礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="https://www.cnblogs.com/jizuiku"/> <title></title> <style type="text/css"> p { background-color:bisque; /* 固定的写法 1em:汉字段落的话,那么1个字符的宽度 在写作时,段落的起始处总会空两个汉字宽度 */ text-indent:2em; } </style> </head> <body> <p> 上善若水。 水善利万物而不争,处众人所恶,故几於道矣。 居善地;心善渊,与善仁,言善信,政善治,事善能,动善时。夫惟不争,故无尤。 </p> </body> </html>
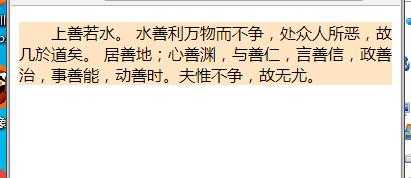
效果

CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
