摘自javascript权威指南 P57
一个变量的作用域是程序源代码中定义这个变量的区域。
局部变量:函数内声明的变量是局部变量,函数参数也是局部变量。
全局变量:全局变量拥有全局作用域,在JavaScript代码中的任何地方都是有定义的。
在函数体内,局部变量的优先级高于同名的全局变量。
声明全局变量的代码时可以不写var,但声明局部变量必须使用var语句。
如果在局部变量中不适用var,那么可能会改变了全局变量的值或者声明了一个全局变量。
在一些类似C语言的编程语言中,花括号内的每一段代码都具有各自的作用域,而且变量在声明它们的代码段之外是不可见的,我们称为块级作用域,而javascript中没有块级作用域。javascript取而代之地使用了函数作用域,变量在声明他们的函数体以及这个函数体嵌套的任意函数体内都是有定义的。
function testScope(o) { var i = 0; if(typeof o == "object") { var j = 10; for(var k =0;k<10;k++) { //console.log(k); } console.log("K "+k); } console.log("j "+j); a(); function a() { console.log("inner function K "+k); console.log("inner function j "+j); } }
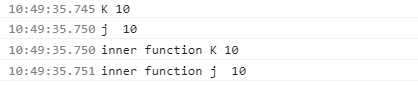
console 打印

javascript的函数作用域是指在函数内声明的所有变量在函数体内始终是可见的,这意味着变量在声明之前甚至已经可用。JavaScript这这个特性被非正式的称为声明提前,即JavaScript函数里声明的所有变量(但不涉及赋值)都被“提前”至函数体的顶部。
var scope = "global"; function f() { console.log(scope); // undefined var scope = "local"; console.log(scope); }
等同于
var scope = "global"; function f() { var scope; console.log(scope); // undefined scope = "local"; console.log(scope); }
在具有块级作用域的编程语言中,在狭小的作用域里让变量声明和使用变量的代码尽可能靠近彼此,通常来讲,这是一个非常不错的编程习惯。由于JavaScript没有块级作用域,因此开发人员特意将变量声明放在函数体顶部,这种做法使得源码非常清晰的反应了真实的变量作用域。
