1. tortoiseSVN
关于 tortoiseSVN 的安装使用详见博文 TortoiseSVN的安装及其简单使用。
2. VisualSVN Server
关于 VisualSVN Server 的安装使用详见博文 VisualSVN-Server服务器的搭建。
或参考 VisualSVN Server的配置和使用方法(转) 。
另外需要说明的是,VisualSVN Server 中 tag branch trunk用法,官方并没有给出严格的限制,可参考如下2篇博文:
3. 实现 web 站点同步
在此之前,首先参考阅读 windows下SVN服务器与web 站点的同步。
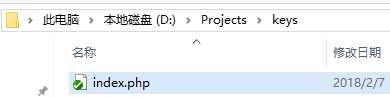
在web开发过程中,svn客户端将修改提交至服务器后,在默认代码仓库(Repositories)中是无法看到文件的实际目录结构的,比如对于开发项目keys,本地看到的文件目录如下图。

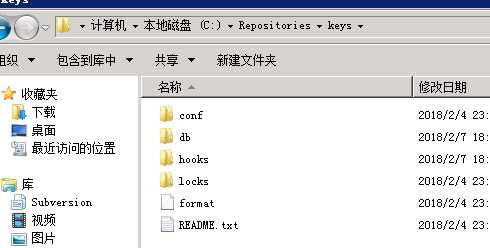
而于服务器端的 Repositories 文件中看到的文件目录如下图。

它并非实际项目文档,而是版本控制相关文件。此时为了在服务器端获得同客户端相同的文档目录,需要在服务器指定一个路径,并以tortoiseSVN checkout。至此在服务器端也获得了同样文件。

对于个人开发,为了实现提交代码后实时预览修改效果,需要能够在服务端自动 checkout,基于 VisualSVN Server 与 .bat 文件实现方法如下:
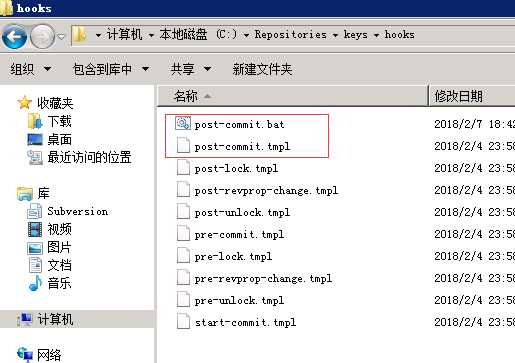
1. 以项目keys为例,复制 hooks下的 post-commit.tmpl 模板,并修改后缀名为 .bat。

2. 将 post-commit.bat 中文本内容修改为
"C:\Program Files\VisualSVN Server\bin\svn.exe" update "C:\websites\keys" --quiet --username "UserName" --password "Password"
其中 "C:\Program Files\VisualSVN Server\bin\svn.exe" 为可执行程序 svn.exe 的路径,"C:\websites\keys" 为同步目标路径。
注意:用户名和密码文本的上的双引号不能略去。
3. 最关键的一步:就是svn服务端权限的问题;
否则可能会出现下列错误: post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy ‘D:\www\Test‘ locked
svn: E200031: sqlite: attempt to write a readonly database svn: E200031: sqlite: attempt to write a readonly database
svn: run ‘svn cleanup‘ to remove locks (type ‘svn help cleanup‘ for details)
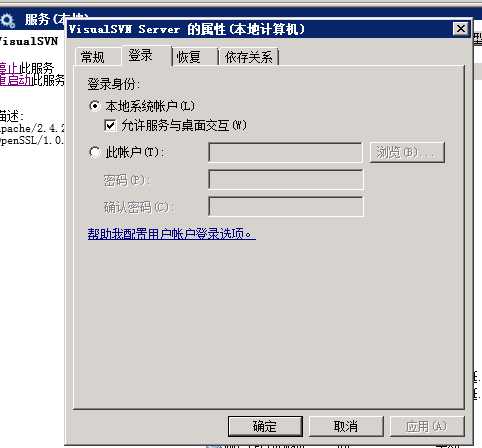
原因是Visual SVN Server服务的执行权限不够,不能对指定目录做读写操作。解决办法,修改Visual SVN Server 。
简单操作 win+R 运行 services.msc 找到visual svn server 服务 右键属性 登陆面板 设置桌面交互或者管理员权限再试。

4. 至此,若在客户端修改文件并提交至服务器后,对应站点目录下的文件也同步更新。
