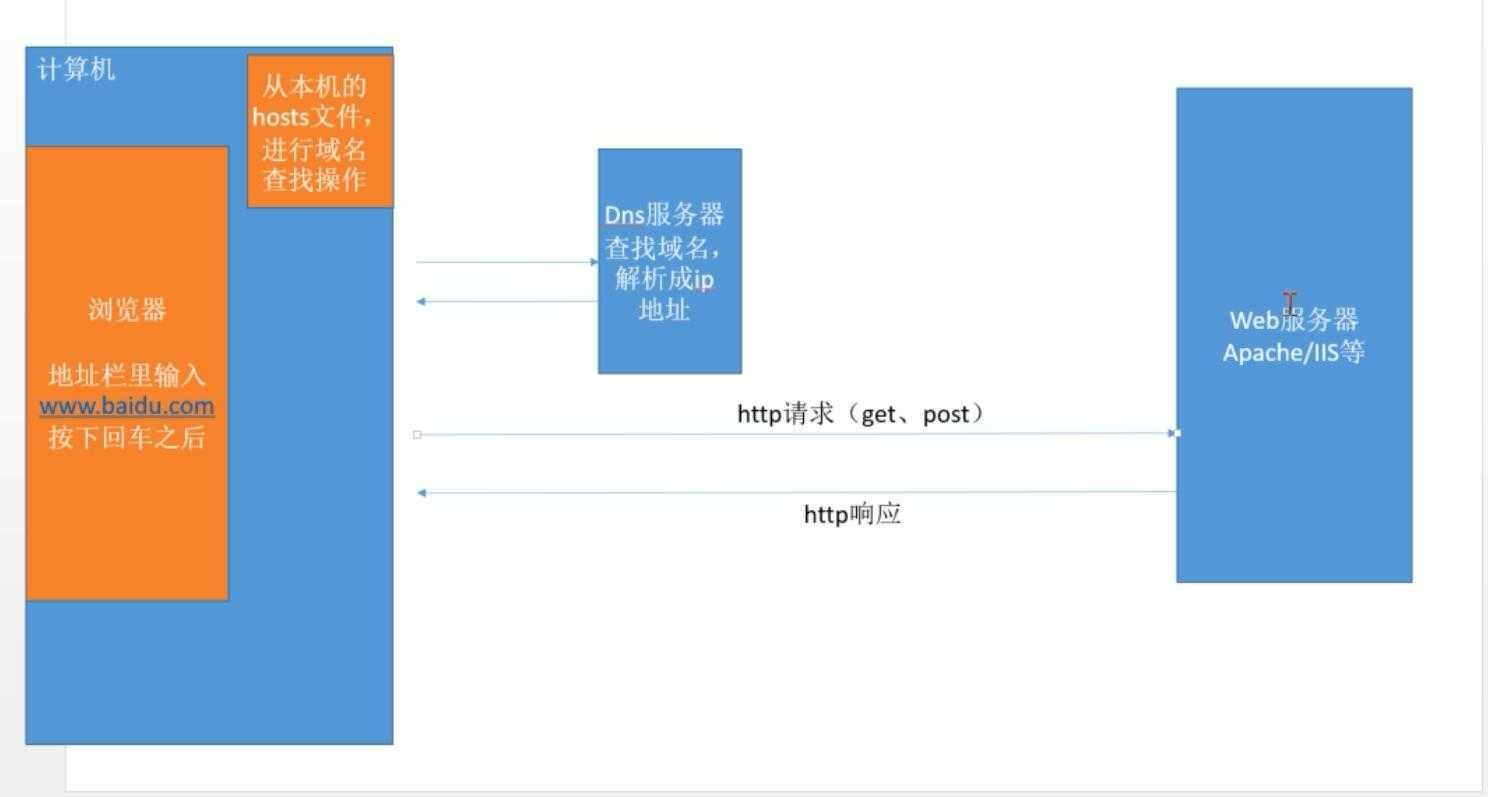
1、浏览器和服务器的关系

2、get和post请求
提问:什么时候用get和post请求?
回答:绝大多数请求都是get请求,除了有加密性隐私性的数据或者传递的数据比较大的时候,用post请求。
提问:get和post的区别?
回答:‘’‘
01、post请求发送的数据
3、刷新和无刷新(局部刷新)
4、What‘s AJAX?
AJAX:“Asynchronous Javascript And XML”(异步JavaScript和XML)
提问:为什么使用ajax?
回答:提高用户体验,减少网络数据的传输量
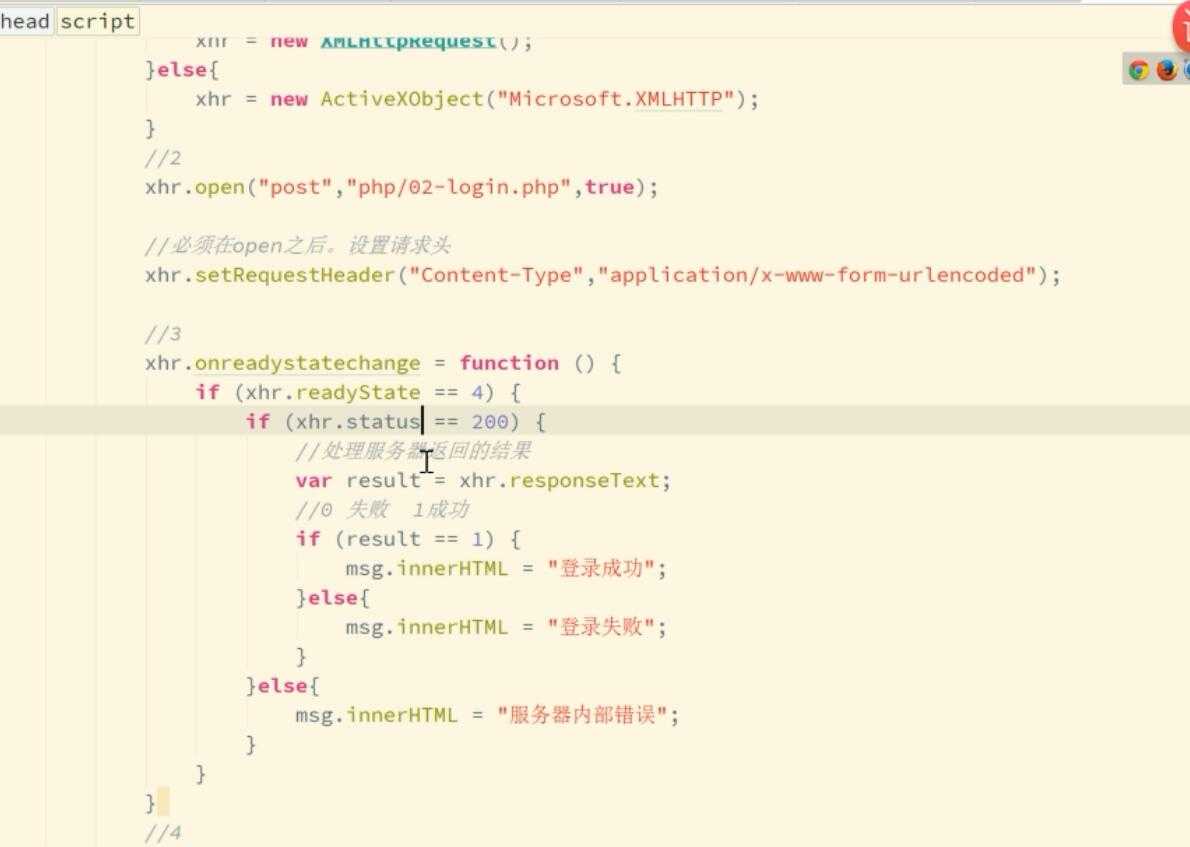
5、原生的AJAX发送get和post请求

6、AJAX的封装(两种方式)
7、What‘s JSONP?
服务器端把json的数据包裹到一个方法上面,网页上写一个对应的方法,通过回调函数的形式把数据传递过来。
8、JSONP演练
提问:解决跨域访问的三种方式?
回答:
01、iframe
02、jsonp(现在主流解决方案)
03、服务器端解决:Access-Control-Allow-Origin:*
