四、层叠样式表
(一)引入方式:
1.内联 在标签中使用style属性去设置
格式就是<标签名 style="样式1:值;样式2:值"></标签名>
2.内嵌 在head标签中加入
<style>
选择器{样式1:值;样式2:值}
</style>
选择器:1.id选择器
在标签中设置id属性(id="id值")
#id值
id在整个网页中只有一个,相当于身份证,是不能重复的
2.class选择器
在标签中设置class属性(class="class值")
.class值
class在网页中可以重复,代表一类
3.元素选择器
标签名{样式1:值;样式2:值}
三种方式:
1.并列关系
选择器1,选择器2{样式1:值;样式2:值}
2.兄弟关系
选择器1+选择器2{样式1:值;样式2:值}
3.父子关系
选择器1 选择器2{样式1:值;样式2:值}
优先级:id选择器>class选择器>元素选择器
3.外部引入CSS文件
新建一个CSS文件,然后把选择器写在CSS文件中,然后再html中引入:
<link href="xxx.css">
<p>标签独占一整行;<span>标签只围绕着颜色
-->
(二)字体样式
CSS字体样式属性:
font-family 字体类型;font-size 字体大小;font-weight 字体粗细;font-style 字体斜体;color 颜色
(三)文本属性
字体样式主要涉及字体本身的形体效果,而文本样式主要涉及多个字母的排版效果。字体样式注重个体,文本样式注重整体。所以CSS在命名时,特意使用了font前缀和text前缀来区分两类不同。
text-decoration 下划线、删除线、顶划线;text-transform 文本大小写;text-indent 段落首行缩进;text-align 文本水平对齐方式;line-height 行高
(四)边框样式
边框展示:
要定义一个边框必须设置三个方面:
border-width 边框的宽度;border-style 边框的外观;border-color 边框的颜色
在CSS入门学习中,我们一般用像素(px)作单位。
*可以将 border-width 1px;border-style solid;border-color red;简写为:border:1px solid red;
(五)背景样式
在CSS中,背景样式主要包括两种:背景颜色以及背景图像。
background-color 背景颜色;background-image 定义背景图像的路径;background-repeat 背景图片显示方式;background-attachment 是否随内容而滚动
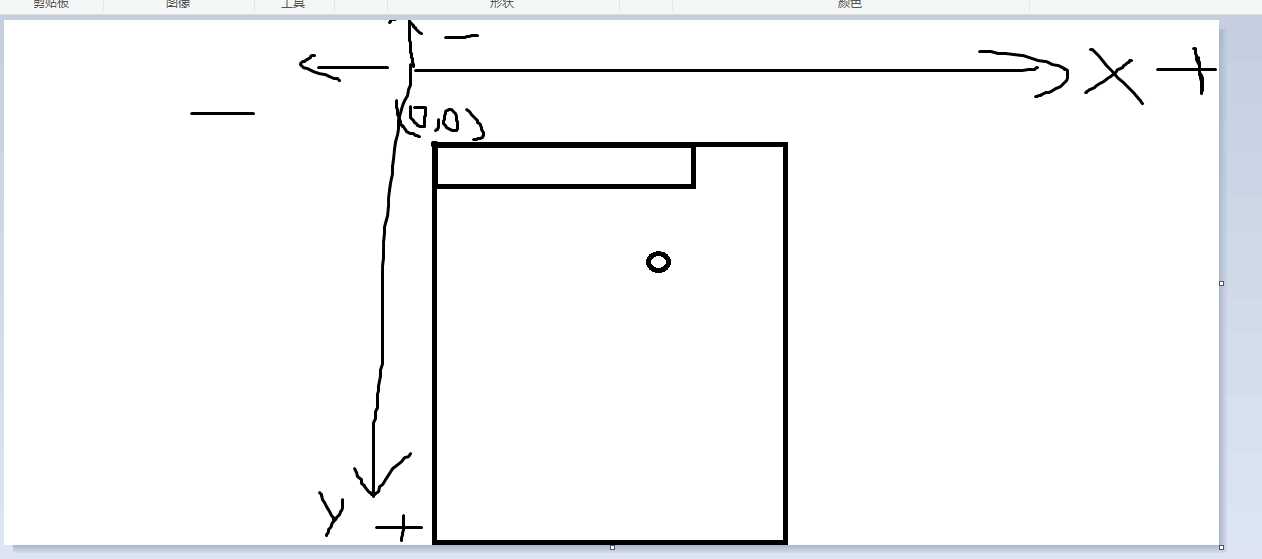
调整背景图片的位置需要用到background-position px px;后边俩数字指的是坐标,如下图
(emmmmmmmmmmmmmmm好丑的图 * ——*!)
(六)超链接样式
在所有浏览器中,超链接样式在鼠标点击的不同时期的样式时不一样的。
不同时期的不同样式:
a:link 定义a元素未访问时的样式;a:visited 定义a元素访问后的样式;a:hover 定义鼠标经过显示的样式;a:active 定义鼠标单击时的样式
定义这四个伪类,必须按照(link,visited,hover,active)的顺序进行。
*hover伪类可以定义任何一个元素在鼠标经过时的样式。
语法:
元素:hover{}
另外补充无序列表可以使用图片作为序号类型,语法如下:
<style>
#元素{
list-style-image: url(图片url);
}
</style>
