前言:
如果看过了第一篇和第二篇, 相信大家会对jQuery有个初步的认识了, 对于jQuery的选择器和数组的操作都已经很熟悉了, 这一篇就单独罗列jQuery中字典的操作相关的内容.
1. 数组中添加map
var arr = [];
var key = ‘Jeremy‘;
var value = ‘!!!!‘
arr.push({
‘key‘: key,
‘value‘: value,
});
document.write("key: " + arr[0][‘key‘] +
"<br/>value: " + arr[0][‘value‘]);
输出结果:
key: Jeremy
value: !!!!
2. 数组遍历输出
var arr = [];
arr.push("Jeremy");
arr.push("Jimmy");
for(var i in arr)
document.write(i + ": " + arr[i] + "</br>");
输出结果:
0: Jeremy
1: Jimmy
3. 类似字典(map)遍历
var dict = []; //or dict = new Array() dict["Jeremy"] = 20; dict["Jimmy"] = 30; for(var key in dict) document.write(key + ": " + dict[key] + "</br>"); 输出结果: Jeremy: 20 Jimmy: 30
4. 字典声明时赋值
var dict = {
"Jeremy" : 20,
"Jimmy" : 30
};
for(var key in dict)
document.write(key + ": " + dict[key] + "</br>");
输出结果:
Jeremy: 20
Jimmy: 30
var dict = {
"Jeremy" : ["Chinese", "Math"] ,
"Jimmy" : ["Art", "English"]
};
var name = "Jeremy";
for(var courseIndex in dict[name])
document.write(dict[name][courseIndex] + "</br>");
输出结果:
Chinese
Math
5. 字典里value为数组, 数组内为字典,
var dict = [];
var courseListOfJeremy = [
{"Chinese" : 3},
{"Math": 5}
];
dict[‘Jeremy‘] = courseListOfJeremy;
var courseListOfJimmy = [
{"Art": 3},
{"English": 5}
];
dict[‘Jimmy‘] = courseListOfJimmy;
document.write("Jimmy‘s Course Number Of Chinese: " + dict[‘Jeremy‘][0][‘Chinese‘]);
输出结果:
Jimmy‘s Course Number Of Chinese: 3
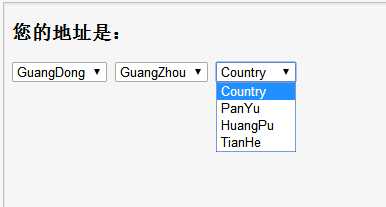
小例子:用JS实现省市县三级联动
<h3>
您的地址是:
</h3>
<select id="Province" onchange="SelectValueChanged(‘Province‘, ‘Get_City‘)">
<option id="Not_data1">Province</option>
<option id="GuangDong" value="GuangDong">GuangDong</option>
<option id="ShanDong" value="ShanDong">ShanDong</option>
<option id="HuNan" value="HuNan">HuNan</opetion>
</select>
<select id="City" onchange="SelectValueChanged(‘City‘, ‘Get_Country‘)">
<option id="Not_data2">City</option>
</select>
<select id="Country">
<option id="Not_data3">Country</option>
</select>
"use strict"
//初始化的数据
var placeDictionary = {
"GuangDong":{
"GuangZhou":["PanYu","HuangPu","TianHe"],
"QingYuan":["QingCheng","YingDe","LianShan"],
"FoShan":["NanHai","ShunDe","SanShui"]
},
"ShanDong":{
"JiNan":["LiXia","ShiZhong","TianQiao"],
"QingDao":["ShiNan","HuangDao","JiaoZhou"]
},
"HuNan":{
"ChangSha":["KaiFu","YuHua","WangCheng"],
"ChenZhou":["BeiHu","SuXian","YongXian"]
}
};
//通过province或city的变化连动
function SelectValueChanged(idType, perpose) {
var selectedValue = GetSelectedId(idType);
if(perpose == "Get_City")
{
AddCity(selectedValue);
}
else if(perpose == "Get_Country")
{
AddCountry(selectedValue);
}
}
function GetSelectedId(id){
var prop = document.getElementById(id);
var selectedValue = prop.options[prop.selectedIndex].id;
return selectedValue;
}
function AddCity(provinceSelectedValue){
//保持联动的一致性, 当Province的index变化时都需要清空City和Country的值
$("#City").empty();
$("#City").append("<option>City</option>");
$("#Country").empty();
$("#Country").append("<option>Country</option>");
var cityNames = placeDictionary[provinceSelectedValue];
for(var city in cityNames)
{
//这里遍历的值直接是value
var value = "<option id=‘"+ city +"‘>" + city + "</option>";
$("#City").append(value);
}
}
function AddCountry(citySelectedValue) {
//保持联动一致性,当City的index变化时需要清空Country中的值
$("#Country").empty();
$("#Country").append("<option>Country</option>");
var provinceSelectedId = GetSelectedId("Province");
//获得城市列表
var countries = placeDictionary[provinceSelectedId][citySelectedValue];
for(var index in countries)
{
//这里index获取的是id 值
var value = "<option id=‘"+ countries[index] +"‘>" + countries[index] + "</option>";
$("#Country").append(value);
}
}
效果如下图:
英语小贴士:
I ache all over.
我浑身酸痛。
I‘m flattered.
过奖了。
I‘m mad at myself.
我生自己的气。
I‘m not myself today.
我今天心神不宁。
I‘m very/ really/ terribly/ awfully/ extremely sorry.
十分抱歉。
I‘m working on it.
我正在努力。
It can‘t be helped.
无能为力。
I can‘t seem toget to sleep.
我好像睡不着。
I don‘t feel up to that.
我觉得不能胜任那工作。
I have a runny nose.
我流鼻涕。
I have a sweet tooth.
我喜欢吃甜食。

