标签:style blog http color io os 使用 ar strong
CSS3提供了Media Queries(媒体查询)的概念,可以利用它查询以下数据:
1、浏览器窗口的宽和高;
2、设备的宽和高;
3、设备的手持方向,横向/竖向;
4、分辨率。
@media规则的语法格式如下:
@media:<sMedia>{sRules}
(1)<sM
edia>:指定设备名称。CSS设备类型包括如下这些:、
(2){sRules}:定义样式表。
案例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 .wrapper{ 8 border:1px solid #666; 9 padding: 5px 10px; 10 margin:40px; 11 } 12 .viewing-area span{ 13 color:#666; 14 display: none; 15 } 16 /*max-width:如果视图窗口的宽度小于600像素,则该盒子将变成品红色*/ 17 @media screen and (max-width:600px){ 18 .one{ 19 background: #FF99CC; 20 } 21 span.lt600{ 22 display: inline-block; } 23 } 24 /*min-width:如果视图窗口大于900像素,则该盒子将变成橙色*/ 25 @media screen and (min-width:900px) { 26 .two{ 27 background: #F90; 28 } 29 span.gt900{ 30 display:inline-block; 31 } 32 } 33 /*min-width&max-width:如果窗口的宽度大于600像素小于900像素*/ 34 @media screen and (min-width:600px) and (max-width:900px){ 35 .three{ 36 background: #9cf; 37 } 38 span.bt600-900{ 39 display:inline-block; 40 } 41 } 42 /*max device width下面的样式应用于IE iphone设备,且设备最大宽度为480像素*/ 43 /*@media screen and (max-device-width:480px){ 44 .iphone{ 45 background: #ccc; 46 } 47 }*/ 48 </style> 49 </head> 50 <body> 51 <div class="wrapper one">如果视图窗口小于600像素,则该盒子就将编程品红色</div> 52 <div class="wrapper two">如果视图窗口大于900像素,则该盒子将变成橙色</div> 53 <div class="wrapper three">如果视图窗口介于600像素和900像素之间,则该盒子将变成蓝色</div> 54 <div class="wrapper iphone">该盒子只能应用到IE iphone设备,且设备最大宽度为480像素</div> 55 <p class="viewing-area"><strong>你当前视图宽度是</strong>:<span class="lt600">小于600</span><span class="bt600-900">600-900</span><span class="gt900">大于900</span></p> 56 </body> 57 </html>
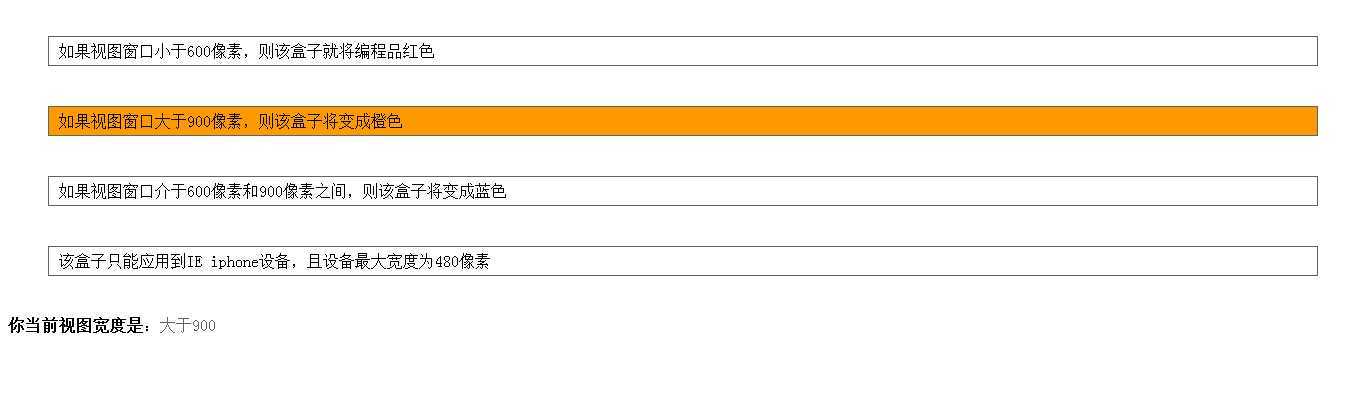
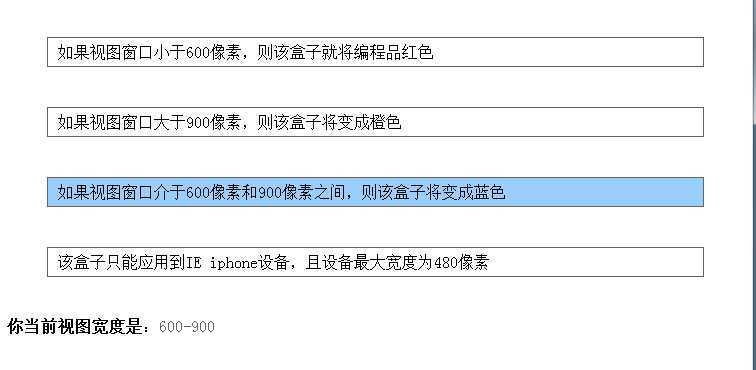
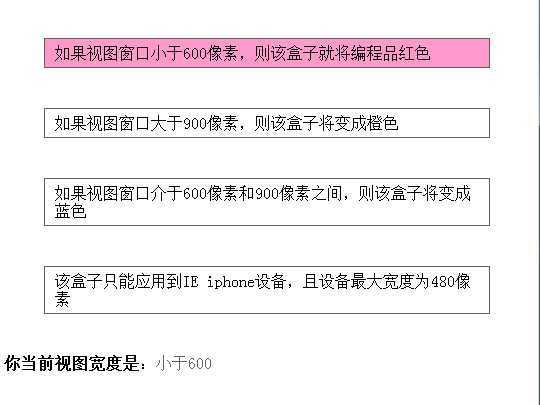
结果:


标签:style blog http color io os 使用 ar strong
原文地址:http://www.cnblogs.com/lonelybonze/p/3982559.html