楼宇项目介绍及开端
这个探索笔记主要介绍我做一个楼宇项目的过程。包括最初始的学习,搞这玩意儿的思路,及优化等。
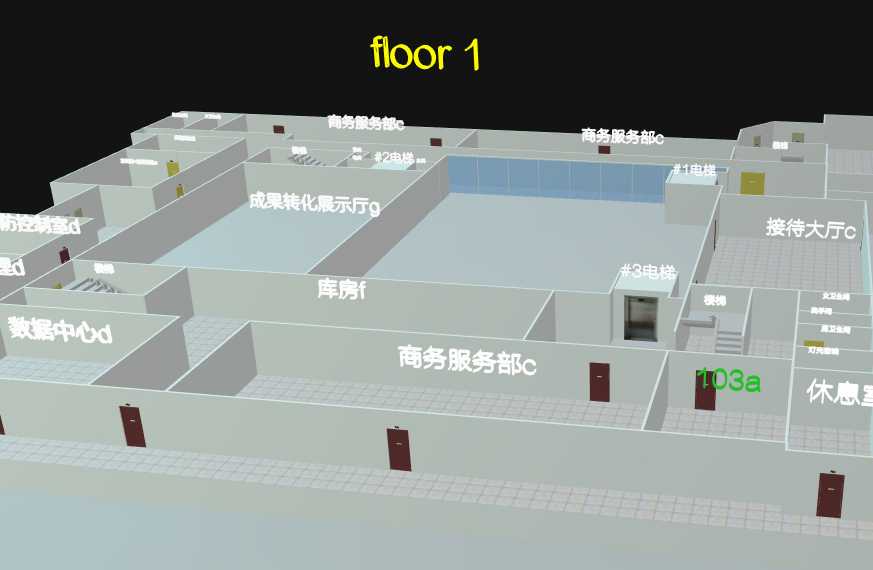
这是1楼的效果:

目标要求:
1,真实楼宇比例建模。
2,360°整体查看,及第一人称查看。
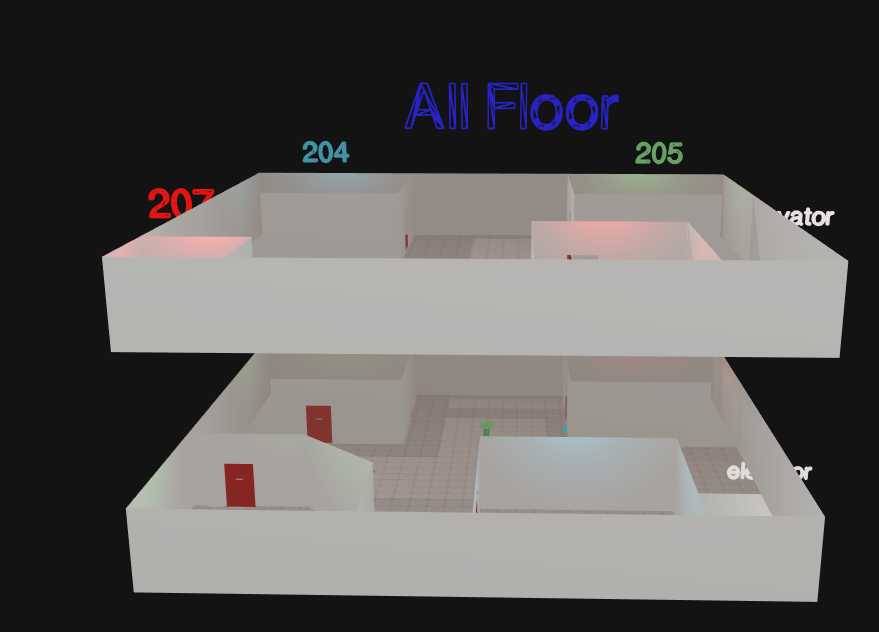
3,房间不同状态分开显示。
4,切换楼层(共6层,每层大概20-40个房间)。
5,位移到指定房间门口。
6,切换楼层透明度。
本节,主要讲我three.js起步时,对于楼宇项目的一个失败的demo。想看上图的代码房屋代码的,请到第4节之后。
一,拿到要求后,懵逼的我
小小前端,之前距离3D技术最近的就是用cavans画过几个简单的demo~~,拿到要求,整个人都处于懵逼的状态。幸好老大给的时间还比较充裕~
二,起步
请回顾探索笔记一
三,demo(版本1)
学习three基础之后,对这玩意有了最基本的认识。于是开始了最简单的demo例子。
本节代码,不建议学习,大概看看就行,毕竟很low~~
思路:
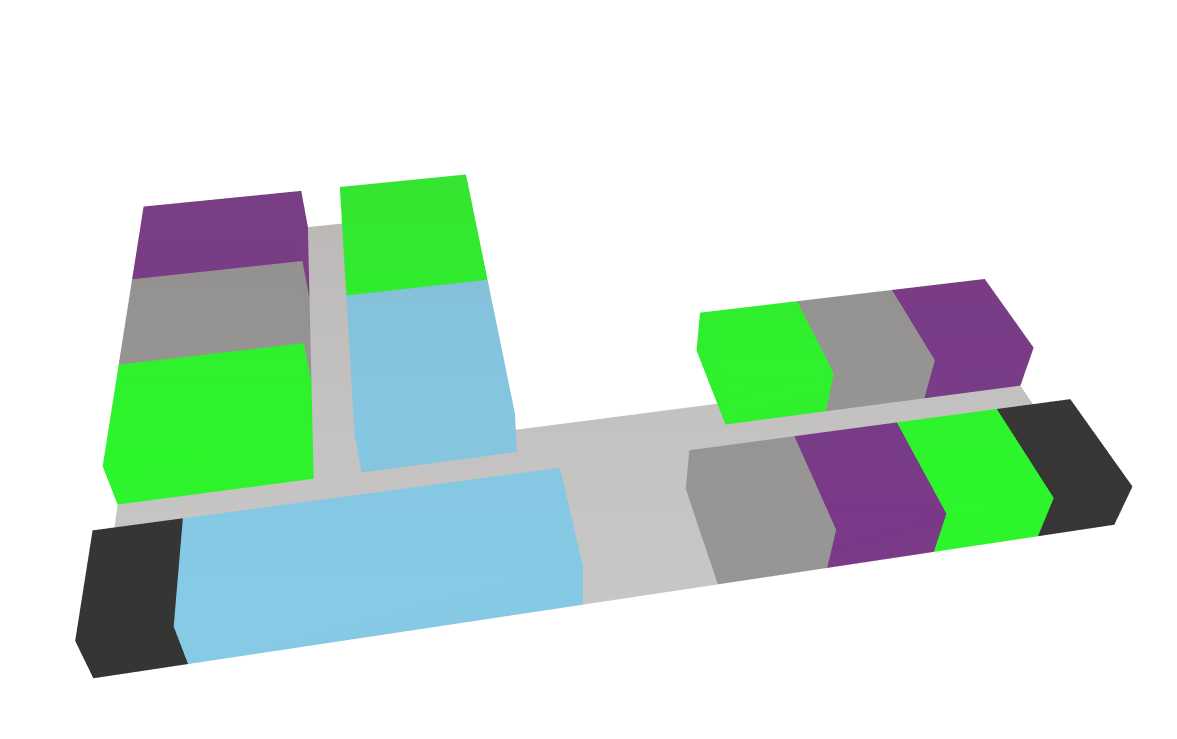
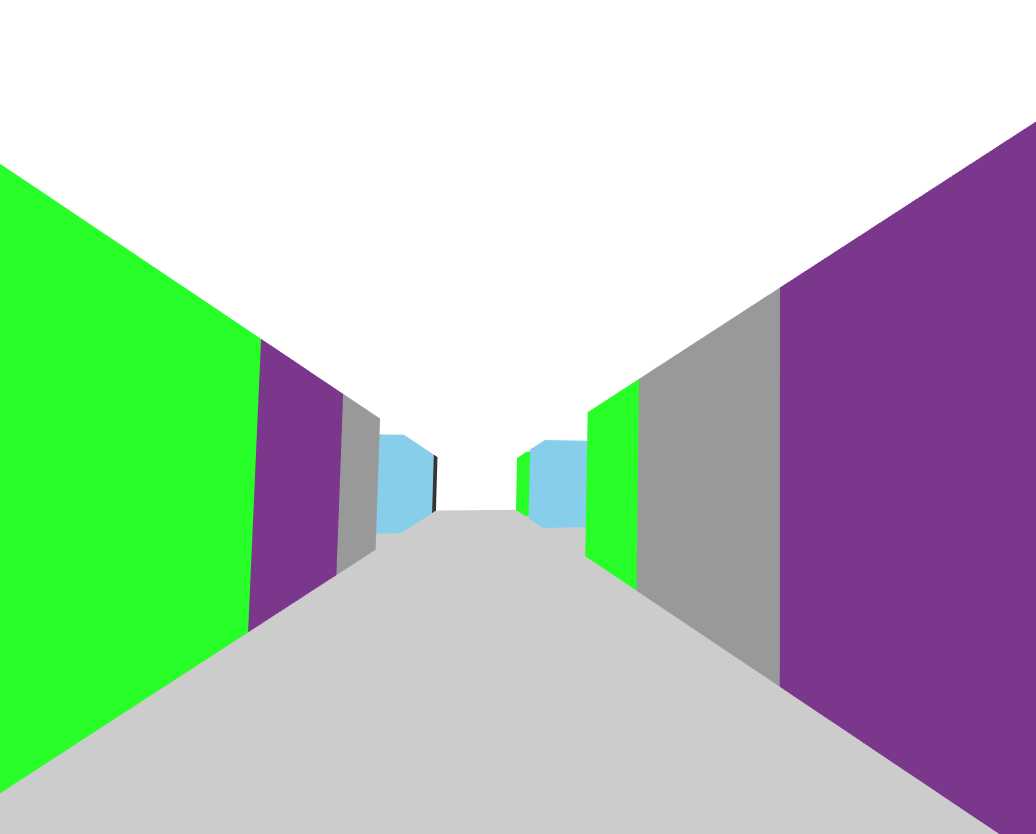
1个不规则平面,当地板,几个不同颜色的立方体当房间。(按照我所在的大楼,大概画的(房间偷懒只画了几个))效果是这样的:


图1 整体浏览 图2 第一人称浏览
代码:
//材质封装。
var colorBox = { green:‘#28ff28‘, gray:‘#999999‘, bai1:‘#87CEEB‘, bai2:‘#7A378B‘, black:‘#333333‘ } var colLen=colorBox.length; var color={}; for(key in colorBox){ colorBox[key] = meterial(colorBox[key]); } color =colorBox; // //材质颜色 function meterial(color0){ col= new THREE.MeshLambertMaterial({color:color0}); // color.push(col); return col; } //对象集合 function initObj(){ //地板 floor(); //房子 70*75 house(70,75,color.green,125,37.5); house(70,75,color.gray,195,37.5); house(70,75,color.bai2,265,37.5); //房子100*137.5 house(100,137.5,color.bai1,-100,6.25); house(100,137.5,color.green,-100,-131.25); //房子120*91.666666 house(120,91.666666,color.green,-240,29.16666666); house(120,91.666666,color.gray,-240,-62.5); house(120,91.666666,color.bai2,-240,-154.166666); //厕所50*75 house(50,75,color.black,275,162.5); house(50,75,color.black,-275,162.5); //房子 house(200/3,75,color.gray,50+(200/6),162.5); house(200/3,75,color.bai2,50+(600/6),162.5); house(200/3,75,color.green,50+(1000/6),162.5); // house(220,75,color.bai1,-140,162.5); //door // door(); } //不规则平面 function floor(){ //平面 var geometry=new THREE.Geometry(); var loader = new THREE.STLLoader(); // loader.load(‘floor.jpg‘,function(geometry){ // var material = new THREE.MeshPhongMaterial({ // color:0xff0000, // specular:0xffffff, // shininess:200, // map:geometry // }); // }}; var material = new THREE.MeshBasicMaterial({ color: 0xcccccc, transparent:false, }); var pointA = new THREE.Vector3(300,0,200); var pointB = new THREE.Vector3(300,0,0); var pointC = new THREE.Vector3(90,0,0); var pointD = new THREE.Vector3(90,0,55); var pointE = new THREE.Vector3(-50,0,55); var pointF = new THREE.Vector3(-50,0,-200); var pointG = new THREE.Vector3(-300,0,-200); var pointH = new THREE.Vector3(-300,0,200); geometry.vertices.push(pointA); geometry.vertices.push(pointB); geometry.vertices.push(pointC); geometry.vertices.push(pointD); geometry.vertices.push(pointE); geometry.vertices.push(pointF); geometry.vertices.push(pointG); geometry.vertices.push(pointH); var pointZ1 = new THREE.Vector3(-50,0,200); var pointZ2 = new THREE.Vector3(90,0,200); geometry.vertices.push(pointZ1); geometry.vertices.push(pointZ2); geometry.faces.push(new THREE.Face3(0,1,2)); geometry.faces.push(new THREE.Face3(0,2,9)); geometry.faces.push(new THREE.Face3(3,4,8)); geometry.faces.push(new THREE.Face3(3,8,9)); geometry.faces.push(new THREE.Face3(8,5,6)); geometry.faces.push(new THREE.Face3(8,6,7)); var mesh = new THREE.Mesh(geometry, material); mesh.position.set(0,-(houseH/2),0); scene.add(mesh); } //房间 function house(x,y,color,px,py){ var geometry = new THREE.CubeGeometry(x,houseH,y); var house1 = new THREE.Mesh(geometry,color); scene.add(house1); house1.position.set(px,0,py); }
现在回过头看来,当时的代码非常的粗糙!
但是这粗糙的代码里面有着后面创建楼层最为中心的思想:封装,传值
上面封装的思路:
①,initobj()进行整体初始化。
②,材质color()进行封装。
③,房屋 house()进行封装。
房屋主要的几个参数,1位置,2大小,3材质(颜色)。
四,demo缺陷
房间划分了,楼层也建了~
但是光是瞟一眼就觉得非常非常非常的low!!!!
算了,low就low吧,只要满足功能就好了~,然后加载了第一人称控制器 (FirstPersonControl.js)(后面章节会详细讲解)。
漫游中~~~突然观察到2个巨大的BUG,
①,人走到房间里面的时候,由于 THREE.CubeGeometry 本身的属性,人就看不到房间了!表示状态的颜色等也看不到了,感觉非常奇怪。
②,不规则的房屋怎么办?斜着的墙扎个搞?
那么我画房子的思路是错的!只能画墙来拼?!!!
五,demo1总结
demo1虽然是失败的,但是思路及three的熟练程度已经得到了极大的提升。
demo1给我最大的收获就是这么多房屋的重复绘制让我的封装思想得到极大地提升!!!
下一节:我主要是demo2。house的封装,同时对于house上的门,及门牌,状态进行一个详解。(由于,demo2用的标题的封装函数,是最终版的,于是有点小小的BUG)