附件上传基本原理实现,可以参考这篇:
https://www.cnblogs.com/ljwTiey/p/7348291.html
http://blog.csdn.net/wangnan537/article/details/41903159
首先我们看一下odoo界面默认的附件功能,有木有感觉不是很友好!囧 :)

下面给小伙伴们介绍另一种odoo自带的附件管理方式!
首先,在你的模型中增加如下定义:
############################################################################################################### # 增加附件上传功能 attachment_number = fields.Integer(compute=‘_compute_attachment_number‘, string=‘Number of Attachments‘) @api.multi def _compute_attachment_number(self): """附件上传""" attachment_data = self.env[‘ir.attachment‘].read_group([(‘res_model‘, ‘=‘, ‘替换成你的模型名‘), (‘res_id‘, ‘in‘, self.ids)], [‘res_id‘], [‘res_id‘]) attachment = dict((data[‘res_id‘], data[‘res_id_count‘]) for data in attachment_data) for expense in self: expense.attachment_number = attachment.get(expense.id, 0) @api.multi def action_get_attachment_view(self): """附件上传动作视图""" self.ensure_one() res = self.env[‘ir.actions.act_window‘].for_xml_id(‘base‘, ‘action_attachment‘) res[‘domain‘] = [(‘res_model‘, ‘=‘, ‘替换成你的模型名‘), (‘res_id‘, ‘in‘, self.ids)] res[‘context‘] = {‘default_res_model‘: ‘替换成你的模型名‘, ‘default_res_id‘: self.id} return res #############################################################################################
前端view视图增加如下代码:
<div class="oe_button_box" name="button_box"> <button name="action_get_attachment_view" class="oe_stat_button" icon="fa-book" type="object"> <field name="attachment_number" widget="statinfo" string="附件上传"/> </button> </div>
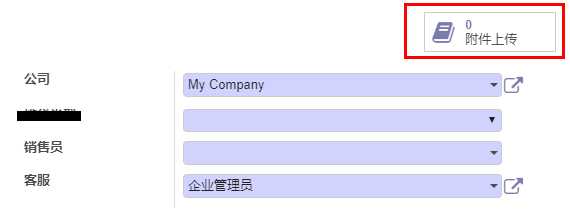
实现效果:


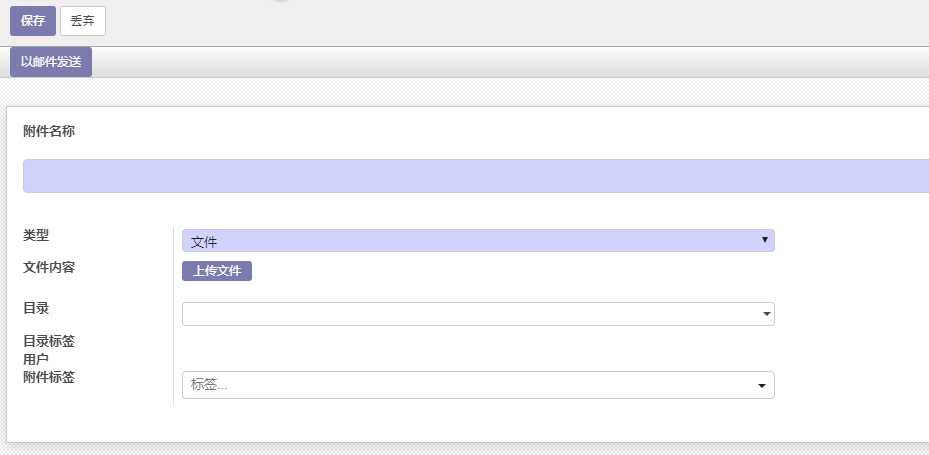
注意上方这个上传界面,odoo做了权限配置,在开发者模式下,和普通模式下,显示的界面是不同的。
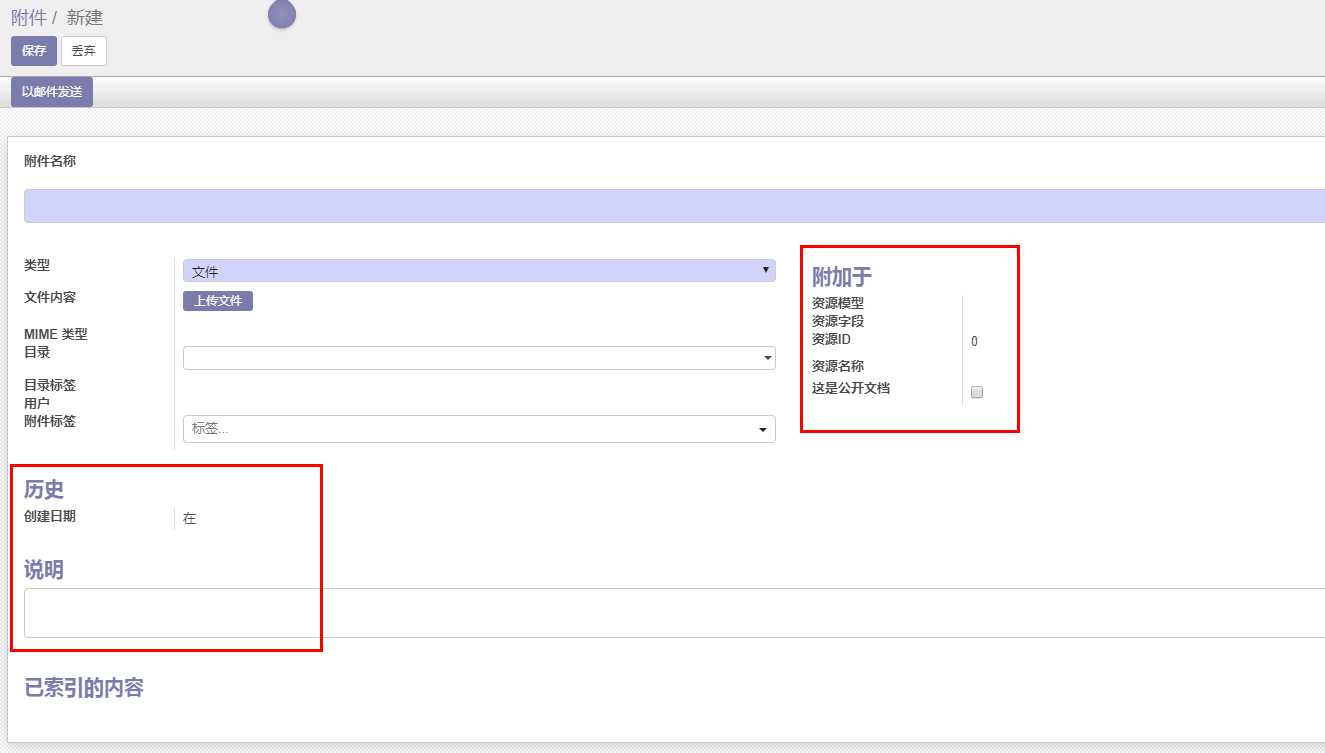
激活开发者模式,该界面显示效果:

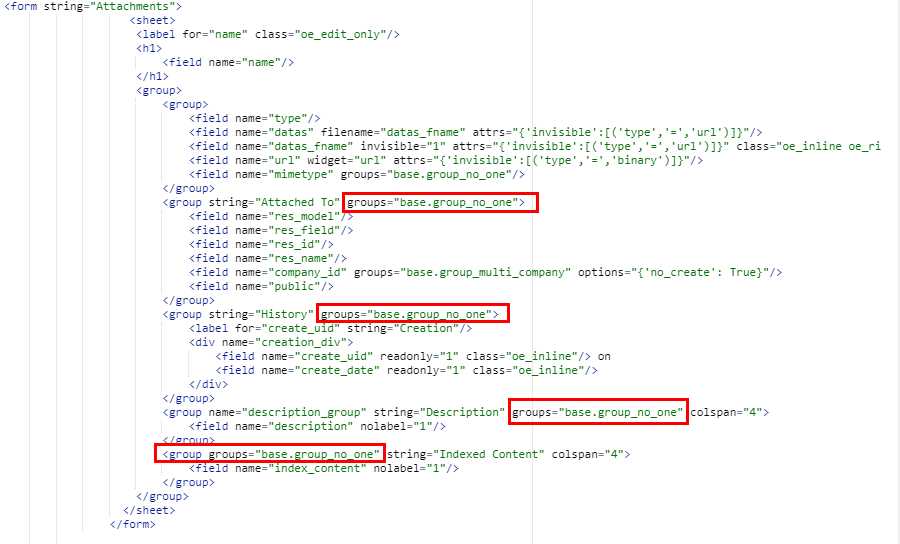
这里其实是在视图view前端代码字段中增加了如下设置:

小伙伴们试试吧!!!
