
1.材料准备工作
- jquery 分页插件下载
- 创建asp.net core web 应用程序
2.HomeController工作
1.创建显示实体model,创建分页请求model,创建给前端的json model

public class OrderModel { public int Id { get; set; } public string Time { get; set; } } public class PaginationReqModel { public int CurrentPageIndex { get; set; } public int PageSize = 10; } public class PaginationResModel { public int DataCount { get; set; } public List<OrderModel> DisplayOrders { get; set; } }
2.模拟数据内容填充

public List<OrderModel> Orders { get { var models = new List<OrderModel>(); for (int i = 0; i < 300; i++) { models.Add(new OrderModel() { Time = DateTime.Now.ToString("HH:mm:ss.ffff"), Id = i + 1 }); } return models; } }
3.分页方法(skip,take)

public ActionResult GetData(PaginationReqModel prArgModelmodel) { var dispalyOrders = Orders.Skip((prArgModelmodel.CurrentPageIndex - 1) * prArgModelmodel.PageSize).Take(prArgModelmodel.PageSize).ToList(); return Json(new PaginationResModel { DataCount = Orders.Count / prArgModelmodel.PageSize, DisplayOrders = dispalyOrders }); }
3.Index工作

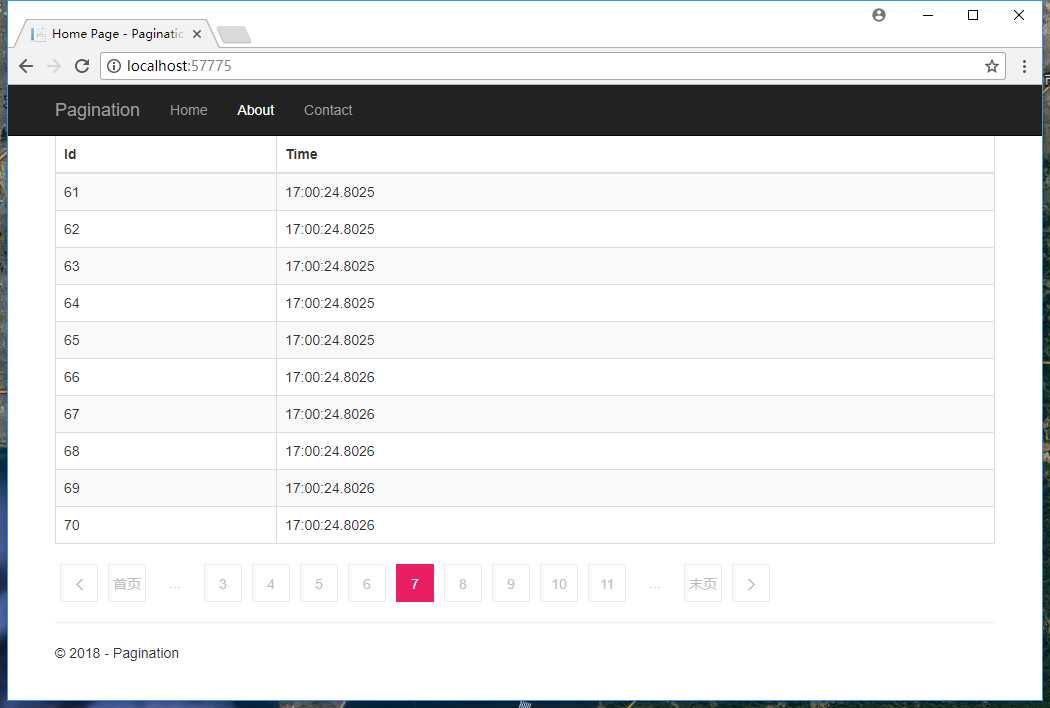
@using Pagination.Controllers @{ ViewData["Title"] = "Home Page"; } <table id="sortform" class="table table-striped table-bordered"> <thead> <tr> <th>Id</th> <th>Time</th> </tr> </thead> <tbody id="tableBody"></tbody> </table> <div class="m-style" id="M-box"></div> <script> var currentPageIndex = 1; $(document).ready(getData(true)); function getData(isFirst) { var url = "/Home/GetData"; $.post( url, { CurrentPageIndex: currentPageIndex, PageSize: 10 }, function (jsonObject) { setData(jsonObject.DisplayOrders); if (isFirst) { setPagination(jsonObject.DataCount); } }); } function setPagination(pageCount) { $(‘#M-box‘).pagination({ pageCount: pageCount, callback: pageCallback,//回调函数 coping: true, homePage: ‘首页‘, endPage: ‘末页‘, prev_text: ‘上一页‘,//前一页显示的文本文字,字符串参数,可选,默认是"Prev" next_text: ‘下一页‘,//下一页显示的文本文字, 字符串参数,可选,默认是"Next" items_per_page: 10,//每页显示的条目数,已经设置为10条 num_display_entries: 5,//连续分页主体部分显示的分页条目数,默认是10 current_page: currentPageIndex,//当前页 num_edge_entries: 1//两侧显示的首尾分页的条目数 }); } function pageCallback(selectIndex, jq) { currentPageIndex = selectIndex.getCurrent(); getData(false); } function setData(data) { var html = ""; data.forEach(p => { html += "<tr>"; html += " <td>" + p.Id + "</td>"; html += " <td>" + p.Time + "</td>"; html += "</tr>"; }); $("#tableBody").html(html); } </script>
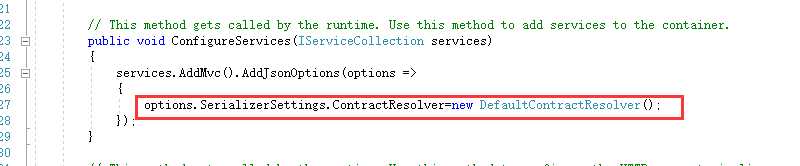
4.Core的坑

Core 默认在Json()方法优化了字段大小写。 而JS是有大小区分的。 例如后台实体中字段命名Name。 return Json(modes)时候 前端收到的是小写的name 在容器服务配置的时候加上这个配置可以避免。
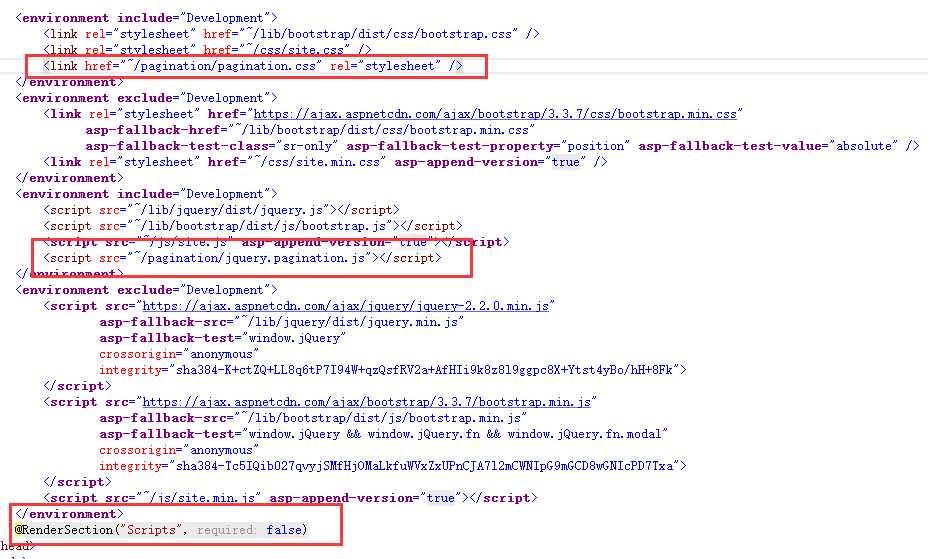
5.样式加载修改
这里去修改了加载的顺序,加载都放在了_layout视图页面。方便看。