之前在用csdn的时候,觉得他们家的编辑器挺好用,精美,简洁,大方,功能强大。最近自己的项目也要用到编辑器,我就想起了xheditor。

好多大网站都用到它~好棒!
我把xheditor用于文章模块,添加和修改文章,然后保存到数据库中,用text类型存储。编辑文章避免不了图文混排,那就要考虑到如何处理图片。
主要有两种方案:
- 把图片上传到服务器中,然后把图片的路径保存到数据库
- 用base64编码图片,然后再把编码后长长的一串保存到数据库中
这里主要跟大家说说第一种,因为后期还要用到正则匹配文章中的图片。
这里要注意几点:
1.默认是用html5上传
由于对html5不熟悉,导致上传的时候老是出现“上传接口出现错误的提示”;而提示原因是
“Automatically populating $HTTP_RAW_POST_DATA is deprecated and will be removed in a future version。”
如下所示:

解决的办法就是把 php.ini 中的 always_populate_raw_post_data 修改为-1 就行了;

详细参考:http://www.cnblogs.com/luoyangcn/p/4309838.html
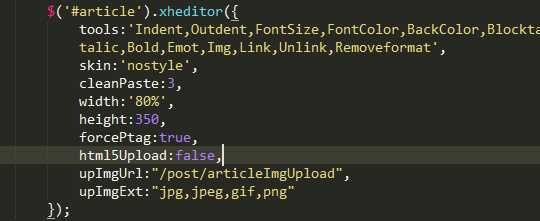
如果你不想要html5上传,在初始化的时候,把html5Upload改为false就行了,我这里就没有用html5上传;

配置好以后,后台就可以接收到上传的图片啦~
后台处理程序可以参考官方给出的demo
注意表单文件域的name 为 filedata
2.图片base64编码
xheditor是一个非常好的文本编辑器,你可以上传图片,也可以粘贴图片
粘贴图片的话,xheditor会自动帮你用 base64 编码,所以这时候你存到数据库的不是图片路径,我并不想把一长串东西保存到数据库里面,怎么做呢?
在这,把 cleanPaste 改为3,这样,就不能粘贴图片了。当然,这个cleanPaste的意思是清除粘贴的HTML代码,看看一下解析你就懂了。
参数:0(不做任何清理),1(简单清理Word),2(深入清理Word),3(强制转文本),默认为1简单清理Word
说明:若网站应用需要保留更多的Word样式效果,请设置此值为1,不过产生的HTML代码体积会大大增大
备注:1.1.4版本中新变更,原为wordDeepClean和forcePasteText两个参数
最后注意一点,xheditor 会把内容中的大于号,小于号,双引号,单引号这些通通转化为实体字符,相当于 php 中的 htmlspecialchars() 函数
参考链接:https://www.cnblogs.com/estellez/p/3977196.html
