
只要设置
contentType: false, //不设置内容类型 processData: false, //不处理数据
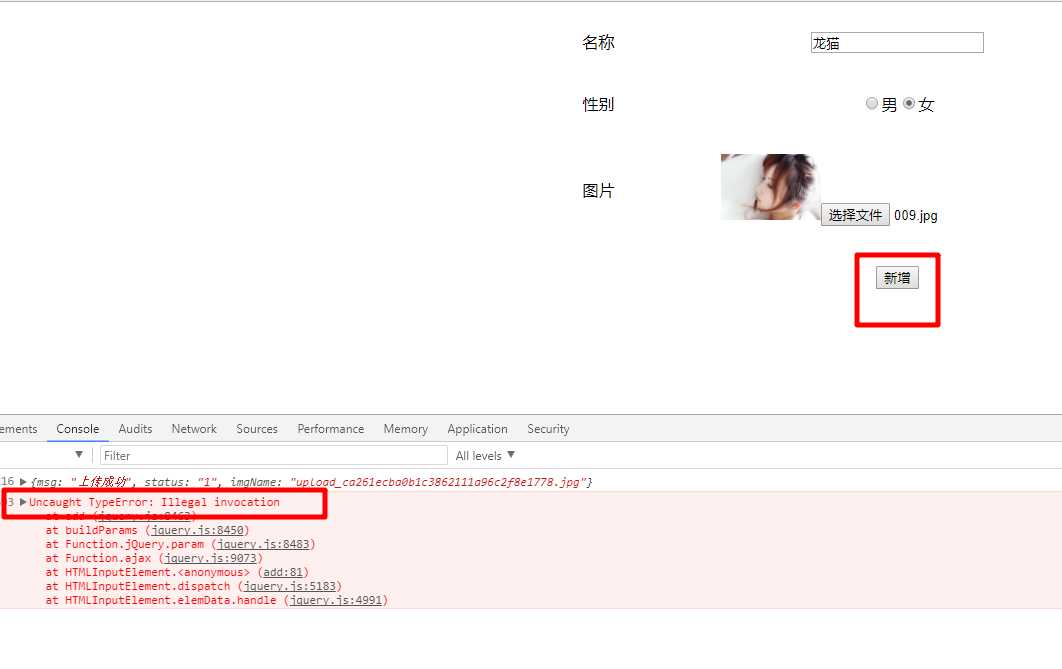
1 $("#btn").on("click",function(e){ 2 e.preventDefault(); 3 // 得到提交的参数 4 var name = $("#name").val(); 5 var gender = $("input[type=‘radio‘]:checked").val(); 6 var img = $("#preView").attr("src"); 7 var fm = new FormData(); 8 9 fm.append("name",name); 10 fm.append("gender",gender); 11 fm.append("img",img); 12 $.ajax({ 13 url:"/add", 14 type:‘POST‘, 15 dataType:‘JSON‘, 16 data:fm, 17 contentType: false, //不设置内容类型 18 processData: false, //不处理数据 19 success:function(data){ 20 if(data.status == 1){ 21 alert(data.msg); 22 window.location= "/"; 23 }else{ 24 alert(data.msg); 25 } 26 } 27 }); 28 });
就行了
