1. 安装:
为了更好的理解npm,我们运行下面两行命令:
npm config set loglevel http // 让我们知道运行的每一个npm命令 npm config set progress false // 关闭那个进度条
为了使安装的速度更快,我们使用淘宝的镜像:
npm config set registry https://registry.npm.taobao.org/
这个配置会在我们设置npm adduser的时候出现问题,使用 npm config delete registry 恢复原样。
然后我们开始安装webpack,npm i -g webpack ,如果报错说有权限问题,换成 sudo npm i -g webpack,windows用户没有sudo,使用管理员身份运行git bash ,再运行安装命令。
检测我们是否安装成功:webpack --help。当出现各种参数的解释时,说明安装成功。
2. 参照webpack的官网指南,我们试着做一个。
首先,新建一个文件夹: mkdir webpack-demo 并进入 cd webpack-demo
然后创建一个package.json文件:npm init -y
安装npm install --save-dev webpack
接着,按照官网上的文件结构,创建各种文件:

i. 在app/index.js这样写:
function component(){ var element = document.createElement(‘div‘); element.innerHTML = _.join([‘Hello‘,‘Webpack‘],‘‘) // _ 是引入的lodash的暴露的全局变量 return element; } document.body.appendChild(component());
ii. index.html这样写:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="https://unpkg.com/lodash@4.16.6"></script> // 引入lodash <title>Getting Start</title> </head> <body> <script src="./app/index.js"></script> </body> </html>
这是最古老的引入一个JS文件的方法,接下来我们使用高级一点的写法。
i. 在webpack-demo的目录下,安装lodash,npm install --save lodash。这时发现会出现一个新的文件夹node-modules,lodash就在这个文件夹下。
ii. 然后把index.html中引入lodash的src删掉,在app/index.js里面加上一行引入,import _ from ‘lodash‘ ;(import的语法)
iii. 把index.html中的
<script src="./app/index.js"></script> 换成
<script src="./dist/bundle.js"></script>
iv. 在webpack-demo下执行命令:webpack app/index.js dist/bundle.js(方方的教程里说执行这个./node_modules/.bin/webpack app/index.js dist/bundle.js 命令,但是我的不好用)
v. 然后在浏览器中打开这个index.html,页面上显示出了 Hello Webpack就成功啦。
3. 优化:
每次预览效果都要执行 webpack app/index.js dist/bundle.js,很烦,优化的办法,在根目录webpack-demo下,新建并编辑webpack.config.js(web pack的配置文件),写入:
var path = require(‘path‘); module.exports = { entry: ‘./app/index.js‘, output: { filename: ‘bundle.js‘, path: path.resolve(__dirname, ‘dist‘) } };
然后,命令变成了 webpack --config webpack.config.js,还是很长啊,继续优化。修改文件package.json,加一句:

然后运行 npm run build ,效果一样。说明运行npm run build相当于运行node-modules下的webpack可执行文件,然后可执行文件会去webpack.config.js里找入口文件,出口文件的。
bundle.js文件很大,我们可以使用webpack -p命令压缩一下
webpack -p dist/bundle.js
继续,如果我们想要每次只敲一次代码,webpack自动build 就好了。修改package.json,添加一个npm scripts

然后我们运行 npm run dev 就会发现不退出,修改一下代码webpack自动build,我们只需要刷新一下浏览器的页面就好了。
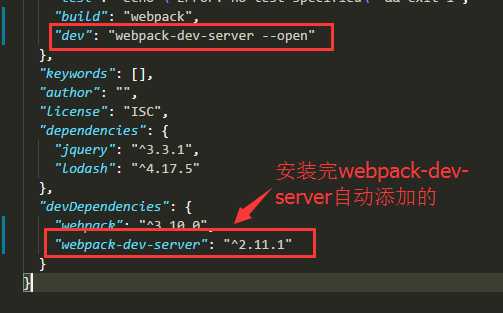
再优化,要是可以自动刷新浏览器那就更完美了。解决方法,用npm安装webpack-dev-server;然后修改package.json

还需要修改index.html

然后执行npm run dev,就会发现自动弹出了浏览器,也自动刷新了。
