://localhost:3003/news‘).subscribe(values => { console.log(values); this.data = values.json(); }); } }
四、效果预览