礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="https://www.cnblogs.com/jizuiku"/> <title></title> <style type="text/css"> /* 标签a的class属性的值以Taoists开始 */ a[class^="Taoists"] { color:darkcyan; } /* 标签a的class属性的值以Taoists结束 */ a[class$="Taoists"] { background-color:cornflowerblue; } </style> </head> <body> <a href="#" class="Taoists-1">道德经</a><br /> <a href="#" class="Confucian">大学</a><br /> <a href="#" class="Taoists-2">南华经</a><br /> <a href="#" class="Confucian">论语</a><br /> <a href="#" class="Buddist">金刚经</a><br /> <a href="#" class="Confucian">中庸</a><br /> <a href="#" class="Confucian">孟子</a><br /> <!-- 虽然下面这个标签a的属性class的值包含了Taoists, 但并不是以其为开始,而是以其作为结束 --> <a href="#" class="Confucian Buddist Taoists">传统文化</a> </body> </html>
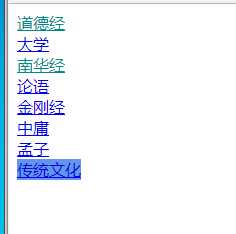
效果

CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
