礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="https://www.cnblogs.com/jizuiku"/> <title></title> <style type="text/css"> .father { border:1px solid red; /* div 的float不为none;生成BFC */ float:left; } div[class*="son-"] { width:100px; height:100px; margin:20px; } .son-first { background-color:burlywood; } .son-second { background-color:cadetblue; } </style> </head> <body> <!-- 有合并问题 --> <div class="father"> <!-- son-first/second 同属一个BFC --> <div class="son-first"></div> <div class="son-second"></div> </div> <!-- 无合并问题 --> <div class="father"> <!-- div的overflow属性不为visible.生成BFC div将son-first包裹起来. son-first 和 son-second ,两个BFC了。 合并问题的触发条件不满足... --> <div style="overflow:hidden;"> <div class="son-first"></div> </div> <div class="son-second"></div> </div> </body> </html>
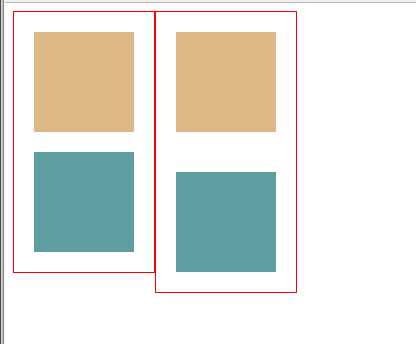
效果

CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
