遇到一个问题 困惑了两天 页面的事件不知道为什么触发多次
试了各种办法 对比了之前的页面 各种测试
不是js css 外部链接 重复加载问题 也不是嵌套的 div 问题 各种都试过
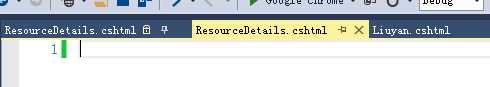
最终发现 是 分部视图的问题 就算 分部视图 里面什么都没写
也会触发多次
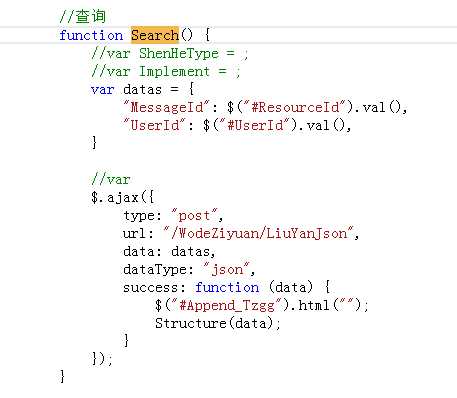
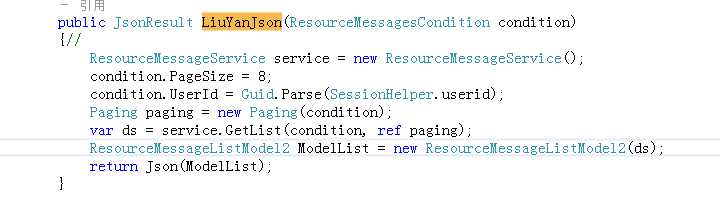
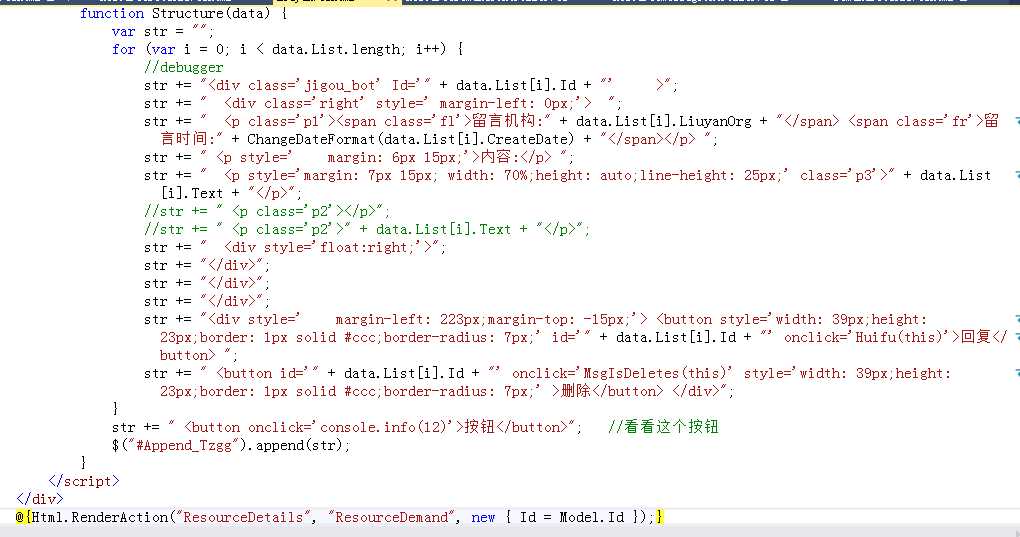
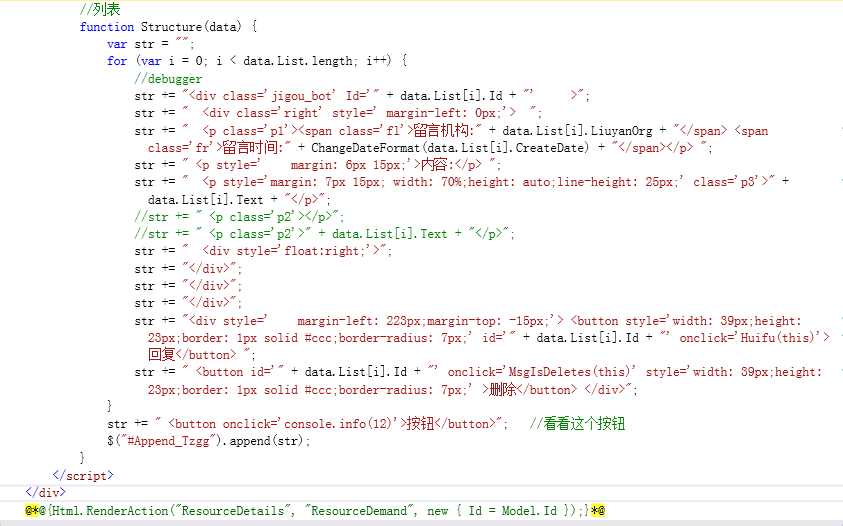
看看代码






页面上什么都没有
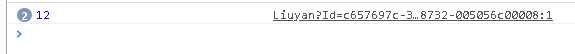
看效果


点击一次, 触发两遍

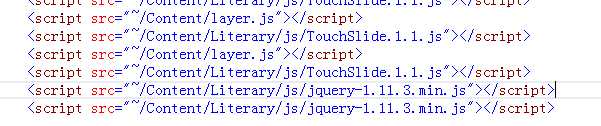
再怎么重复加载(或者分部视图中再怎么加载外部链接,样式)
效果都一样

也不是div嵌套 或者div 设置点击事件 覆盖之类的 事件冒泡
也不是 (事件累加) 在JQ中事件注册同时注册到同一个DIV身时。只要不消毁就会累计执行。
全都不是

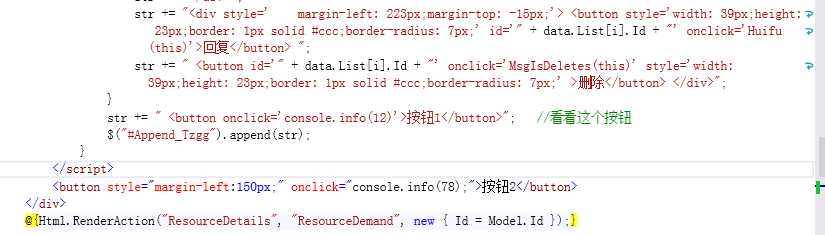
注释掉后,


只触发一次
最后一点 也不是
ajax 的回调函数 中再通过 方法调用 ajax 的问题
最后一点 在动态绑定 外面的 不受任何影响



里面的 触发两次 外面的只触发一次
