
CSS (Cascading Style Sheets) 是级联样式表,它是用于解决如何显示HTML元素。要解决如果显示html元素,就要解决如果对html元素定位。
为什么要使用CSS来定义HTML元素,而不是直接用属性设置元素。
直接使用属性:<P font-size=” ” “color = > abcd</P>。 这样你要手动一个个去修改属性。
而CSS可以通过ID class或其他方法快速定位到一大批元素。

h1就是一个selector。color和front-size就是属性,red和14px就是值。

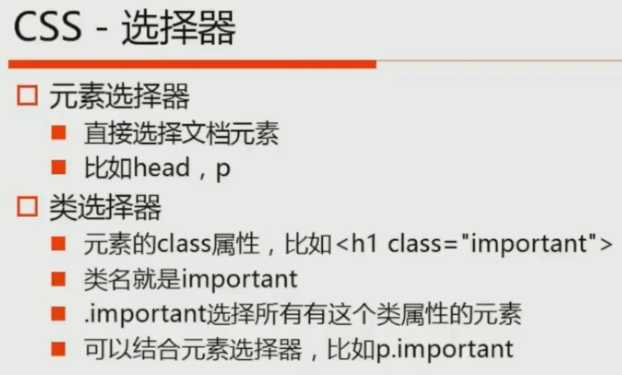
- head,p,h1都是元素。h1,h2代表段落标签,image代表图像标签,等。
- class是元素的属性。
- .important选择的是所有有这个类属性的元素,如<p class="important"> or <h1 class="important">中,P和h1都是会被选中,他们都有import这个类。
- 可以结合元素选择器来定位,如:P.important,选择的是具有import类的P元素。

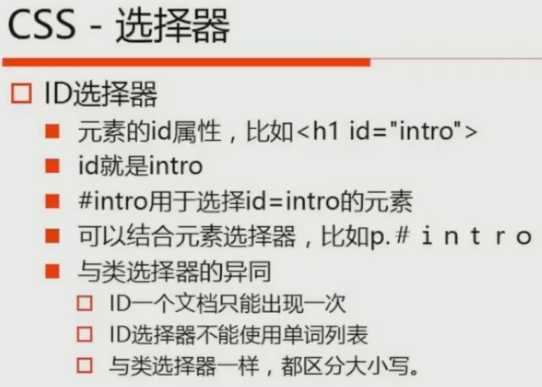
ID选择器:可以给每个元素一个ID。ID选择器与class选择器很像,但class是可以共享,如,不同的标签(head,body,p,等等)可以有共同的class选择器,如上,P.important和h1.important,但id是全局唯一的。

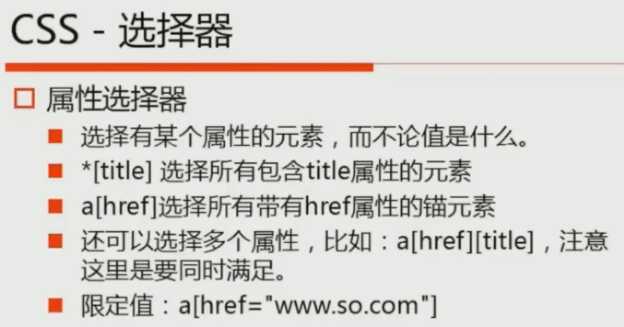
id选择器和class选择器都是属性选择器的特殊选择器。

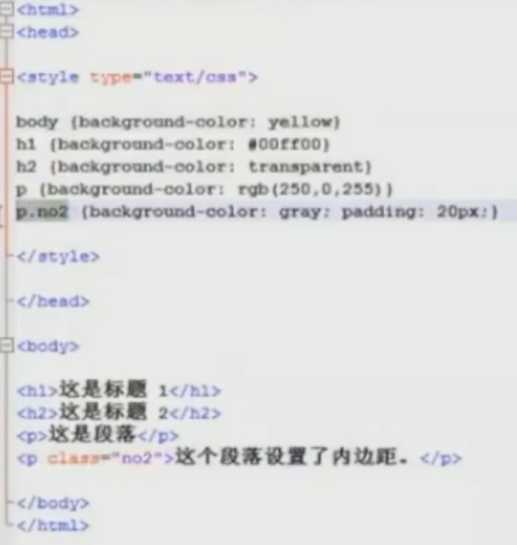
这里css文件中,只适用了class选择器。



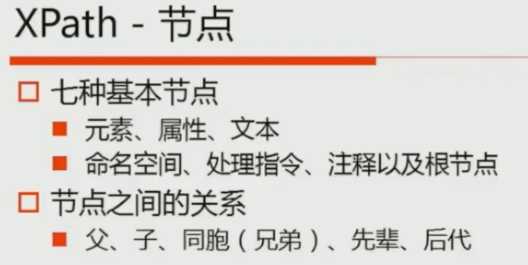
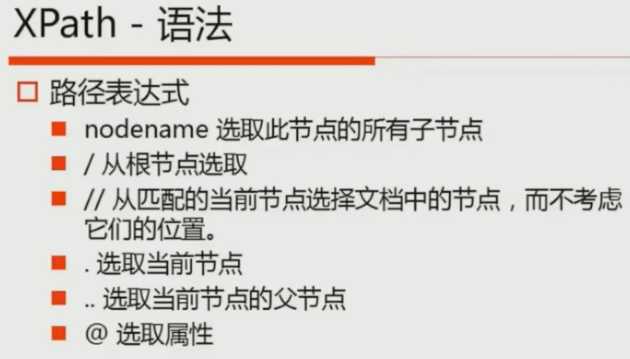
节点之间的关系像是文件系统中的文件路径的方式,可看作一个目录树,可以更方便的遍历和查找节点。这是CSS做不到的,CSS只能顺序,而XPath可以顺序也可以逆序。




html的语言和xml语言长得很像,但是html语言的语法要求不是很严格的,对浏览器而言,它会尽量解析。如果把一段html放到xml解析器里,很有可能会失败。
JQuery 来解析xml。JQuery是用xpath和CSS来定位元素的。


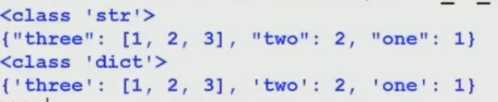
#outcome:

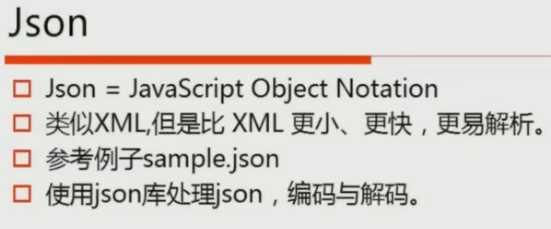
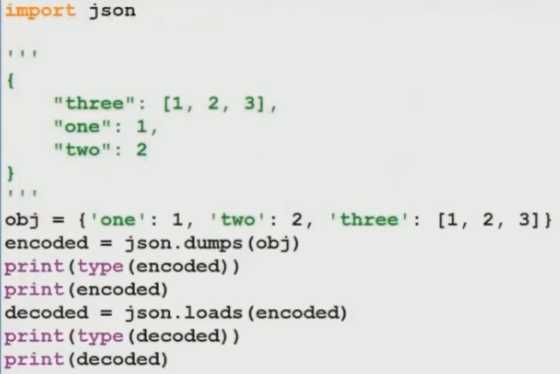
字典是不保证顺序的,所以当用json导数据的时候,顺序是随机的。
