ajax定义:
AJAX(Asynchronous Javascript And XML)
翻译成中文就是‘异步JavaScript和XML‘,也就是使用JavaScript语言与服务器进行异步交互,传输的数据为XML(不仅仅局限于XML)
我们的ajax是基于我们的js语言来实现的功能.
在了解ajax之前我们需要回顾一下json,
json的定义:
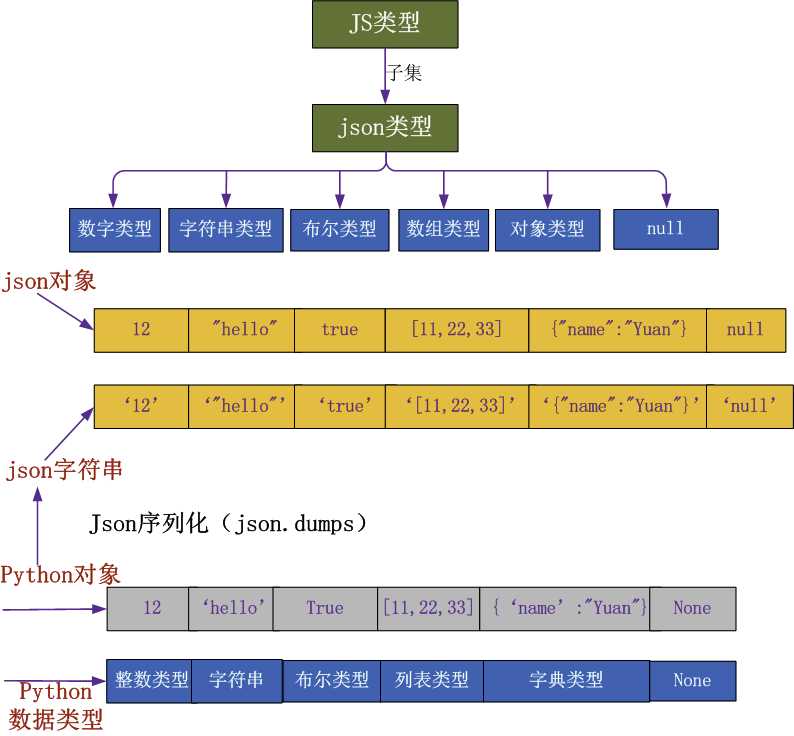
json(JavaScript object notation,js对象标记)是一种轻量级的数据交换格式,它基于ecmascript(w3c指定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据.
简介和清晰的层次结构使得json成为理想的数据交换语言,易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率

我们的json就是序列化用的,基于我们的网络传输的数据都是字符串,我们需要把所有的数据类型转换成字符串才可以进行传输,那么我们的json就是这样一个功能,它负责把所有的数据类型转换成字符串,然后进行传输,一边把数据打包成字符串传过去,对方接受之后把这些字符串再通过解包还原成他们原来的样子,
我们的json打包后的字符串是有固定格式的,如果我们的字符串满足这个格式的话,就不需要再打包了,直接使用我们的json解包即可得到该数据原本的样子.
那么我们的json字符串的固定格式是什么样子的呢?
["one","name","age"]
{"one":1,"name":"alex","age":12}
{"name":["黎明","周雨"]}
[{"name":"李思"},{"name":}]
总结起来就是我们的各种括号里面的元素需要加上"双引号",
不合格的json对象:
{name:"张三",‘age‘:32} //属性名必须使用双引号
[12,22,13,432,OxFF] //不能使用十六进制值
{"name":"李玉","age":undefined} //不能使用undefined
{"name":"张杨","birthday":new Date(‘Fri,12 Aug 2009 2:39:20 GMT‘),
"getName":function() {return this.name;}
} //不能使用函数和日期对象
stringify与parse方法
我们的web请求,分为以下三种:
地址栏 url 直接输入地址即可得到相应的页面 get请求
超链接标签 get请求
form表单 get/post请求
ajax get/post请求
局部刷新,{我们举例来理解这的概念,在我们的其他的网站的登录注册页面里面,我们的用户名,密码,邮箱等信息不能为空的,但是我们如果为空,然后点击注册按钮的时候,input框周边会弹出提示信息,提示我们的输入不能为空,这个时候我们的点击事件并没有刷新我们的页面,但是我们确实真的刷新了,因为弹出的提示信息我们的输入的用户名已经存在,这很显然是我们的数据已经去到数据库里面过了一遍,这就是刷新的证据}我们在很多的朋友圈或者是微博里面或者是博客里面的时候,有点赞功能,我们的页面不会整个全局刷新,我们点击一下那个点赞的按钮之后看到有数据提交返回给浏览器,但是页面没有刷新都是因为我们的ajax在中间起到的作用
异步请求
客户端发出一个请求后,无需等待服务器相应结束就可以发出第二个请求操作
我们也举例理解一下这个异步请求的概念
我们在注册页面的时候里面有很多的input框,我们在输入的时候一个框输入完之后就紧接着输入第二个框,在这个过程中one by one,页面都不会刷新,
