一, 贪婪模式与非贪婪模式
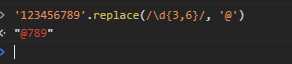
(1)贪婪模式
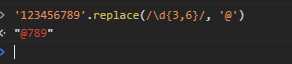
- 如果正则表达式是 \d{3,6}。字符串为 ‘123456789’ 结果会是尽可能多的匹配

(2) 非贪婪模式
- 只需要再量词后面加上 ? 。即可表示非贪婪匹配 尽可能少的匹配

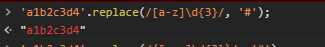
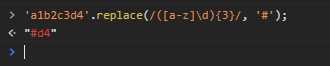
二, 分组
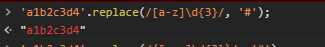
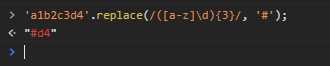
分组加上 ()


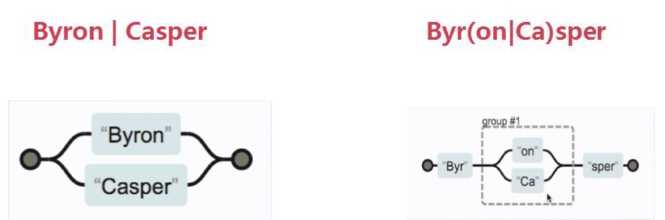
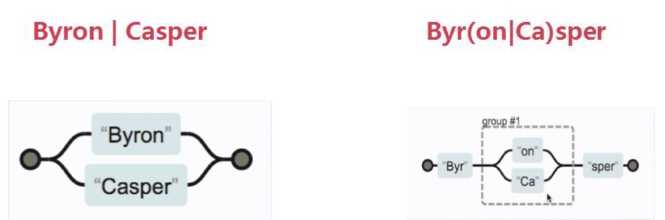
或的概念 |

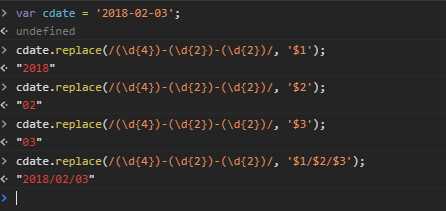
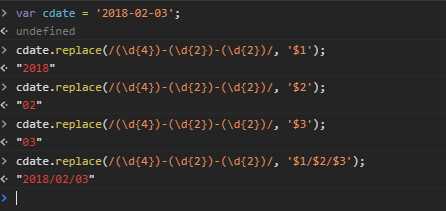
三,反向引用
分组后的 会被 $1 $2 等等变量引用

如果想忽略分组,则需要再分组内加上 (?:)
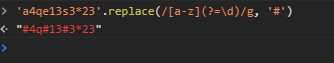
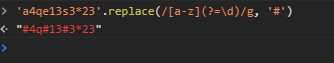
四 , 前瞻


标签:字符 col 正则表达 技术 body 分享图片 正则 java image
一, 贪婪模式与非贪婪模式
(1)贪婪模式

(2) 非贪婪模式

二, 分组
分组加上 ()


或的概念 |

三,反向引用
分组后的 会被 $1 $2 等等变量引用

如果想忽略分组,则需要再分组内加上 (?:)
四 , 前瞻


标签:字符 col 正则表达 技术 body 分享图片 正则 java image
原文地址:https://www.cnblogs.com/black-humor/p/8409959.html