HTML5+CSS3实现春节贺卡
切图——>重构——>前端——>优化

知道原生的JS代码,了解Html5API,了解WampServer。
结构层为index.html
因为需要点击光盘让音乐开始和停止,又使用id获取元素要比class容易一些,所以我们将音乐改为 id="music"
表示层为style.css
px就是像素值,em就是根据基准来缩放字体的大小。em是相对于父元素的属性而计算的,rem是相对于根元素
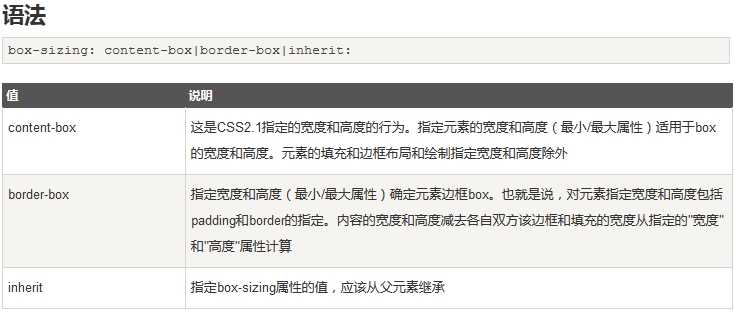
box-sizing 属性允许你以某种方式定义某些元素,以适应指定区域。

animation动画
特效
使用animation和keyframes
效果1-1、光盘转动
效果1-2、红灯笼闪烁
效果2-3、三个圈转
