礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
代码
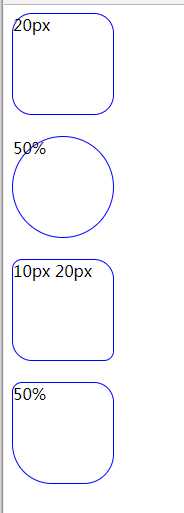
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="https://www.cnblogs.com/jizuiku"/> <title></title> <style type="text/css"> div { width:100px; height:100px; border:1px solid blue; } div:nth-of-type(1) { /* 四个角都是 20px的弧度 */ border-radius:20px; } div:nth-of-type(2) { border-radius:50%; } div:nth-of-type(3) { /* 左上/右下 左下/右上 */ border-radius:10px 20px; } div:nth-of-type(4) { /* 左上 右上 右下 左下 -> 顺时针 */ border-radius:10px 20px 30px 40px; } </style> </head> <body> <div>20px</div><br /> <div>50%</div><br /> <div>10px 20px</div><br /> <div>50%</div> </body> </html>
效果

扩展
有时根据需求,可能会需要添加overflow:hidden;
CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
