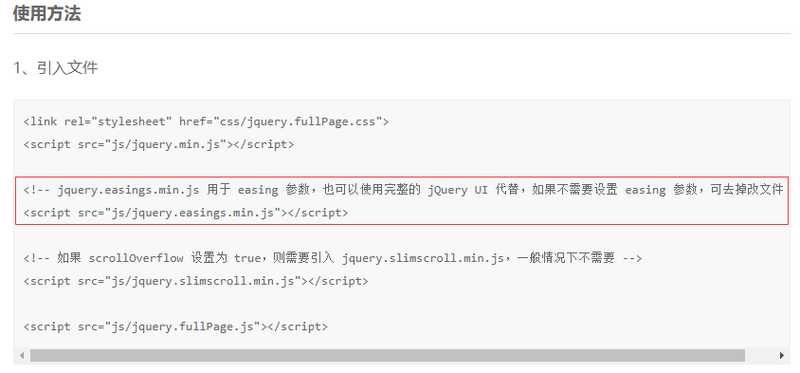
首先看非官方文档

并没有详细的说明怎样去使用easing.js,所以我加的运动属性根本就不起作用,
再看,官方文档
Optionally, when using css3:false, you can add the jQuery UI library in case you want to use other easing effects apart from the ones included in the jQuery library (linear and swing ) or the one included by default in fullPage.js (easeInOutCubic).
译文:可选地,当使用时css3:false,您可以添加jQuery UI库,以防您希望使用除jQuery库(linear和swing)中包含的其他缓动效果或默认情况下在fullPage.js(easeInOutCubic)中包含的其他效果)。
因此只需像下面这样就好了
1.引入fullPage.js插件的css样式
<link rel="stylesheet" href="css/jquery.fullPage.css">
2.引入jQuery文件,fullPage.js,运动函数easing
<script src="js/jquery-1.8.3.min.js"></script> <script src="js/jquery.easing.1.3.min.js"></script> <script src="js/jquery.fullPage.min.js"></script>
3.重点是
<script> $(‘.main‘).fullpage({ css3:false,//需要把这个值设置为false easing:‘easeOutBounce‘//之后你就可以随意选择easing.js里面的动画效果名称了 }) </script>
