标签:des android blog http color io os 使用 java
http://blog.csdn.net/conowen/article/details/7421805
/********************************************************************************************
* author:conowen@大钟
* E-mail:conowen@hotmail.com
* http://blog.csdn.net/conowen
* 注:本文为原创,仅作为学习交流使用,转载请标明作者及出处。
********************************************************************************************/
1、listview与GridView
其实Android本身是有表格控件(GridView)的,但是GridView的每一列的宽度被限定为一样宽,有时设计表格时,列宽不可能为同一宽度,所有可以用ListView控件去实现表格。
2、设计思路:
listview的每一列都是由一个textview去实现,表格的竖线可以通过view控件来绘制。listview每一列的颜色相互不同可以通过复写Adapter的类,然后复写getview方法具体去实现。
3、先看一下效果图:

4、数据库操作部分可以看我之前的博文:http://blog.csdn.net/conowen/article/details/7306545
本文主要在于竖线的绘制与getview方法的复写。
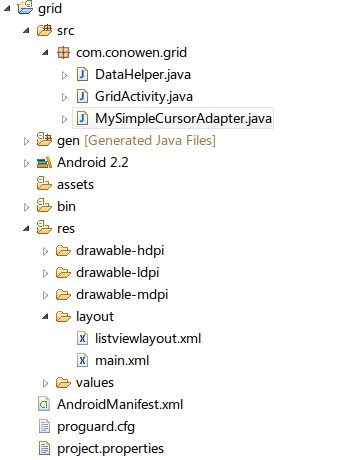
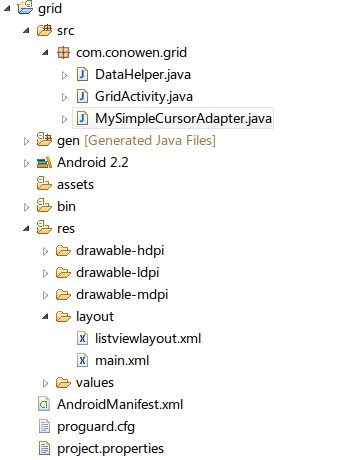
代码的目录结构如下图所示:

竖线的绘制:
在ListView的布局文件中,每隔一个TextView,就增加一个<View>控件。就是绘制一条竖线的意思。可以设置表格竖线的长度,宽度,颜色等等。
颜色的交互:
首先要知道listview的工作原理,每次得到一个item,listview都会通过getview来绘制一个item,在getview方法中,可以设置这个item的各种属性,如颜色,布局等等。
- public View getView(final int position, View convertView, ViewGroup parent){
-
-
-
-
- }
5、详细代码:
- package com.conowen.grid;
-
- import android.app.Activity;
- import android.database.Cursor;
- import android.database.sqlite.SQLiteDatabase;
- import android.os.Bundle;
- import android.widget.ListAdapter;
- import android.widget.ListView;
-
- public class GridActivity extends Activity {
-
- SQLiteDatabase sqldb;
- public String DB_NAME = "DB.sqlite";
- public String DB_TABLE = "num";
- public int DB_VERSION = 1;
- final DataHelper helper = new DataHelper(this, DB_NAME, null, DB_VERSION);
-
- ListView lv;
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
-
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- sqldb = helper.getWritableDatabase();
- lv = (ListView) findViewById(R.id.lv);
- updatelistview();
- }
-
-
- public void updatelistview() {
-
-
- Cursor cr = sqldb.query("JobChecker", null, null, null, null, null,
- null);
-
- String id = cr.getColumnName(0);
- String job = cr.getColumnName(2);
- String address = cr.getColumnName(4);
- String student = cr.getColumnName(5);
- String[] ColumnNames = { id, job, address, student };
-
- ListAdapter adapter = new MySimpleCursorAdapter(this,
- R.layout.listviewlayout, cr, ColumnNames, new int[] { R.id.id,
- R.id.job, R.id.addr, R.id.student });
-
-
-
- lv.setAdapter(adapter);
-
- }
-
- @Override
- protected void onDestroy() {
-
- super.onDestroy();
- if (helper != null) {
- helper.close();
- }
- }
-
- }
- package com.conowen.grid;
-
- import android.content.Context;
- import android.database.Cursor;
- import android.graphics.Color;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.SimpleCursorAdapter;
-
- public class MySimpleCursorAdapter extends SimpleCursorAdapter {
-
- public MySimpleCursorAdapter(Context context, int layout, Cursor c,
- String[] from, int[] to) {
- super(context, layout, c, from, to);
-
-
- }
-
- @Override
- public View getView(final int position, View convertView, ViewGroup parent) {
-
-
-
- View view = null;
- if (convertView != null) {
- view = convertView;
-
-
-
-
- } else {
- view = super.getView(position, convertView, parent);
-
- }
-
- int[] colors = { Color.WHITE, Color.rgb(219, 238, 244) };
-
- view.setBackgroundColor(colors[position % 2]);
-
- return super.getView(position, view, parent);
- }
-
- }
- package com.conowen.grid;
-
- import android.content.Context;
- import android.database.sqlite.SQLiteDatabase;
- import android.database.sqlite.SQLiteDatabase.CursorFactory;
- import android.database.sqlite.SQLiteOpenHelper;
-
- public class DataHelper extends SQLiteOpenHelper {
-
- @Override
- public synchronized void close() {
-
- super.close();
- }
-
- public DataHelper(Context context, String name, CursorFactory factory,
- int version) {
- super(context, name, factory, version);
-
-
- }
-
- @Override
- public void onCreate(SQLiteDatabase db) {
-
-
- String sql = "CREATE TABLE JobChecker (_id INTEGER PRIMARY KEY , department VARCHAR, job VARCHAR,teacher VARCHAR,address VARCHAR,student VARCHAR,isworking VARCHAR)";
- db.execSQL(sql);
-
- }
-
- @Override
- public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
-
-
- }
-
- }
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
-
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal" >
-
- <TextView
- android:layout_width="40dip"
- android:layout_height="30dp"
- android:text="序号"
- android:textSize="20sp" />
-
- <TextView
- android:id="@+id/job"
- android:layout_width="200dip"
- android:layout_height="30dp"
- android:text="岗位名称"
- android:textSize="20sp" />
-
- <TextView
- android:id="@+id/addr"
- android:layout_width="150dip"
- android:layout_height="30dp"
- android:text="详细地点"
- android:textSize="20sp" />
-
- <TextView
- android:id="@+id/student"
- android:layout_width="100dip"
- android:layout_height="30dp"
- android:text="工作学生"
- android:textSize="20sp" />
-
- <TextView
- android:id="@+id/isworking"
- android:layout_width="80dip"
- android:layout_height="30dp"
- android:text="备注"
- android:textSize="20sp" />
- </LinearLayout>
-
- <ListView
- android:id="@+id/lv"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content" >
- </ListView>
-
- </LinearLayout>
listviewlayout.xml
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="horizontal" >
-
- <View
- android:layout_width="0.5px"
- android:layout_height="fill_parent"
- android:background="#B8B8B8"
- android:visibility="visible" />
-
- <TextView
- android:id="@+id/id"
- android:layout_width="40dip"
- android:layout_height="55dip"
- android:textColor="#CD3700"
- android:textSize="20sp" />
-
- <View
- android:layout_width="0.5px"
- android:layout_height="fill_parent"
- android:background="#B8B8B8"
- android:visibility="visible" />
-
- <TextView
- android:id="@+id/job"
- android:layout_width="200dip"
- android:layout_height="wrap_content"
- android:textColor="#000000"
- android:textSize="17sp" />
-
- <View
- android:layout_width="0.5px"
- android:layout_height="fill_parent"
- android:background="#B8B8B8"
- android:visibility="visible" />
-
- <TextView
- android:id="@+id/addr"
- android:layout_width="150dip"
- android:layout_height="wrap_content"
- android:textColor="#000000"
- android:textSize="17sp" />
-
- <View
- android:layout_width="0.5px"
- android:layout_height="fill_parent"
- android:background="#B8B8B8"
- android:visibility="visible" />
-
- <TextView
- android:id="@+id/student"
- android:layout_width="100dip"
- android:layout_height="wrap_content"
- android:textColor="#000000"
- android:textSize="20sp" />
-
- <View
- android:layout_width="0.5px"
- android:layout_height="fill_parent"
- android:background="#B8B8B8"
- android:visibility="visible" />
-
-
-
-
- </LinearLayout>
Android学习笔记(20)————利用ListView制作带竖线的多彩表格
标签:des android blog http color io os 使用 java
原文地址:http://www.cnblogs.com/tc310/p/3981310.html