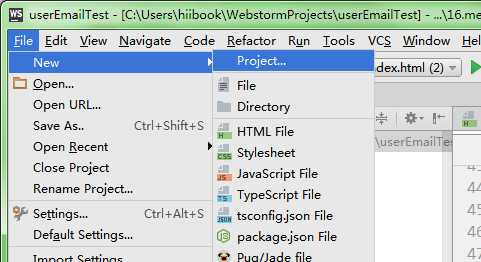
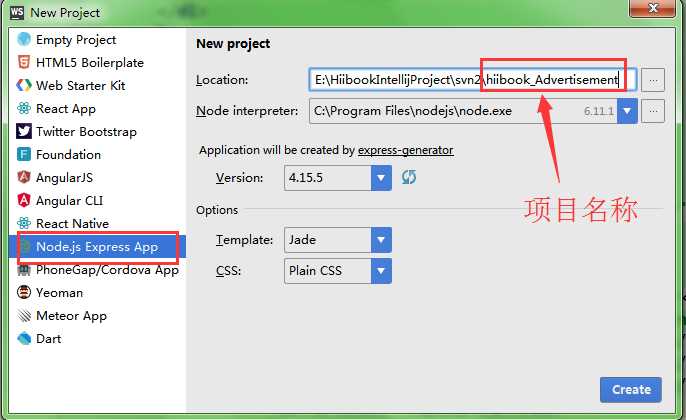
第一步: 新建工程-->选择nodejs-->creat


注意: 如果出错就使用第二步!!
第二步:建立express 模板的nodejs
点击下图的命令窗口,依次输入下面命令

命令:
>cd ../
>express --view=ejs hiibook_adver
>cd hiibook_adver
>npm install
第三步:修改ejs 模板:
app.set(‘views‘, path.join(__dirname, ‘views‘)); app.engine(‘.html‘, require(‘ejs‘).__express); app.set(‘view engine‘, ‘html‘); //设置static 文件路径: app.use(‘/public‘, express.static(__dirname + ‘/public‘));
在views下面新建 index.html 页面
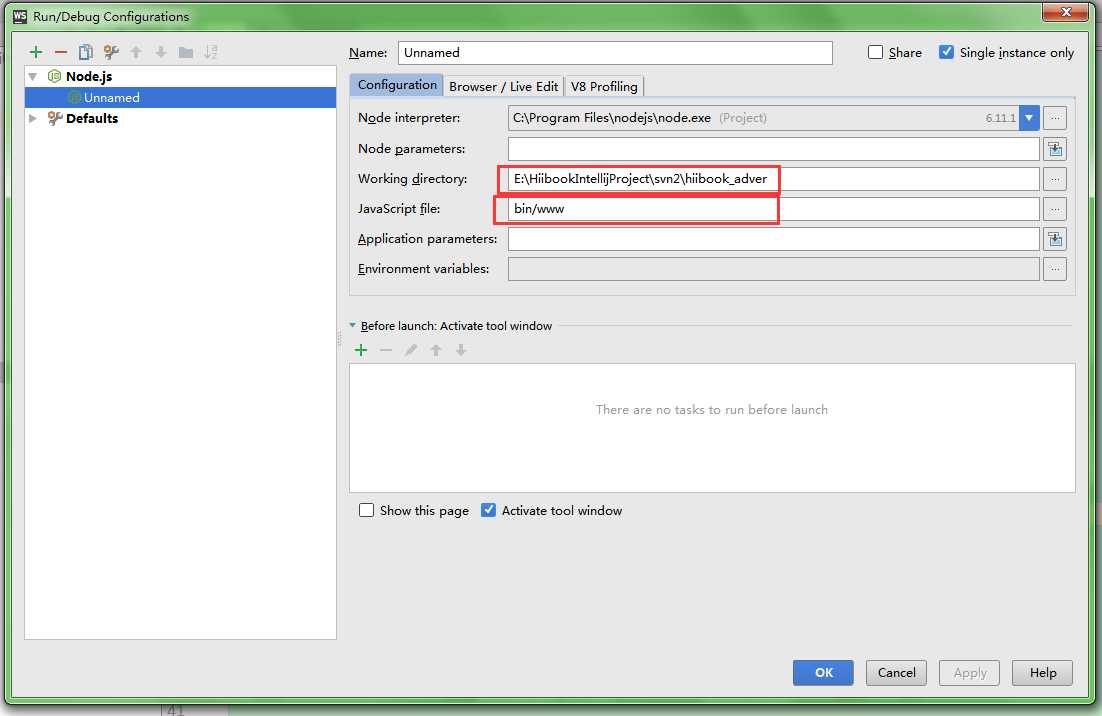
第四步:配置启动路径

第五步:启动
点击启动按钮.在浏览器中输入:localhost:3000
