<script src = "xxx.js" defer = "defer"> </script>
在引用外部script时,<script src = "">内部不能再有代码,浏览器只加载外部文件</script>
defer 属性只实用于外部js引用情景;属性功能指定下载js代码,直到加载完页面内容才加载js文件;
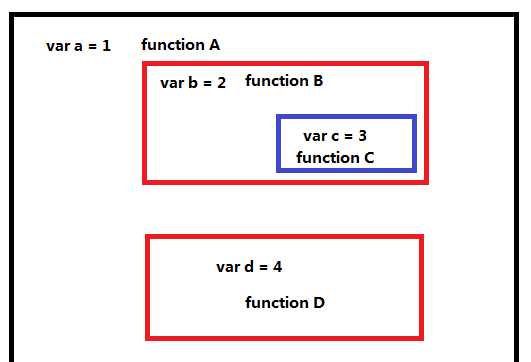
变量作用域

- A只能访问a
- B只能访问a, b
- C只能访问a, b, c
- D只能访问a, d
在javaScript中没有块作用域,只有函数作用域
for(var i = 0; i < 10; i++)
{
......
};
alret(i); // i = 9;//i的作用域属于上层作用域;
用var 申明的变量会自动放入最接近的作用域中(所在函数内部),而未使用var申明的变量.都是全局变量
数据类型
基本类型(undefined, Null, Boolean, Number, String)
引用类型(Object, Array, Date, RegExp, Function, )
var obj = new Object();
var arr = new Array();
var arr = new Array(5); //分配长度
var arr = new Array("init", "init1"); //创建并初始化
var time = new Date(); //返回当前系统时间
var re = new RegExp(); //正则表达式类型
Math对象
Math.PI //派的值
Math.max("5", "4", "8", "...");//返回最大值(可以理解为静态成员方法)
Math.min("...");//返回最大值
对象
Object.defineProperty(obj, "name", {
writable: false,
value: " bokeyuan"
});
Object.defineProperty(); //静态成员函数,用来指定成员属性类型
- 第一个参数为,需要设定的对象
- 第二个参数为,对象属性名;
- 第三个对象为,对象属性类型设置
可设置的类型
- [configurable] //能否通过delete删除属性,默认true
- [enumerable] //能否通过for-in 循环返回属性默认true
- [writable] //能否修改属性值 默认true
- [value] //读取属性值时从位置读;写入值时,放入此位置,默认undefined;
创建对象
工厂模式(函数调用模式)
function getObj(name, face, toll)
{
var obj = new Object();
obj.name = name;
obj.face = face;
obj.toll = toll;
//成员方法
function ta()
{
return face + toll;
}
....
return obj;
}
var a1 = getObj("...","...","... ");
var a2 = getObj("...","...","... ");
构造函数模式(函数对象等效模式)
function getObj(name, age, time)
{
this.name = name;
this.age = age;
this.time = time;
function t()
{
return this.time++;
}
}
var obj = new getObj("..", "..", "..");
原型模式(成员初始化模式)
function getObj()
{
getObj.prototype.name = "...";
getObj.prototype.age = ....;
getObj.prototype.time = ....;
function x()
{
.....
}
}
var obj = new getObj();
组合使用构造函数模式
动态原型模式
寄生构造函数模式
稳妥构造函数模式
继承
原型链
借用构造函数
组合继承
原型式继承
寄生式继承
寄生组合式继承
