话不多说,直接上代码呀~
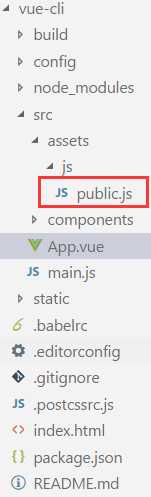
先来个结构图:

中规中矩的vue-cli就写了一个自己的js文件
那么我想要引入到vue组件里。
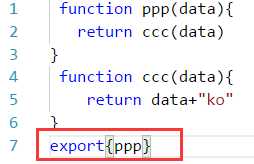
1.首先写我的js文件

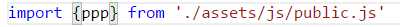
2.引入到vue组件!!!一定要用{}把方法名拿过来

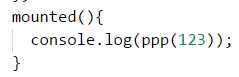
3.可以开心使用了

【关于引入第三方插件:简单的说一下三种方式】
一.可以cdn直接引入到index.html里,记得放在</body>前面哦
二.配置webpack :
1、首先在package.json里加入,
dependencies:{
"jquery" : "^2.2.3"
}2、安装依赖
npm install jquery --save-dev
3、在webpack.base.conf.js里加入
var webpack = require("webpack")4、在module.exports的最后加入
plugins: [ new webpack.optimize.CommonsChunkPlugin(‘common.js‘), new webpack.ProvidePlugin({ jQuery: "jquery", $: "jquery" }) ]
5、然后一定要重新npm run dev
会报错:npm install --save !!vue-style-loader!css-loader
执行命令:npm install stylus-loader css-loader style-loader --save-dev
6、在main.js 引入就ok了
import $ from ‘jquery‘3.如果这个插件是某个人写的并不能通过npm下载安装,怎么办?
参考:https://www.cnblogs.com/mengfangui/p/7552471.html
参考:http://blog.csdn.net/meishuixingdeququ/article/details/76338632
