礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="https://www.cnblogs.com/jizuiku"/> <title></title> <style type="text/css"> .father { width:300px; height:300px; margin:50px; border:1px solid red; float:left; } .box-float { width:100px; height:100px; background-color:orangered; float:left; } .box-bfc { /* bfc这个盒子不指定宽度,产生自适应的效果 */ height:150px; background-color:skyblue; } </style> </head> <body> <div class="father"> <div class="box-float"></div> <div class="box-bfc"></div> </div> <div class="father"> <div class="box-float"></div> <!-- 生成BFC --> <div class="box-bfc" style="overflow:hidden;"></div> </div> <div class="father"> <!-- 注意:这个浮动的div宽度有变 --> <div class="box-float" style="width:250px;"></div> <!-- BFC自适应,宽度有变 --> <div class="box-bfc" style="overflow:hidden;"></div> </div> </body> </html>
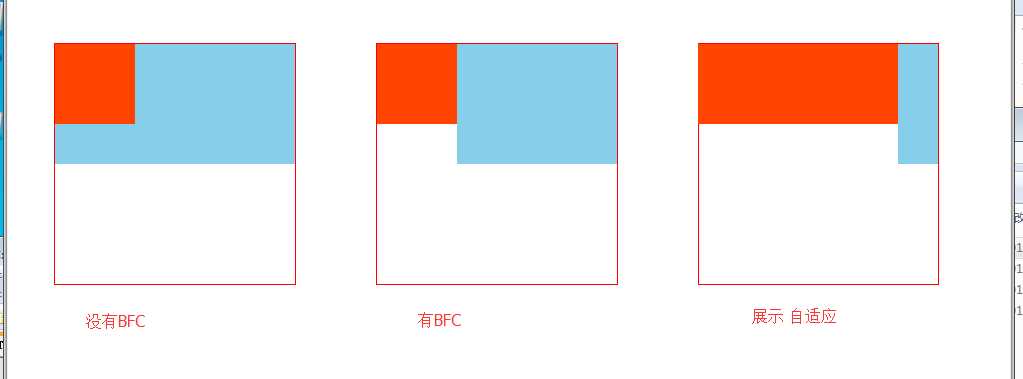
效果

CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
