标签:style blog http color io 使用 ar strong for
HTML5储存数据有两种方法:webDatabase(数据库形式) 和 webStorage(cookie形式)
WebStorage(客户端存取数据),也有两种方法:localStorage[持久化的储存方式] 和 sessionStorag(基于session方式的数据储存[会话级别的数据储存方式])
sessionStorage设置和获取数据:
1 设置 : window.sessionStorage.setItem(‘key‘,‘value‘); 2 3 获取 : console.log(window.sessionStorage.getItem(‘key‘));// 输出value
另外一种设置和获取数据的方法:
1 设置: window.sessionStorage.hello=‘world‘; 3 获取: console.log(window.sessionStorage.hello); //输出world
localStorage设置和获取数据:
1 设置: window.localStorage.setItem(‘name‘,‘webStorage‘); 2 获取 : console.log(window.localStorage.getItem(‘name‘)); //输出webStorage
另外一种设置和获取数据的方法:
1 设置: window.localStorage.hello=‘world‘; 2 获取: console.log(window.localStorage.hello); //输出world
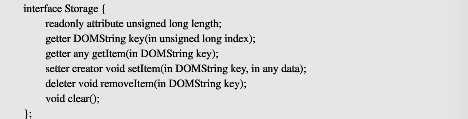
WebStorage对象的方法和属性:
从接口文件可以看到:

Length属性:获取webstorage对象的键值对数量
console.log(window.sessionStorage.length);
Key(index):获取webstorage对象的索引键
console.log(window.sessionStorage.key(0));
setItem(key,value) :设置一对键值对
getItem(key):根据一个键获取对应的值
removeItem(key):删除对应的键的键值对
window.sessionStorage.removeItem(‘hello‘);
clear();清除全部的键值对.
window.sessionStorage.clear()
WebStorage事件监测 ( 事件通知机制 ) 监听当数据发生变化的时候所触发的事件.监听同源窗口的事件.

1 Window.addEventListener(‘storage’,storageEvent ,true) 2 function storageEvent(event){ 3 console.log(‘key=’+event.key+’oldValue=’+event.oldValue+’newValue=’+event.newValue+’olurl=’+event.url+’storageArea+event.storageArea);
}
Web Sql数据库 创建本地数据库
Html5 数据库 API 是以一个独立规范形式出现的 , 它包括三个独立方法
openDatabase : 使用现有数据库或创建新数据库的方式创建数据库对象
transaction : 允许用户根据情况控制事务提交或回滚
executeSql : 用于执行真实的SQL查询
使用js编写sqlLite数据库有两个步骤:
1 – 创建访问数据库的对象
2 – 使用事务处理
下面是一个简单的再本地创建数据库的一个例子代码
1 window.onload=function(){ 2 var db=openDatabase(‘dbname‘,‘1.0‘,‘this is a string‘,5*1014*1024); 3 4 if(!db){ 5 console.log(‘创建数据库失败!‘); 6 } 7 8 db.transaction(function(obj){ 9 10 obj.executeSql(‘create table blog (id,name,title)‘); 11 12 obj.executeSql("insert into blog (id,name,title) values (1,‘php‘,‘my nam e is a php‘)"); 13 14 obj.executeSql("insert into blog (id,name,title) values (2,‘html5‘,‘my nam e is a html5‘)"); 15 16 //var msg=‘‘; 17 18 console.log(‘表和表数据的创建和插入‘); 19 20 }); 21 22 23 /** get the SqlData **/ 24 db.transaction(function(obj){ 25 26 obj.executeSql("select * from blog",[],function(obj,result){ 27 28 29 30 var l=result.rows.length,i;//获取数据结果集的行数长度 和定义一个变量 i 31 32 document.querySelector(‘.tab‘).innerHTML=‘表中的结果集中有‘+l+‘行数据‘; 33 34 // item(index)方法是rows对象中的一个属性,index为索引值 35 for(i=0;i<l;i=i+1){ 36 console.log(result.rows.item(i).name);//ouput php html5 37 } 38 39 }) 40 41 42 }); 43 44 45 }
标签:style blog http color io 使用 ar strong for
原文地址:http://www.cnblogs.com/hellome/p/3980845.html