这是我学习课程css定位 position时做的笔记!
本节内容
- html的三种布局方式
- position可选参数
- z-index
- 盒子模型和定位的区别
- 侧边栏导航跟随实例
html的三种布局方式
三种布局:标准流,浮动,定位
两大元素:块级元素(div,h1-6,table,ol,ul,li,p),内联元素(a,span,img,input)
position可选参数
static(标准流中正常排列)
relative(相对定位)
absolute(绝对定位)
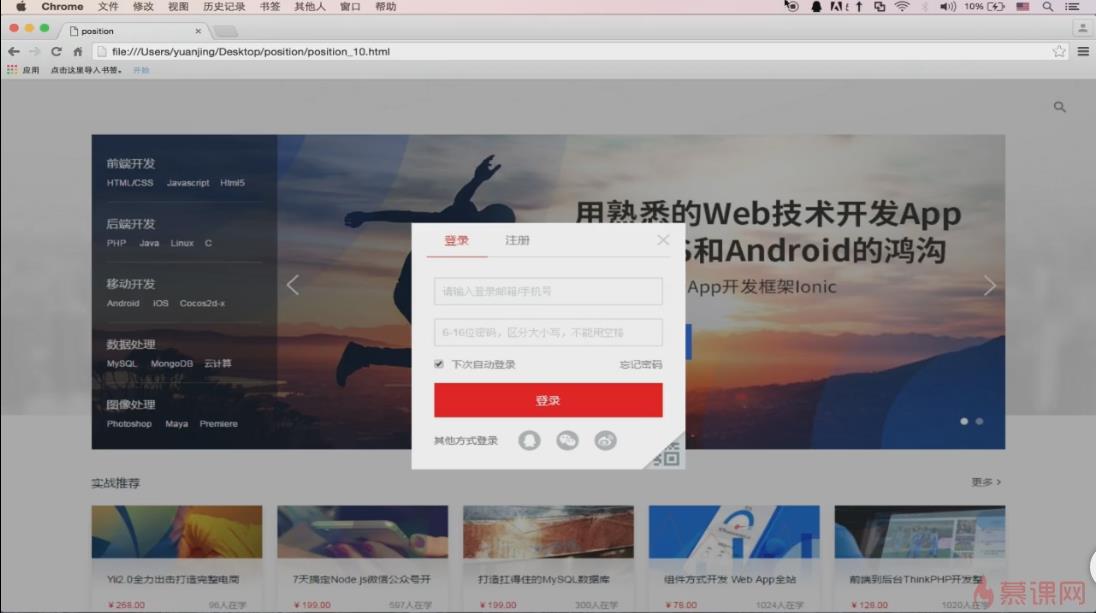
fixed(脱离正常的文档流,登录弹窗,内联广告,不受制于父元素)
inherit(继承父元素的position属性)
z-index
z-index大的元素会覆盖z-index小的元素
z-index为auto的元素不参与层级比较
z-index为负值,会被普通流中的层级覆盖
只作用于position为除static之外的定位属性
父元素层级的优势
盒子模型和定位的区别
盒子模型通过内外边距来实现移动,定位则通过位置来实现移动。
慕课网的登录界面的定位实例(有遮罩)

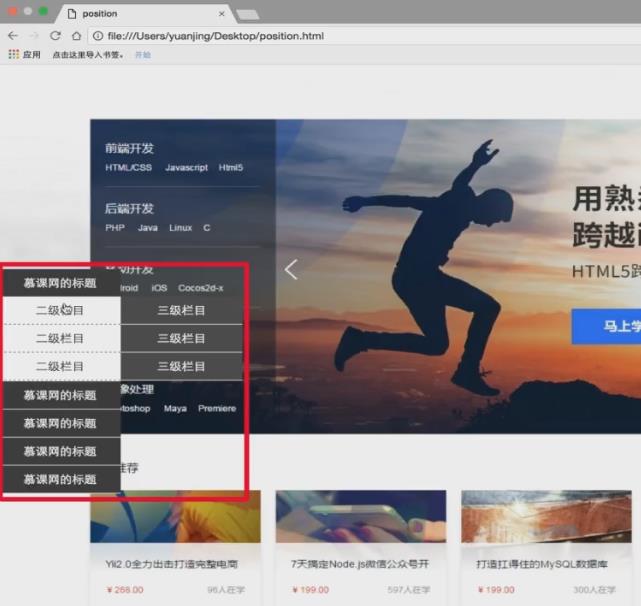
侧边栏导航跟随实例
一级栏目用div,二级栏目用ul和li,三级栏目用div
三级栏目用absolute定位在右边展开
二三级栏目一开始用display:none,然后用hover:display:block