本章主旨
介绍<img>标签及其基本属性;介绍URL和文件路径
在上一章中,我简单地介绍了HTML的一些基本标签及基本属性,例如,我们用<p>标签来标记文本段落,用<h1>~<h6>来设置多级标题,用<a>标签及其href属性来设置超链接。而在这章我将介绍如何在网页中显示图片图片,同时也会介绍有关于文件路径的知识。
一、如何在网页中显示图片
HTML文档是纯文本文档,所以图片不能像WORD文档那样直接插到文件中。那么我们该如何在网页上显示图片呢?显然应该用HTML标签来解决这个问题。要想在网页中显示图片,就要使用<img>标签。类似于<a>标签需要用href属性来说明链接对象的位置,<img>标签也需要说明插入图片的来源,而<img>标签则是通过src属性(src即source)来说明的。
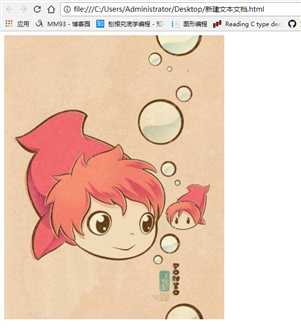
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=151741025
6076&di=89e1b400715d7a7173a1ac53f673eb2b&imgtype=0&src=http%3A%2F%2Fimg5q.du
itang.com%2Fuploads%2Fitem%2F201411%2F15%2F20141115235751_dfEEj.jpeg">

在上面的例子中,我为<img>标签的src指定了一个互联网上的图片的地址,浏览器将向服务器请求这张图片,服务器则会找到这张图片返还给浏览器,这样浏览器就能在<img>标签处显示其src属性所指定的图片。如果你够细心的话,应该可以看到<img>的不同之处:它没有结束标签。这是因为<img>标签的意义就是告诉浏览器“这里有张图片”,它其实只是起到了一个“占位符”的作用,所以它不是一个用于修饰文本的标签,也就不需要结束标签。像这样的标签,我们称之为空标签(更准确地说是叫“空元素”,关于标签与元素的区别我们日后再谈)。
二、url与文件路径
我们之前在href与src中所使用的“网络资源”地址,一般称为URL,即Uniform Resource Locator,中文叫统一资源定位符,它用于说明一个网络资源(网页、图片、文档等)在互联网上的地址。但是有的时候,我们需要引用我们自己网站上的资源,比如自己网站上已有的其他页面。虽然我们也可以用URL来“引用”自己网站上的资源,但是那样不仅麻烦,而且有可能存在安全隐患,所以一般情况下我们都是通过文件路径来“引用”自己网站上的资源。
文件路径分为两种,绝对路径和相对路径,像“file:///C:/Users/Administrator/Desktop/首页.html”这样说明了资源相对于整个主机的根目录的路径即绝对路径,因为一个绝对路径只可能对应一个资源,所以称之为绝对路径。而相对路径则是指:以当前文档所处位置为起点来说明的路径,比如说我的某个网页放在xxxx文件夹下,一张图片yy.jpg也在该文件夹下,那么我在该网页中要插入这张图片的话,只需要这样即可:
<img src="yy.jpg">
而如果该图片在xxxx文件夹中的zzz文件夹中,则需要通过这样来引用:
<img src="zzz/yy.jpg">
其中‘/‘表示“该文件夹中的”,所以“/zzz/yy.jpg”就表示(当前文档所处)文件夹中的zzz文件夹中的yy.jpg图片。而如果图片(资源)在当前文档的“上一级文件夹”中,我们就需要用‘../‘来说明,比如yy.jpg位于当前文档上一级文件中,我们这样写:
<img src="../yy.jpg">
一般情况下我们都会使用相对路径,因为绝对路径不仅长,而且服务器也有可能不允许用户使用绝对路径,此外,用相对路径可以让我们更好地组织自己网站上的各资源位置,因为我们可以将网站上的各类资源分门别类的放好,以便更快的查找。
比如:

下一章我们继续学习一些常用的文本相关标签,以及HTML元素的概念。
