标签选择器
样式的名称和标签的名称相同,如示例中的p标签,则对应名称为p的样式,若页面中有多个p标签,则这些p标签共同享用该样式
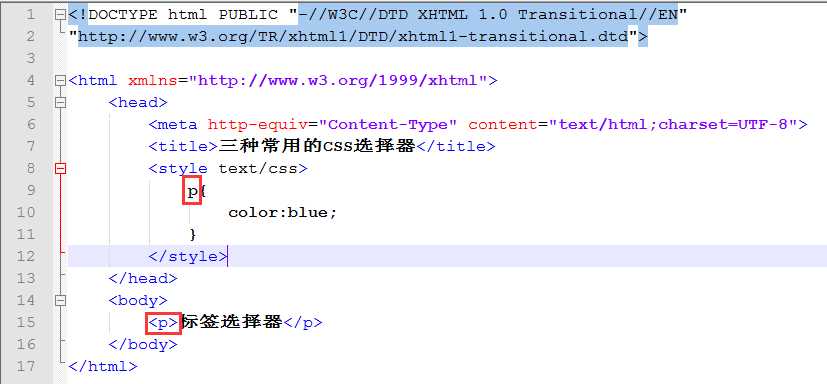
p{
color:blue;
}
<p>标签选择器</p>

class选择器
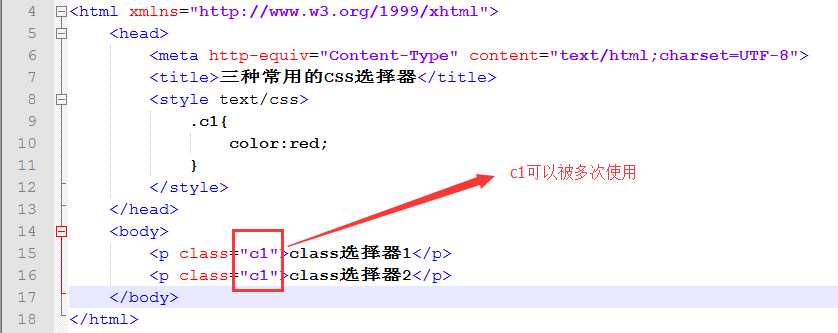
1.使用方式如下所示,一个c1样式可以被多次使用
.c1{
color:red;
}
<p class="c1">class选择器</p>

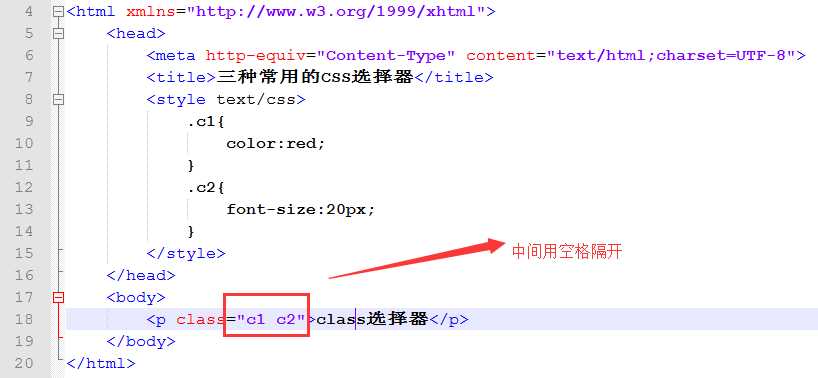
2.一个class中可以有多个样式
.c1{
color:red;
}
.c2{
font-size:20px;
}
<p class="c1 c2">class选择器</p>

id选择器
一个页面中不能在多个标签中出现样的id名称,即id选择器不像class选择器一样可以被多次使用,它只能在同一个页面中被使用一次

优先级
id选择器>class选择器>标签选择器
补充
空格的含义
空格表示:什么什么下面的什么什么,如下所示
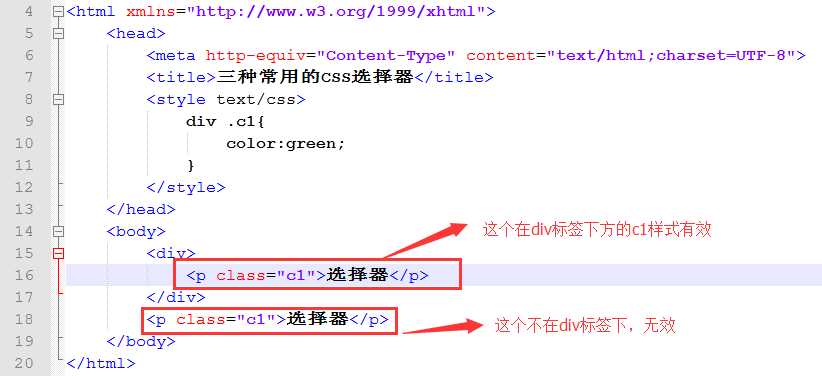
div .c1{ //以空格分隔 color:green; } <div> <p class="c1">选择器</p> </div> <p class="c1">选择器</p>

逗号的含义
逗号表示:什么和什么
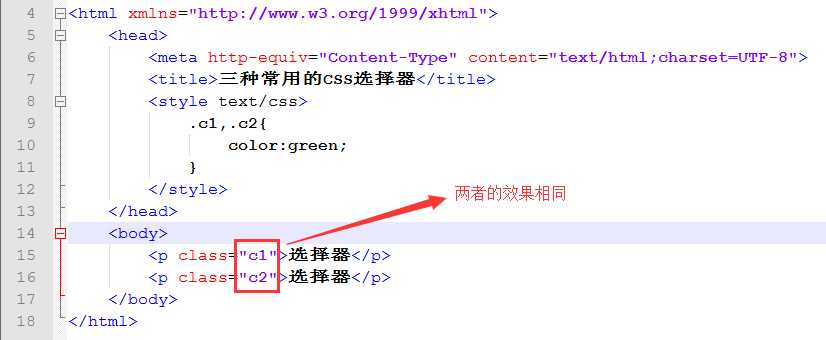
.c1,.c2{ --以逗号分隔
color:green;
}
<p class="c1">选择器</p>
<p class="c2">选择器</p>