第一步:平板连接至电脑,并打开“USB调试”
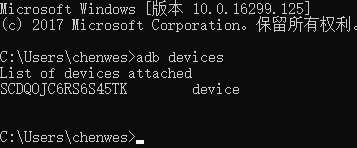
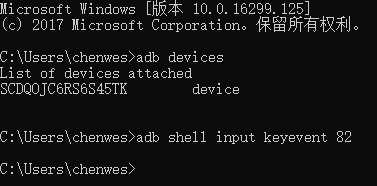
可以通过命令查看到所有的设备
adb devices
#查看所有的设备

第二步:在真机Debug Android项目
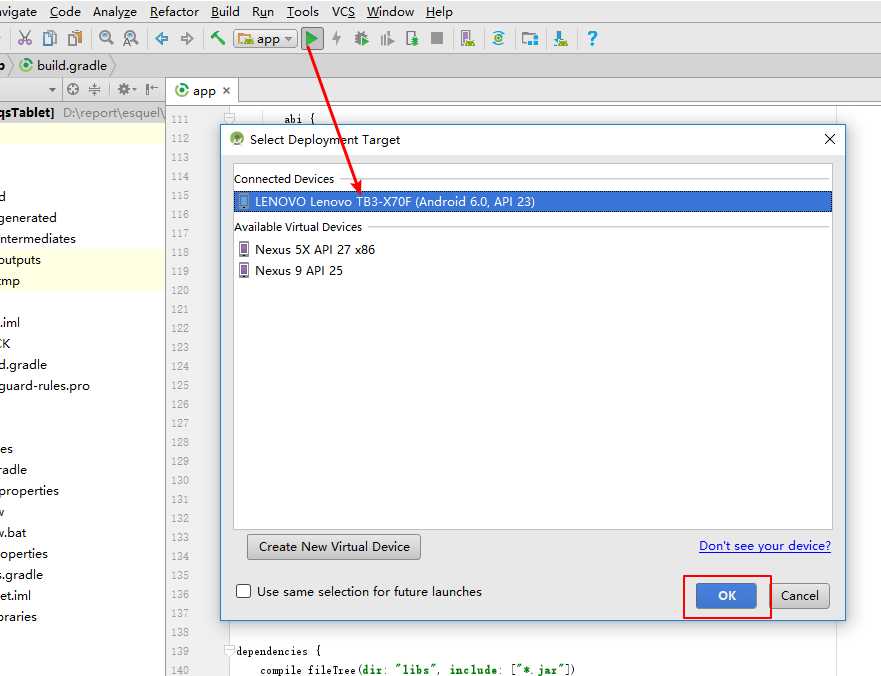
一般是先在Android Studio打开项目,点击运行项目,然后选择已经连接的设备,点击OK,即可在设备上运行项目,但前提是设备已经打开了“USB调试”

第三步:运行项目
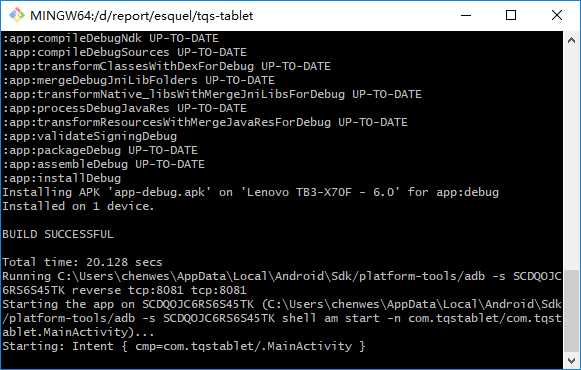
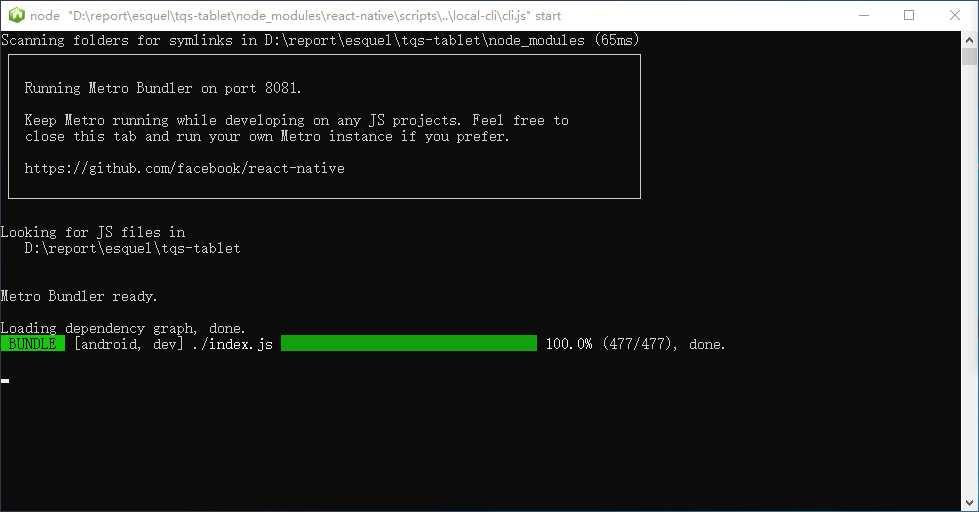
通过命令打开命令,将可以Debug项目
react-native run-android


到这时,真机应该是可以打开项目的

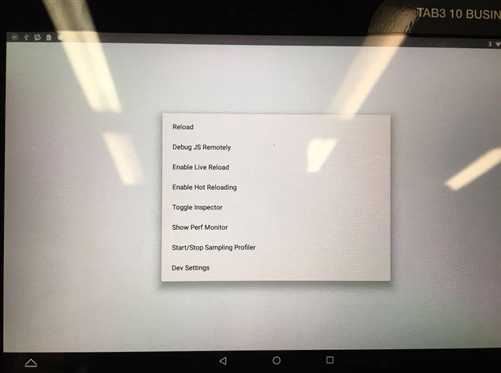
第四步:打开调试菜单
手机设备可以通过摇一摇设备打开调试菜单,也可以打开调试菜单。
可因为是平板,摇一摇不是太方便,可以在电脑端运行命令来打开调试菜单,但有时却又无法打开调试菜单
adb shell input keyevent 82


参考:【React Native开发】React Native应用设备运行(Running)以及调试(Debugging)(3)
