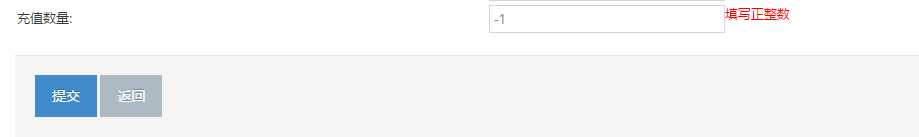
<tr> <td style="width:25%">充值数量:</td> <td><input type="text" id="count" class="input col-sm-2" name="gems" ></td> </tr>
<button id="button" class="btn btn-primary btn_submit J_ajax_submit_btn"type="button">提交</button>
<script> $(function(){ $(‘#count‘).blur(function(){ var value=$(this).val(); var reg=/^\d+$/i; if(!reg.test(value) || value==0){ var font=‘<font id="del" color="red">填写非0的正整数</font>‘; $(‘#del‘).remove(); $(this).parent().append(font); }else{ $(‘#del‘).remove(); } }); $(‘#button‘).click(function(){ var value=$(‘#count‘).val(); var reg=/^\d+$/i; if(!reg.test(value) || value==0){ var font=‘<font id="del" color="red">填写非0的正整数</font>‘; $(‘#del‘).remove(); $(‘#count‘).parent().append(font); var ok=false; }else{ $(‘#del‘).remove(); var ok=true; } if(ok){ $(‘form‘).submit(); } }); }); </script>