一、颜色的表示方法
颜色是通过对红、绿和蓝光的组合来显示的。
1、颜色名
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 h1{
8 background: red;
9 }
10 </style>
11 </head>
12 <body>
13 <h1>字母xYZ</h1>
14 </body>
15 </html>

2.十六进制颜色
十六进制颜色是这样规定的:#RRGGBB,其中的 RR(红色)、GG(绿色)、BB(蓝色)十六进制整数规定了颜色的成分。所有值必须介于 0 与 FF 之间。
举例说,#0000ff 值显示为蓝色,这是因为蓝色成分被设置为最高值(ff),而其他成分被设置为 0。类似#ff00ff的可以简写成#f0f;
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 h1{
8 background: #ff00ff;
9 }
10 </style>
11 </head>
12 <body>
13 <h1>字母xYZ</h1>
14 </body>
15 </html>

3、RGB颜色
RGB 颜色值是这样规定的:rgb(red, green, blue)。每个参数 (red、green 以及 blue) 定义颜色的强度,可以是介于 0 与 255 之间的整数,或者是百分比值(从 0% 到 100%)。举例说,rgb(0,0,255) 值显示为蓝色,这是因为 blue 参数被设置为最高值(255),而其他被设置为 0。同样地,下面的值定义了相同的颜色:rgb(0,0,255) 和 rgb(0%,0%,100%)。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 h1{
8 background: rgb(255,0,0);
9 }
10 </style>
11 </head>
12 <body>
13 <h1>字母xYZ</h1>
14 </body>
15 </html>

4、RGBA颜色
RGBA 颜色值得到以下浏览器的支持:IE9+、Firefox 3+、Chrome、Safari 以及 Opera 10+。
RGBA 颜色值是 RGB 颜色值的扩展,带有一个 alpha 通道 - 它规定了对象的不透明度。
RGBA 颜色值是这样规定的:rgba(red, green, blue, alpha)。alpha 参数是介于 0.0(完全透明)与 1.0(完全不透明)的数字。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 h1{
8 background: rgba(255,0,0,1.0);
9 }
10 h2{
11 background: rgba(255,0,0,0.8);
12 }
13 h3{
14 background: rgba(255,0,0,0.6);
15 }
16 h4{
17 background: rgba(255,0,0,0.4);
18 }
19 h5{
20 background:rgba(255,0,0,0.2);
21 }
22 h6{
23 background: rgba(255,0,0,0.0);
24 }
25 </style>
26 </head>
27 <body>
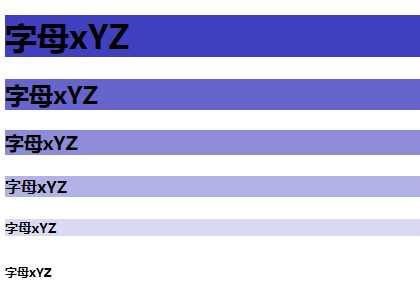
28 <h1>字母xYZ</h1>
29 <h2>字母xYZ</h2>
30 <h3>字母xYZ</h3>
31 <h4>字母xYZ</h4>
32 <h5>字母xYZ</h5>
33 <h6>字母xYZ</h6>
34 </body>
35 </html>

5、HSL颜色
HSL 颜色值得到以下浏览器的支持:IE9+、Firefox、Chrome、Safari 以及 Opera 10+。
HSL 指的是 hue(色调)、saturation(饱和度)、lightness(亮度) - 表示颜色柱面坐标表示法。
HSL 颜色值是这样规定的:hsl(hue, saturation, lightness)。
Hue 是色盘上的度数(从 0 到 360) - 0 (或 360) 是红色,120 是绿色,240 是蓝色。Saturation 是百分比值;0% 意味着灰色,而 100% 是全彩。Lightness 同样是百分比值;0% 是黑色,100% 是白色。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 h1{
8 background: hsl(240,50%,50%);
9 }
10 </style>
11 </head>
12 <body>
13 <h1>字母xYZ</h1>
14 </body>
15 </html>

6、HSLA颜色
HSLA 颜色值得到以下浏览器的支持:IE9+、Firefox 3+、Chrome、Safari 以及 Opera 10+。
HSLA 颜色值是 HSL 颜色值的扩展,带有一个 alpha 通道 - 它规定了对象的不透明度。
HSLA 颜色值是这样规定的:hsla(hue, saturation, lightness, alpha),其中的 alpha 参数定义不透明度。alpha 参数是介于 0.0(完全透明)与 1.0(完全不透明)的数字。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 h1{
8 background: hsla(240,50%,50%,1.0);
9 }
10 h2{
11 background: hsla(240,50%,50%,0.8);
12 }
13 h3{
14 background: hsla(240,50%,50%,0.6);
15 }
16 h4{
17 background: hsla(240,50%,50%,0.4);
18 }
19 h5{
20 background: hsla(240,50%,50%,0.2);
21 }
22 h6{
23 background: hsla(240,50%,50%,0.0);
24 }
25 </style>
26 </head>
27 <body>
28 <h1>字母xYZ</h1>
29 <h2>字母xYZ</h2>
30 <h3>字母xYZ</h3>
31 <h4>字母xYZ</h4>
32 <h5>字母xYZ</h5>
33 <h6>字母xYZ</h6>
34 </body>
35 </html>

二.长度单位
1、绝对长度
a、in(英寸)
b、cm(厘米)
c、mm(毫米)
d、pt(磅)
1pt=1/72in
e、pc
1pc=12pt
1in = 2.54cm =25.4mm=72pt=12pc
2、相对长度
a、em
em是相对元素内容的字体而言的。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 background: grey;
9 color: white;
10 font-size: 15pt;
11 height: 2em;
12 }
13 </style>
14 </head>
15 <body>
16 <p>字母xYZ</p>
17 <p style="font-size: 12pt">字母xYZ</p>
18 </body>
19 </html>
由于第二个p元素的字体高度是12pt小于第一个,所以p元素的高度比第一个小。

b、ex
ex值得是当前字体中小写字母x的高度,也即是字体基线到中线的距离,一般与字母x的高度相当,通常1ex=0.5em;
