一、自定义控件的基本步骤:
(本示例项目名称为:W;添加的自定义控件名称为)
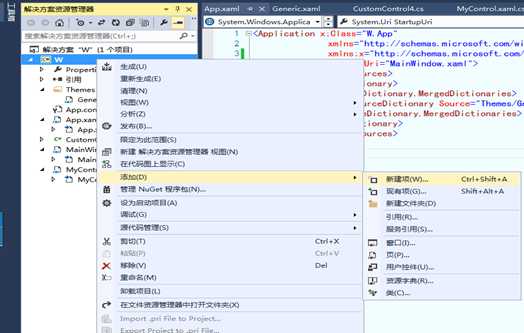
1、 在“解决方案资源管理器”窗口的项目名上: 右击à添加à新建项(Ctrl+Shift+A)

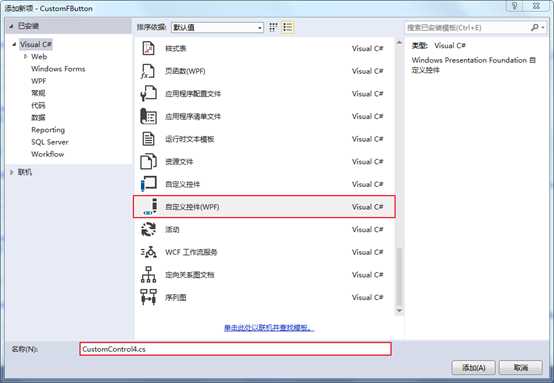
2、则会弹出如下窗口,在该窗口中选择“自定义控件(WPF)”并修改类“名称”,点击“添加”

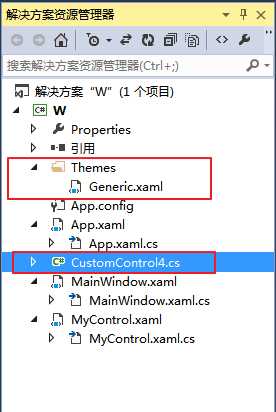
3、添加成功后则会在该项目中生成CustomControl4.cs文件和Themes文件夹下的Generic.xaml文件(若已存在,则不会重新生成,只会在该文件中生成相应的XAML标记),

4、WPF架构内部已经将CustomControl4.cs文件和Generic.xaml文件进行了关联,在CustomControl4.cs文件的CustomControl4类(该类的可以继承自任意一个父类并继承其父类的属性)中进行属性设置和逻辑实现,在Generic.xaml文件中进行控件的Style和Template的设计
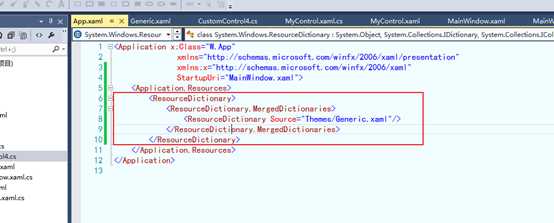
5、在使用该控件时需在APP.xaml中导入Generic.xaml文件

6、到此步已经可以在本项目中使用该控件了
二、自定义属性的基本实现:
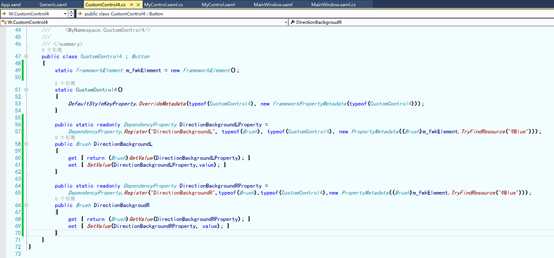
1、如图,本例中将CustomControl4类的父类修改为了Button类,并添加了DirectionBackgroundL和DirectionBackgroundR两个属性,这两个属性分别用来控制Generic.xaml中style中ControlTemplate里的两个Rectangle的Fill属性

① 注册该属性(以DirectionBackgroundL为例):
publicstaticreadonlyDependencyPropertyDirectionBackgroundLProperty = DependencyProperty.Register("DirectionBackgroundL", typeof(Brush),typeof(CustomControl4),newPropertyMetadata((Brush)m_fwkElement.TryFindResource("@Blue")));
该函数
第一个参数是注册的依赖项属性的名称
第二个是注册的依赖项属性的类型
第三个是示该依赖项属性的所有者的类型
第四个是该依赖项属性的元数据,即为默认数据
② 在类中声明该属性,并实现其get,set:
public Brush DirectionBackgroundL
{
get { return (Brush)GetValue(DirectionBackgroundLProperty); }
set { SetValue(DirectionBackgroundLProperty,value); }
}
其中①②书写不分先后顺序
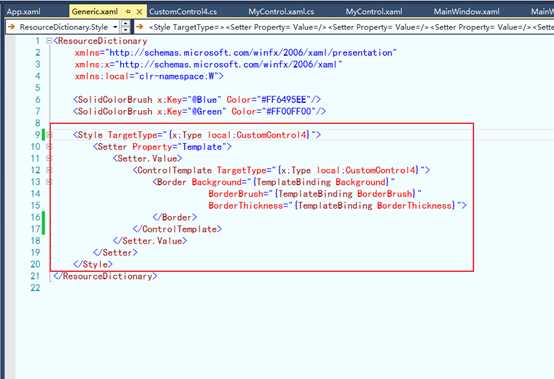
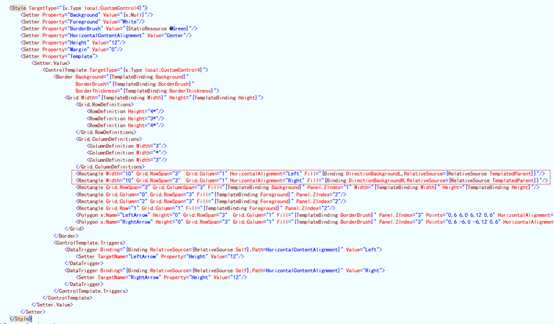
2、 在Generic.xaml文件中,在添加自定义控件时系统已经自动为新添加的控件添加了Style模板

可在该模板的基础上继续自定义你自己想要的控件

图中红色框内就是要绑定的属性,属性绑定完成即可在界面设计时使用该控件。
本文主要针对基础知识,如有不足之处望不吝赐教,谢谢!
