DefinePlugin是webpack注入全局变量的插件,通常使用该插件来判别代码运行的环境变量。在使用该插件需要注意的是,如果在该插件配置了相关的参数,必须要源码中使用,webpack才会注入。例如:
new webpack.DefinePlugin({
‘process.env‘: ‘"dev"‘
})
我们在源码打印process变量
console.log(process)
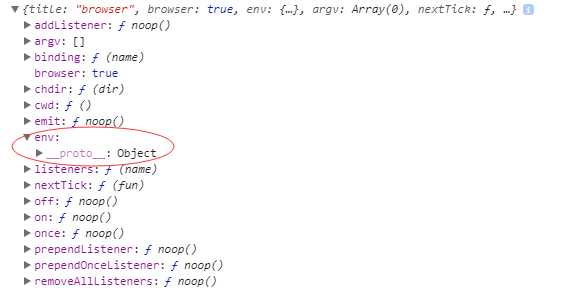
其在控制台的输出结果是

我们发现env中并没有数据,但是如果我们在源码是这样使用的:
console.log(process.env)
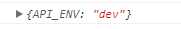
其结果是:

使用使用了process.env,编译后的代码才会有该变量
