在这个问题上,《权威指南》该书第三版第 146 页有明确说到:
如果一个垂直元素没有基线——也就是说,这是一个图像或表单输入元素,或者其它替换元素——那么该元素低端与其父元素的基线对齐。这个对齐规则很重要,因为它使得一些 web 浏览器总是把替换元素的底边放在基线上,即使该行中没有其他文本。例如,假设一个表单元格中只有一个图像。这个图像可能实际在基线上,不过在某些浏览器中,基线下面的空间会导致图像下出现一段空白。另外一些浏览器则会把图像“紧包”在表单元格中,所以不会出现空白。根据CSS工作组的意见,这种加空白的行为是正确的,不过大多数创作人员都不喜欢这种做法。
先打预防针:图像属于行内替换元素!
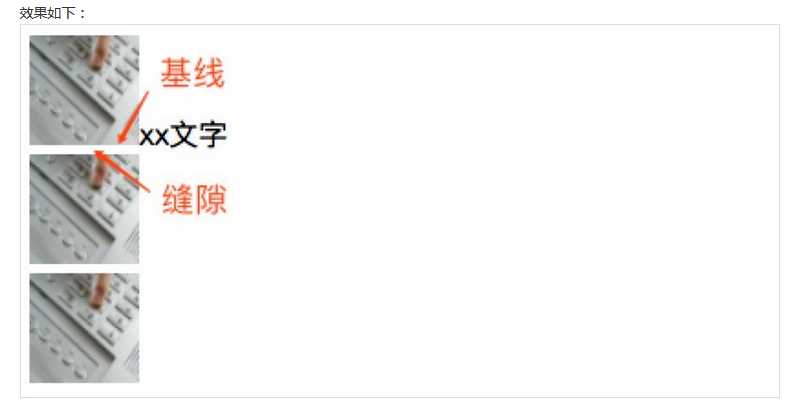
那么我们现在回到问题本身上来,为什么图片上下之间会有缝隙呢?
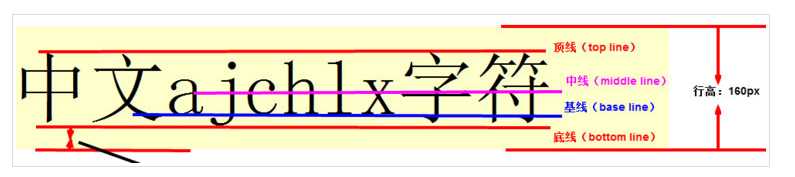
要了解这个问题,首先就需要了解什么是基线。简单的说,基线就是文本行中字母"x"(小写)的底线,请看下图

从图中明显看得出来,对于每一行说,基线下面实际上还有一部分高度,要解释这一部分高度,就需要涉及到行内框、行框和行间距等一些概念。
我们长话短说,一行文本不可能就 x 那么高,上面下面总会有些位置留给个头儿大些的文字,当然这只是简单的快捷记忆方法,实际上如果需要具体了解,请参照该书“字体”和“文本属性”章节,这里不作赘述。
上代码:
body{ width: 110px; } img { width: 60px; height: 60px; }
<img src="http://t12.baidu.com/it/u=3117210431,262031559&fm=76" alt=""> <img src="http://t12.baidu.com/it/u=3117210431,262031559&fm=76" alt=""> <img src="http://t12.baidu.com/it/u=3117210431,262031559&fm=76" alt="">

因为图片底部是相对于基线对齐的,所以图片下面还留出一些空间,要解决这个问题,方法很多:
- 设置图片的
vertical-align: bottom;(将图像底部与行框底部对齐,行框底部就是这一行的最底部) - 对图片使用
float(float的定义是元素紧挨元素,所以不会出现缝隙) - 指定图片的
display: block;(垂直文本对齐属性 vertical-align 只适用于行内或者替换元素,display改变了元素的显示,实际上并不是只有block才会这样,只要不是带有inline的都不会出现缝隙,这样做的目的就是使图像成为块级元素,这样图像就不会生成行框,也就不会是相对于基线对齐,所以也不会有基线下面的缝隙)(《CSS 权威指南》第三版第203页) - 指定父元素
font-size: 0;(实际上font-size并不是你看到的字体大小,而是用于设置字体的em框,它指定了如果没有额外行间距的情况下,字体基线间的距离) - 指定父元素
line-height: 0;(line-height 指定了基线之间的最小距离,font-size是指定没有额外行间距时的基线距离,此处的额外行间距就是line-height来指定)
