Chrome会对页面缓存,web页面调试的时候,后端修改页面、js之后,刷新页面经常不生效,非常不方便。
有一些小技巧可以解决该问题。
技巧一:
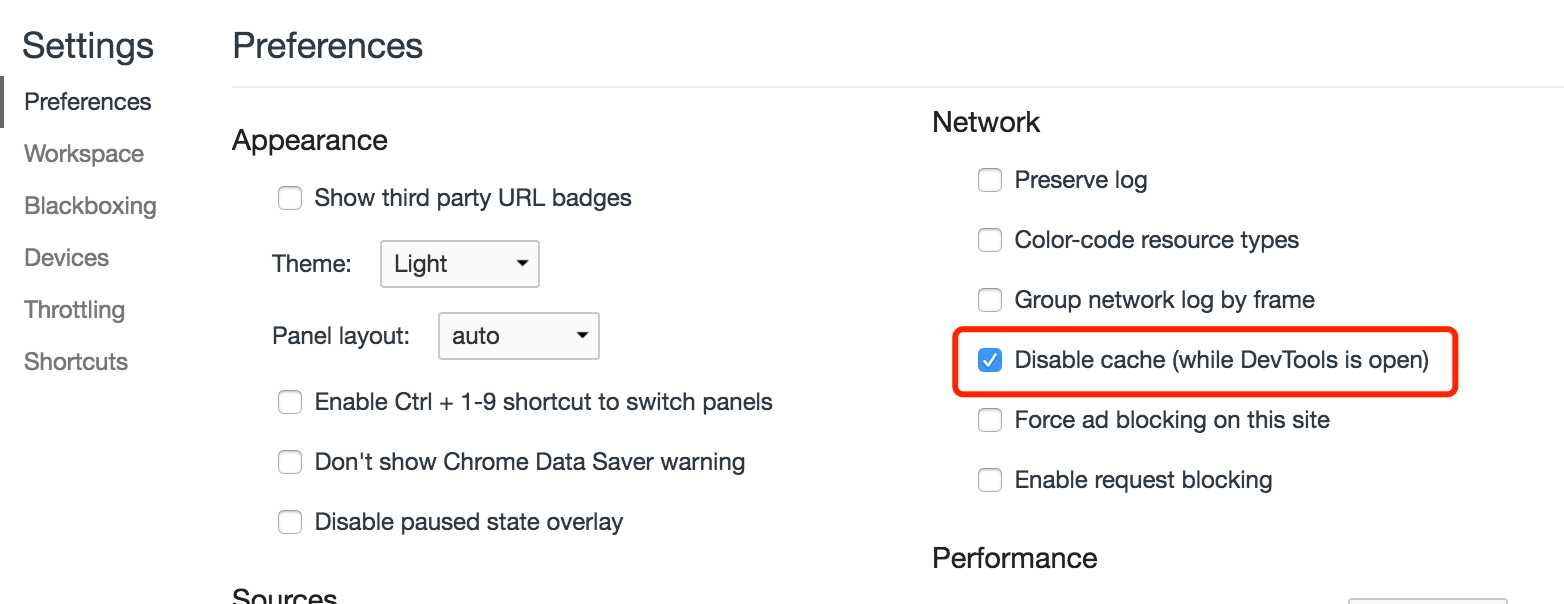
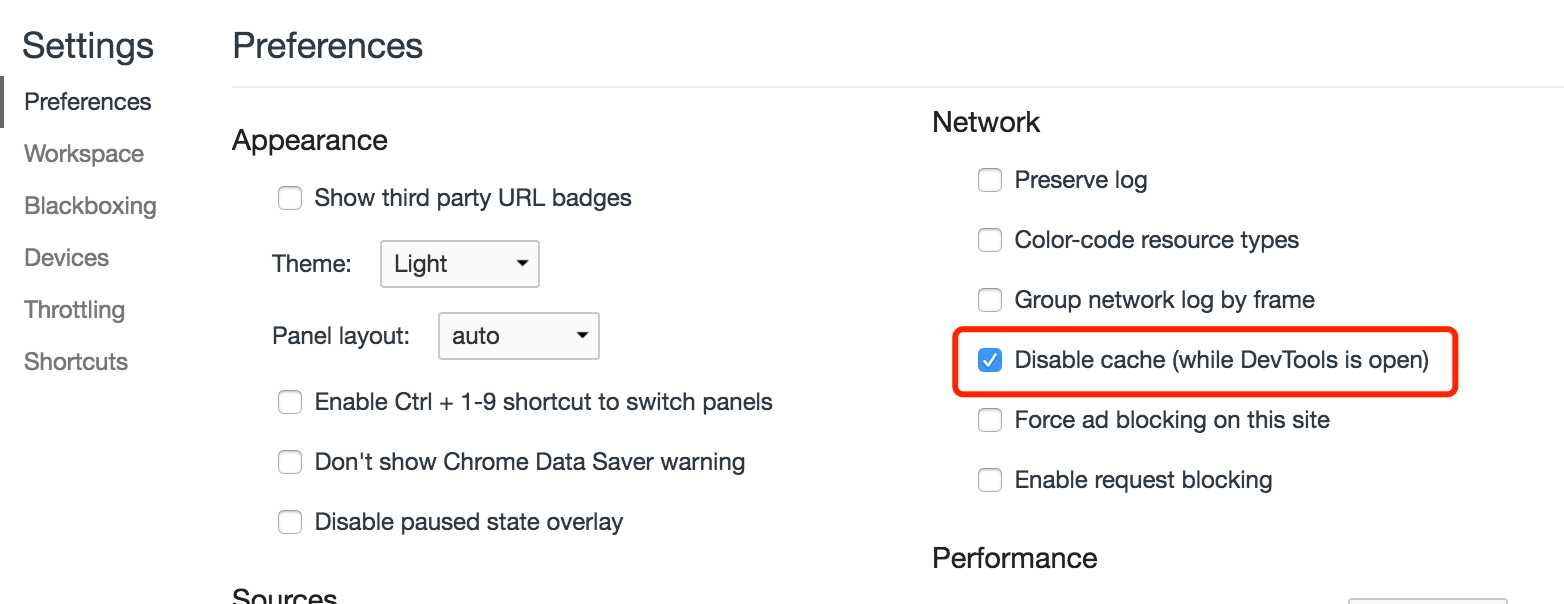
开发者工具-setting/设置,可以关闭缓存。

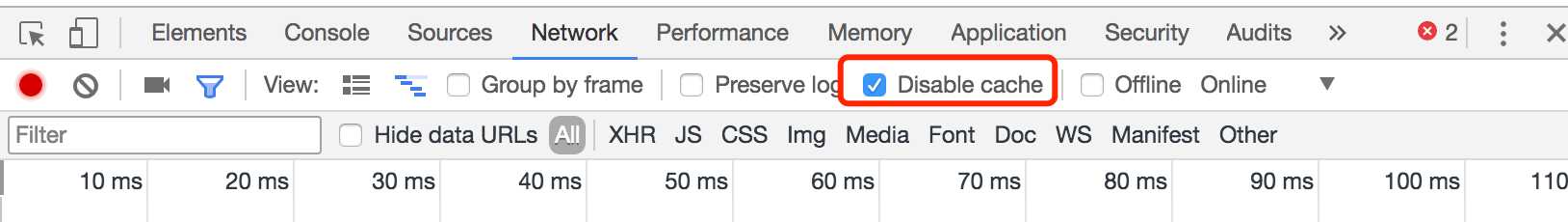
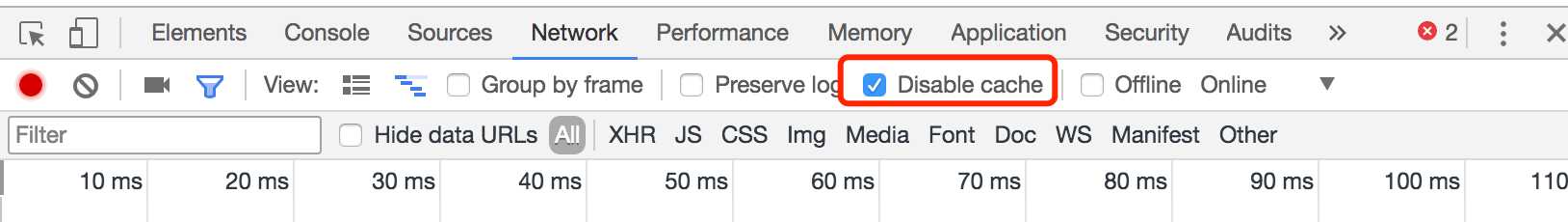
开发者工具-network,也可以直接勾选“Disable cache”。

技巧二:
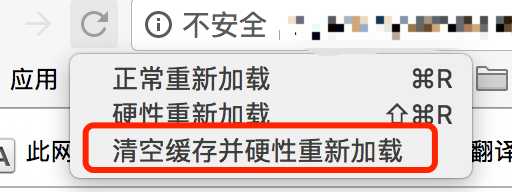
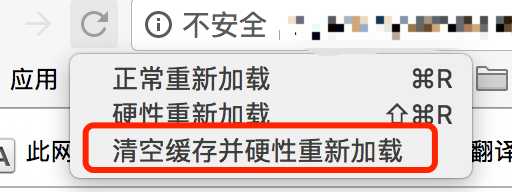
长按导航栏刷新按钮,有“清空缓存并硬性重新加载”选项。

标签:info src 开发 技术 div cache logs 修改 分享图片
Chrome会对页面缓存,web页面调试的时候,后端修改页面、js之后,刷新页面经常不生效,非常不方便。
有一些小技巧可以解决该问题。
开发者工具-setting/设置,可以关闭缓存。

开发者工具-network,也可以直接勾选“Disable cache”。

长按导航栏刷新按钮,有“清空缓存并硬性重新加载”选项。

标签:info src 开发 技术 div cache logs 修改 分享图片
原文地址:https://www.cnblogs.com/amyzhu/p/8410492.html