标签:style blog http color io os 使用 strong for
什么是css sprites
页面上的 ICON,栏目背景,图片按钮有规则的合并一张背景图
用background-position来实现背景图片的定位
常用css sprites工具
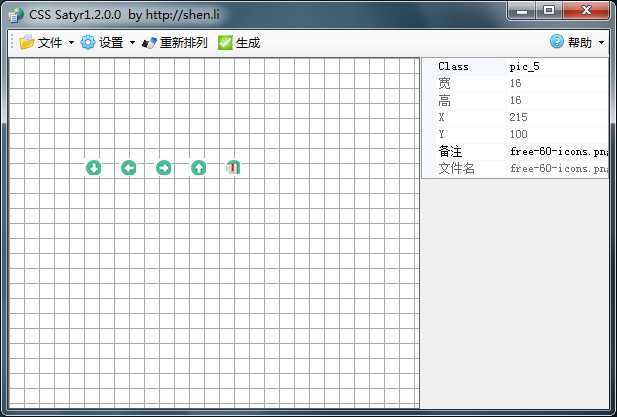
1、CSS Satyr
可以拖动排列/自动生成CSS大图片


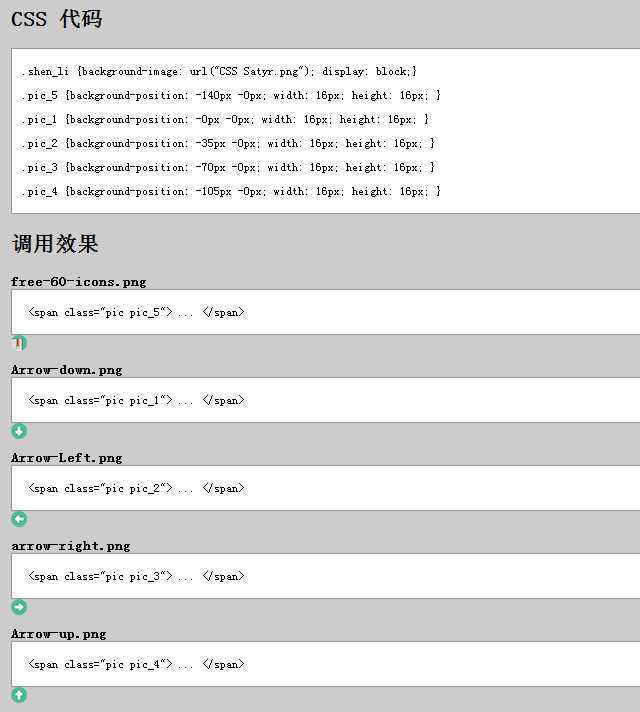
.pic {background-image: url("CSS Satyr.png"); display: block;}
.pic_5 {background-position: -140px -0px; width: 16px; height: 16px; }
.pic_1 {background-position: -0px -0px; width: 16px; height: 16px; }
.pic_2 {background-position: -35px -0px; width: 16px; height: 16px; }
.pic_3 {background-position: -70px -0px; width: 16px; height: 16px; }
.pic_4 {background-position: -105px -0px; width: 16px; height: 16px; }
2、CSS 图片拼合生成器
在线合成工具
标签:style blog http color io os 使用 strong for
原文地址:http://www.cnblogs.com/sumbud/p/3981656.html